- ごあいさつ
- ジャム当日までの準備
- ジャム当日:アイデア出し
- ジャム当日:最初にやること
- 初めてUE4を触る方・初めての方に教える方
- プランナー、ゲームデザイナー向け(プログラマーも見てね)
- プログラマー向けTips
- ジャム中の注意点など
- ゲームジャムでUE4チームを作るには
- おわりに
- おまけ:これまでの制作物
ごあいさつ
はじめまして、セガ・インタラクティブ 第三研究開発部の若井です。アーケードゲームのプログラマーをしています。携わったタイトルはえ~でる すなば や WCCF FOOTISTA 2019 などです。Unreal Engine 4 (以下UE4)の活動としては昨年の「UNREAL FEST EAST 2019」にてWCCFシリーズのUE4移行について発表いたしました。スライド(リンク先の説明欄より、動画と台本付きの資料をダウンロードしてください。)
記事の対象
今回はゲームジャム(文章中は「ジャム」と略します)の定義を、会場へ集まって1、2日で制作するものから期間1ヶ月程度までのコンテストとします。期間が長いものは当てはまりません。当てはまらない例:期間が10年もあるジャム
また、記事内容はジャム特化の内容となっておりますので、製品開発に必ずしも役立つものではない(技術的負債になりえる)ことをご了承ください。
記事のモチベーション
今回は私がUE4を使用したジャムで実際に活用したノウハウの内、他のジャムにも転用できそうなものをご紹介します。全体の話もしますが、主にプログラマー向けの初歩的なものが多いです。
ジャムでは結果よりもプロセスを楽しむことや経験することが重要であります。とはよく言われるものの、躓きが多いと楽しくない印象で終わることもあります。記事内のコンテンツで皆さんのジャムを快いものにすることができれば幸いです。
 思惑と違ってしまうジャムもしばしば
思惑と違ってしまうジャムもしばしば
おまけで記事の末尾にこれまでに制作したジャム作品を羅列しておきました。
ジャム当日までの準備
前日の十分な睡眠の他に、開発環境など事前に用意できるものがあります。
開発PCや実行環境
UE4を用いた開発PCについて、公式の推奨環境があります。会場に集まるジャムの場合はノートPCを持ち込むことになります。ご自身のノートPCスペックを確認してみてください。ジャムの会場によってはPCの貸し出しを行っている場合があります。
経験上UE4を使用する場合は3Dゲームを作ることが多いので、グラフィックカードの搭載された「ゲーミングノートPC」を持ち込むことをおすすめします(プログラマーの場合は特に必須)。
ノートPCの例
私はMSIのノートPCを愛用しています。冷却性能が優れておりジャム中に安定稼働しています。MSIさんのPRではございませんが製品名を挙げさせていただきます。各PCのスペックを参考にしてください。
・PS63 Modern
ジャムに持ち込んだときにゲーミングノートPCとしての役割を持てます。コンパクトでバッテリーも多いので、ジャム以外にも長めの勉強会などでメモ取り用として持っていける機種です。スペックとしては最低限で、2日程度の期間内でも処理負荷が大きいとゲーム開発中のカクつきが見受けられます。
・GE75 Raider
