ゲーム=プログラム?
みなさんこんばんは。セガゲームス開発技術部の林です。
長年、技術と名のつく部門で技術者をやっています。このブログも TECH とついているためぜひ何か情報を発信してみたいと考えていましたが、やっと順番が回ってきました。
これまでやってきたことを控えめに表現するとゲームタイトルを開発しているチームのお手伝いです。遠慮せずに表現すると、技術的に難易度の高い部分を引き受けて成功に導くのが役割です。
そのため、家庭用ゲーム・アーケードゲーム・スマートフォンアプリなどいろいろなタイプや規模のゲーム開発に触れる機会が数多くありました。そこで、今回ブログのテーマとしてはその全てに関わる内容をご紹介したいと思います。
ゲーム開発に使用するプログラミング言語について取り上げます。
プログラム上のテクニックや技術の詳細ではなく、実際の開発現場でどのプログラミング言語が何に使われているのかをご紹介します。また、単に列挙するだけでなく、そのプログラミング言語の使われ方を通じて、ゲーム開発中にプログラミングが必要な場面としてどのようなことが行われているかの雰囲気もお伝えできればと思います。
プログラミング言語
ゲームはプログラムとデータでできています。最近プログラミングは特殊な技術者だけに必要なものではなく、その論理的な考え方は現代に生きる上で必要だとしてプログラミング教育が行われるようになりました。2020年からは小学校でのプログラミング教育が必修化されます。そういった流れから、ゲームはプログラムで動いており、プログラミングすることでゲームを動作させられるということを知っている人も多くなっているはずです。
そのプログラムを記述してゲーム機を含むコンピューターに命令するために使用するのがプログラミング言語です。プログラミング言語には非常に多くの種類が存在しており、ゲーム開発現場でもその中から選択された数多くのプログラミング言語が使用されています。
ゲーム業界と一般的なIT産業で全く違うプログラミング言語を使うということはなく、基本的には同じものを使いますが、全体に対する割合や重要度は業界によって異なる特徴が出ます。
この記事は、ゲーム業界を目指す方にとって、どのプログラミング言語を学習すればよいかの参考になるかもしれません。
よく使われるプログラミング言語

C++
家庭用ゲームとアーケードゲームの多くは C++言語 で書かれています。ゲームは特に高速な動作が要求されるプログラムであり、高速な動作が期待できる C++ で実行速度を意識して書くことが重要です。
C++ やその元になった C言語 はハードウェア(コンピューター)に近い層の「原始的」な言語であり、ハードウェアの性能を100パーセント引き出すことに適しています。
C++ は十分に使いこなすには難易度が高めの言語ですが、その分機能が非常に多く、様々な目的に対して様々なやり方でプログラムを記述できる大きな自由度があります。そのため大規模なものを含む様々なプロジェクトで使用することができます。
また、ゲームそのもののプログラムだけでなく、特に速度の要求されるサーバープログラムやゲーム開発に必要なツール類の開発にも使用されます。
ゲーム開発において、ゲームプログラマーはゲーム本体のプログラムだけでなく、ゲームを作るのに必要なツールを作るためにもプログラミングします。一つのゲームを完成させるためには数多くのツールを作り、そのツールでゲームを組み立てていく作業が多くあります。
C++ の元になった C言語 は過去に広く使われていたため今でも一部に残っています。シンプルなため他言語との橋渡し部分に使われることもあります。C++ を学習する場合は必然的に C言語 も学ぶことになります。

C#
スマートフォン向けゲームの多くは Unity というゲームエンジンを使って開発されています。この Unity では主に C#言語 を使ってプログラミングを行います。
また、C# は Windows PC 上で動くツールを作成するのにも向いており、ゲーム開発に使う社内ツールの多くは C# でプログラミングされています。 得意な処理を分担して、 C# と C++ を併用しているツールもたくさんあります。

Java
現代はすべてのゲーム機やスマートフォンがネットワークに接続しています。インターネットを経由した接続先にはサーバーが用意され、サーバーと通信することでネットワークゲームを実現しています。そういったネットワークゲームのサーバーや、ゲームと連動しているWEBサイトのサーバーなどゲーム会社は様々なサーバーを提供しており、それらのサーバー上でプログラムが動いています。サーバー上で動いているプログラムには様々な言語が使われていますが、 Java言語 が使われているケースが比較的多いです。
また、サーバーの場合は Java やその他の言語で直接プログラムを書くだけでなく、既存のソフトウェアをインストールして動かして使うことも多くあります。間接的にそれらのソフトウェアを作成するのに使われたプログラミング言語を使っているということができます。一部をカスタマイズして使うこともあります。
Java は他にも Android アプリ開発に使用することができ、一部のアプリで使用されています。

