皆さん初めまして。
セガ・インタラクティブ 第三研究開発部 プログラマの山田です。
普段はアーケードゲームの開発を行っていますが、今回の記事では社内で行っているSGJ(SEGA Game Jam)についてご紹介します。技術的な内容ではありませんが、セガグループのクリエイティビティを養っている活動の一つとして、その様子とメリットをお伝えしたいと思います。
目次
SGJとは?
参加者を募集して即席のチームを作り、テーマに沿ったゲームを短期間で制作するイベントです。
年に1回、世界規模で行われているGGJ(Global Game Jam)の制作期間は48時間ですが、SGJでは34時間とより短めです。
職種や部署に制限はなく、業務ではゲーム開発を行っていない営業部や宣伝部などの方も参加しています。また、普段はプログラマだけど企画をやってみたい!といった試みも気軽に行えます。
SGJは2012年から年に2回ペースで行っていて、先日記念すべき第10回目のSGJが開催されましたので、これからその模様をかいつまんで紹介していきます。
1日目 7/15(土)
8:30~ 受付
朝早くから続々と参加者が集まってきます。


参加者には受付と同時に、こちらのSGJ記念Tシャツと缶バッジをプレゼントしました!


記念Tシャツのデザインを担当してくれた茂呂さんです。
人との繋がりを大事にしながら楽しいSGJになるようにという思いを込め、エネルギーが沸いてくるようなデザインにしたそうです!

開会式までの時間を利用して、事前に募集していたテーマの候補に対し1人3票で投票します。

9:00~ 開会式・テーマ決定・チーム分け
今回は30名の参加者が集い、SGJが開幕します。


各自簡単に自己紹介をした後、テーマを決定します。
投票で得票数の多かったものの中からサイコロを振った結果、今回のSGJのテーマは「ライブ」に決まりました!

テーマの候補から参加者の趣味嗜好が伺えますね(笑)
このテーマ次第で制作するゲームが大きく変わってきます。
過去には「シバエビ」なんてテーマもありました。
次にチーム分けを行います。
参加者が使いたいツールやチャレンジしてみたいことなどをある程度考慮した結果、今回は5チームで制作をすることになりました。
制作開始!
開会式が終わるとチーム毎に分かれ、それぞれアイデア出しを始めます。


VRゲームを作ると意気込んでいたチームは早速機材を触り始めます。


昼食
そうこうしている内に昼食タイム。
アイデア出しも続けながらチームの親睦も深まります。



昼食の後は企画発表会に向けて作業が始まります。




15:00~ 企画発表会
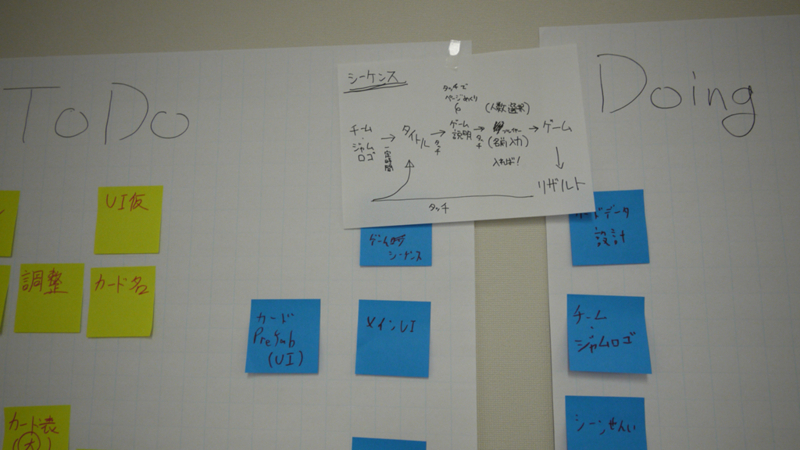
作業時間もつかの間、企画発表の時間です。
この時点でチーム名やタイトル名を決めてもらっています。





機械学習を取り入れたゲームに挑戦するチームも!

制作再開!
企画発表の後はα版発表に向けて本格的に動くものを作り始めます。
短時間でやるからこそタスクやスケジュール管理も疎かにはできません。







第10回記念として、これまでSGJで制作されたゲームの展示コーナーも用意しました。
その数なんと53!
OculusやLeapMotionなどの特殊なデバイスで遊ぶゲームもあります。

中でもTobii EyeXのアイトラッキングシステムを使ったゲームが注目を集めた模様。
見学者や、参加者が休憩中に遊んで賑わいました。
見学に来てくださった「つくる女」の大河原さん。

20:00~ α版発表会
開会式から早11時間!α版発表会の時間です。
軽食で英気を養いながら発表に聞き入ります。

まだ大雑把ですが、各チーム動くものができています。




制作再開!
α版が終わると再び作業の時間になりますが、明日もあるのであまり無理はしません。
残っているタスクを確認して、今日中にやるものや明日のβ版までにやるものを決めておきます。




キリの良いところまで終えたら1日目終了です!お疲れ様でした!

2日目 7/16(日)
2日目の朝は各チーム毎に決めた時間から作業が始まります。



12:00~ β版発表会
午前が終わると共にβ版の発表です!
デザインやサウンドのデータも入ってきて、α版からの変化が伺えます。





12:30~ 昼食
β版発表の後は完成に向けて腹ごしらえ!腹が減っては戦ができません。
お寿司やピザに加えて、


今回は第10回記念ということでケーキも用意しました!


左に写っているのは嬉しそうに「祝」の部分を貰う私。

この後レッドブルと一緒に食べていたらお腹を壊しました……。
制作再開!
腹ごしらえができたら完成に向けてラストスパートをかけます。
時間との戦いになるので優先度が低いタスクは潔く除外してバグを直したり、入念にゲームバランスを調整したりとゲームのブラッシュアップを行います。





そしてついに……
19:00 制作終了!