Python
Python は様々な用途に使える人気の言語です。ゲーム業界や映像業界で広く使われているCGツールである Autodesk Maya の中でも実行できるため、面倒な繰り返し作業を自動処理させるなど、ツールを使いやすくするためにもよく使われています。
また、 Python は最近技術の進歩が目覚ましい人工知能(AI)の処理を記述するのに向いています。ゲーム開発現場においても人工知能を活用したツールを作るために使われる機会が増えてきました。

JavaScript
JavaScript は、主にWEBページを作るために使われます。JavaScript を使うとWEBサイトで様々な機能や演出が実現できるようになります。このページにも使われていますね。
ゲームプレイヤー向けのWEBサイトだけでなく、ゲーム開発中に必要な情報を蓄積する社内向けWEBサイトも作成されます。チームではそれを参照しながら仕事を進めます。
また、JavaScript は Adobe Photoshop などのツールを自動化したり便利にするスクリプト処理にも使うことができます。
JavaScript のプログラムを直接書かず、TypeScript という JavaScript を強化した言語で記述し、それを JavaScript に変換してから使うこともあります。
その他の言語
その他にもシーンに応じて多くのプログラミング言語が業務に使われています。ここからはそれぞれ簡単に紹介していきます。
シェーダー言語
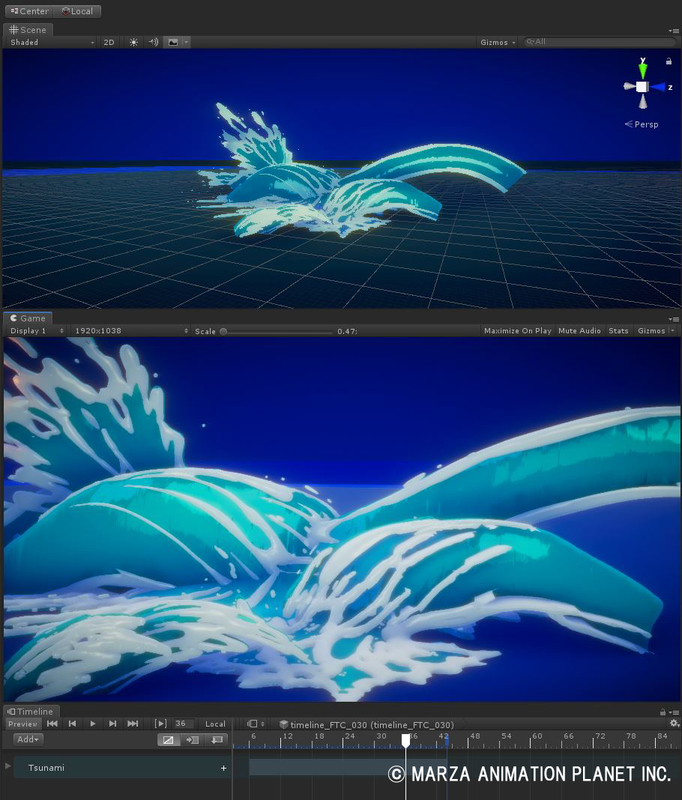
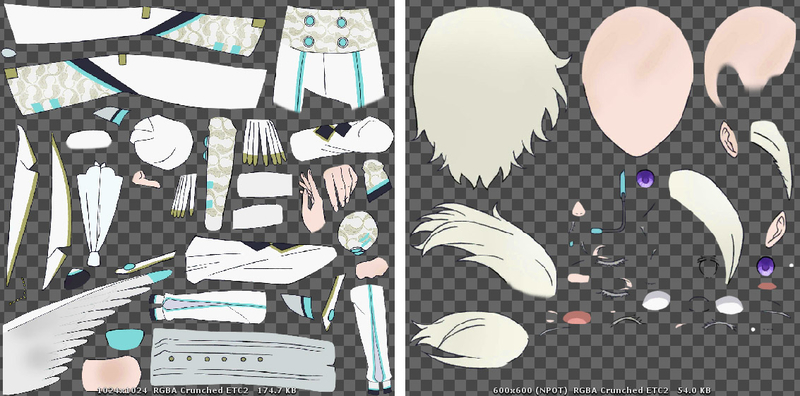
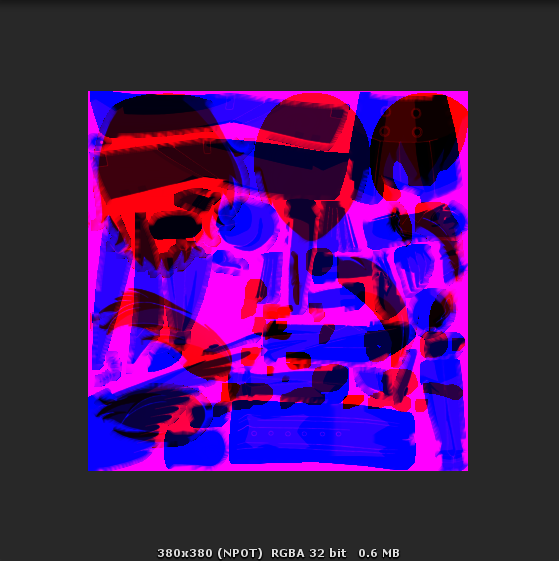
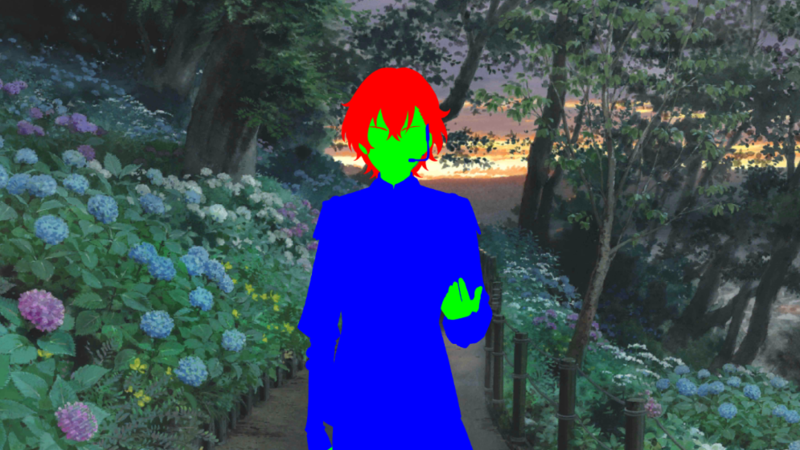
現代のゲーム機で画面表示を行うためには、専用のプログラミング言語を使って表示方法を細かく記述する必要があります。これをシェーダー言語といいます。キャラクターやメニューなどあらゆる画面表示はシェーダー言語の指示によって行われています。ゲームにとって表示の美しさや個性はとても大事なため、シェーダー言語によるプログラミングも重要です。
シェーダー言語としては、 HLSL や GLSL などが使用されます。
アセンブリ言語
最も原始的でハードウェアに近い言語である アセンブリ言語 は、大きなプログラムを書くことには向いていませんが、特に高速に処理を行いたい部分にピンポイントに利用されています。
なお、最近メガドライブミニの登場で話題のメガドライブなど過去の16bitゲーム機時代のころまでは、ゲームプログラム全てが アセンブリ言語 で書かれていました。
スクリプト系言語