やり切ったという人もいればやり残したという人もいますが、これから最終発表会が始まります。

19:15~ 最終発表会
動画でお伝えできないのが心苦しいですが、どのチームもしっかりゲームができていました!
チーム:ゴトトラ
迫りくるおっさん達を掻い潜り、セガハードガールズをライブ会場に導こう!



チーム:好きなことして生きていく
YouTuberとして人気を獲得し生計を立てるカードバトル!



チーム:婚活研究開発部
超回復でデカい男になり、ラスボスと結婚せよ!



チーム:がんばれ加藤くん1号
ロボットを学習させてゴールを目指そう!



チーム:SPACE BOULDER 7
VR+宇宙空間でボルダリング!



発表会の後に皆で試遊会。VRが大人気です!


最後に集合写真をパシャリ。SGJで繋がるセガグループの輪!

2日間お疲れ様でした!
SGJの効果
さて、第10回SGJの模様を凝縮してご紹介しましたが、参加者には一体どのような効果があるのでしょうか。
毎回アンケートを集計して効果を測定しているので、今回の結果を一部公開します。


参加者の多くはSGJの経験が今後の業務にも活用できそうだと感じていることがわかります。
また、どのあたりに効果があったと感じたかという質問に対しては、第一に『モチベーションアップ』、次いで『人脈』、『ゲーム作りの経験』、『スキルアップ』という結果でした。
人により効果は様々ですが、モチベーションや人脈といった目では見えにくい部分に高い効果があることがわかります。私自身もSGJを通して初めて会った人が沢山いますし、SGJで初めて使ったツールもあります。
短期間で行うGame Jamの特性上、経験やスキルアップといった直接的な効果は他と比べて低くなっていますが、逆に短期間で行えるからこそ、「次はこうしてみよう」とか「これはうまくいった」といった振り返りがすぐに行え、繰り返し行うことで経験やスキルアップの効果はさらに高くなると私は考えています。
運営側もこうしたフィードバックを受けつつ毎回振り返りを行い、より有意義なSGJになるよう試行錯誤しています。
まとめ
SGJを開催し始めてから早6年、計10回のSGJを行ってきましたが、参加者からは概ね高い評価を得られていて、横の繋がりが深まるきっかけにもなっています。
この記事を読んでくださった方がGame Jamに興味を持ち、各地で行われているGame Jamに参加することで何かを得るきっかけになれば幸いです。
もちろん、私たちセガグループに加わり一緒にゲームを作りたいという方も大歓迎です!
もしご興味を持たれましたら、セガグループ採用サイトをご確認ください。
採用情報|株式会社セガ・インタラクティブ
採用情報|株式会社セガゲームス -【SEGA Games Co., Ltd.】
モデル協力:セガ・ハード・ガールズ
セガ・ハード・ガールズ公式 HP:http://shg.sega.jp/
公式twitter:アソビン教授(セガ・ハード・ガールズ) @SHG_Official
TVアニメ『Hi☆sCoool! セハガール』公式HP:
http://shg.sega.jp/anime.html
(C)SEGA /セハガガ学園理事会





















 ブラウザ上で動作するOpenGLのことです。このブログを読むような方は見聞きしたことがあるのではないでしょうか。
ブラウザ上で動作するOpenGLのことです。このブログを読むような方は見聞きしたことがあるのではないでしょうか。
 興味がある方は、このページを右クリックしてソースを表示でコードを確認できますので覗いてみてください。
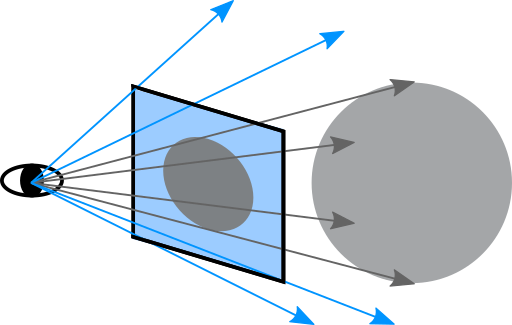
興味がある方は、このページを右クリックしてソースを表示でコードを確認できますので覗いてみてください。 今回は技術ブログに掲載するということで、技術的にレイトレースを使うということは決めていました。
今回は技術ブログに掲載するということで、技術的にレイトレースを使うということは決めていました。 このように、プロトタイプを作ることでつまらないゲームになることを事前にある程度防ぐことが出来るわけです。いうなれば、料理で言うところの”味見”みたいなものですね。
このように、プロトタイプを作ることでつまらないゲームになることを事前にある程度防ぐことが出来るわけです。いうなれば、料理で言うところの”味見”みたいなものですね。 今回のゲームは1人で短期間で作るためにゲームの仕様を最小限に止めた為、ここではリソース作成の作業は発生しませんでした。(させませんでした。)
今回のゲームは1人で短期間で作るためにゲームの仕様を最小限に止めた為、ここではリソース作成の作業は発生しませんでした。(させませんでした。) 今作はブログにて公開と相成りました。皆さまプレイはしていただけたでしょうか?得点はいくらほど取れたでしょうか?面白い、楽しいと少しでも感じていただけたでしょうか?得点や感想などをブクマやツイートをしていただけると幸いにございます。
今作はブログにて公開と相成りました。皆さまプレイはしていただけたでしょうか?得点はいくらほど取れたでしょうか?面白い、楽しいと少しでも感じていただけたでしょうか?得点や感想などをブクマやツイートをしていただけると幸いにございます。