ゲームプログラム本体でもツールそのものでもなく、開発時に必要な様々な処理を行うためにも多くのプログラムが書かれます。 Ruby 、 Perl 、そしてすでに出てきた Python や JavaScript は作業を補助するためのスクリプト言語として使われます
Visual Basic もそういった処理の他、ゲーム開発でデータの管理によく使われる Microsoft Excel の制御にも使われます。
開発時ではなく、ゲーム実行時にゲームの動作を補助するスクリプト言語として、 Lua や Squirrel が使われることもあります。
その他の言語
iOSアプリの開発には Objective-C や Swift 、Androidアプリの開発には Kotlin といった目的に特に合ったプログラミング言語を使用することがあります。ゲームエンジン Unreal Engine 4 では専用ビジュアル言語である Blueprints が使われます。
bash 、 cmd.exe(コマンドプロンプト)、 PowerShell といった作業環境で使用する言語もプログラミング言語だと言えそうです。
既存のプログラミング言語ではできないことを実現するために、独自のプログラミング言語を新たに開発してそれを使うこともあります。
多様なプログラミング言語との付き合い方
ここまで多くのプログラミング言語を紹介してきましたが、ゲーム開発はチーム作業ですので、これら全てを一人で使いこなせるようになっている必要はありません。ここまで紹介してきたものの中で私が実際に業務で使ったことがある言語は半分ほどです。
使ったことがある言語でも、ほとんどが入社後に初めて触れています。セガに入社した時点では全く存在していなかった言語もあります。今後もゲーム機や開発に使う技術、プログラミング言語の進化に合わせて様々な局面に適した新しい言語がどんどん登場してくるでしょう。
プログラマーとして特に得意な言語はもちろんあったほうがよいですが、仕事で必要になった時に新しい言語をすぐに使いこなせるようになっておくと仕事の幅が広がります。まずは書きたい処理をすぐにスラスラと書ける得意な言語を軸として一つ二つ準備しつつ、それ以外の言語は新たに使いながら学んでいくことができれば問題ありません。
どのプログラミング言語を習得しておけばよいかという問いに対しては、どんなプログラミング言語でもすぐに習得できるようになっておけばよいというのが答えになります。
私たちは、常に新しい分野に好奇心を持ち、多くのプログラミング言語を使いこなしてゲーム開発に取り組める方を求めています。興味のある方は次にもアクセスしてみてください。
記載されている会社名、製品名は、各社の登録商標または商標です。
セガ・セガロゴとメガドライブは株式会社セガホールディングスまたはその関連会社の登録商標または商標です。
©SEGA