スリムでありながらVRゲームの開発にも対応できます。MSIのノートPCにはボタン1つでクーラー出力が最大(プロファイルの変更)となる機種があり、私はこのボタンをとても気に入っています。
スペックが低い環境の極端な例
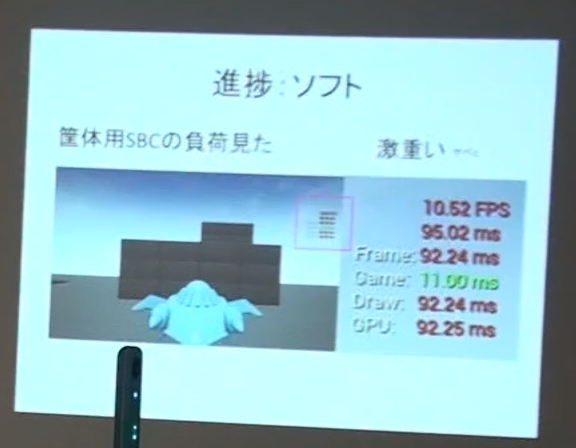
おまけの④では、コンパクト性のためシングルボードコンピュータ (Latte Panda)上でアプリケーションを動作させました。デフォルトの状態では処理速度が追いつかなかったため、ジャム中にゲームのプロファイリングをして重い処理を取り除いていく必要がありました。おすすめしません。
 ←FlyingTemplateで10FPS
←FlyingTemplateで10FPS
マウスを使用する(重要)
テンプレートを使用したゲームではカメラ視点操作をマウスで行ったほうが楽な事が多々ありますので、用意しましょう。
ビジュアルスクリプト「Blueprint」を使って開発することになります。慣れた操作でBlueprintノードを組み立てるためにノートPCと一緒にマウスを持ち込みましょう。
特にプログラマーは短時間で大量のBlueprintノードを操作すると腕が痛くなります。湿布を用意するか軽いマウスを使用することをおすすめします。
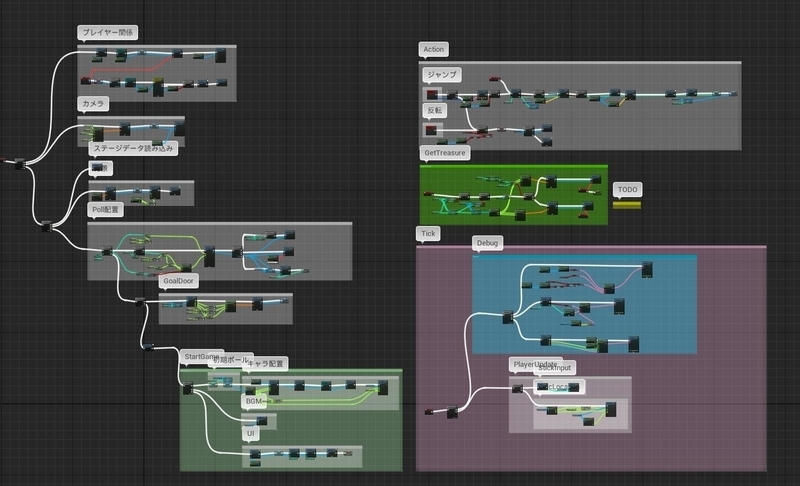
↓ ノードの総量はこのグラフ(おまけの⑩のBlueprint)くらいの量になるのではないでしょうか。ジャム中は試行錯誤でノードの作成と移動、ワイヤー接続と切断を繰り返しますので、グラフの見た目以上に手を動かすことになります。

おまけの⑩では、制作時のグラフ切り替えやクラス間の画面切り替え時間を減らすためにほぼ1つのグラフに処理が集約されています。
仕事では書かないグラフなので見せるのはちょっと恥ずかしいです。
USBメモリ
どのジャムでも、素材やプロジェクトを共有するための手段が必要になります。1人1つUSBメモリを持っておくのが吉です。
共有ドライブが整備されたジャムもありますが、多くの会場では貧弱な無線環境ですのでUSBメモリのほうが共有しやすいです。
チーム内の数が少ないとUSBメモリ使用のための待ち時間が発生することがあります。発生したことがあります。
コントローラ
XInput形式のものを持ち込む
UE4は標準でXInputに対応しており、UE4のテンプレートは最初からキャラクターやカメラ操作のインプットアクションがアサインされています。
ジャムで制作するゲームはXboxコントローラのようなインターフェースが適することが多く、キーボードが必須であるアイデアは稀です。
持っている人は持ち込んでみましょう。

年季の入ったコントローラや自作のアーケードコントローラ
お気に入りのコントローラを持っていて、ジャムで使用したくなることがあります。しかしXInputに対応していないことがあります。
UE4はDirectInput形式に対応しておらず、実際にUSBで繋げてみたがUE4のゲームで認識されない場合は概ねこちらが原因でしょう。
DirectInput形式はXInputより古い形式であり、UE4で扱うにはコードを書く(OSSのPluginを導入するのが楽)必要があります。こちらの導入については後述します。
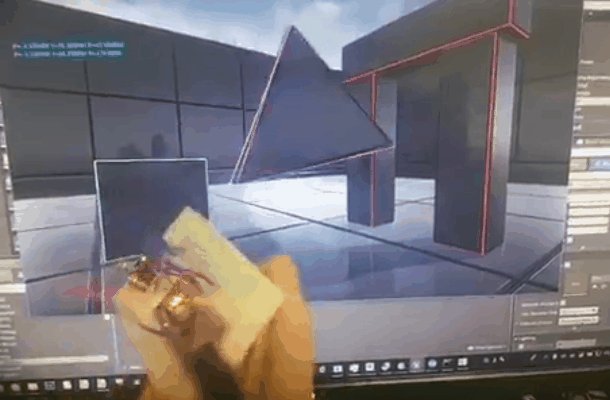
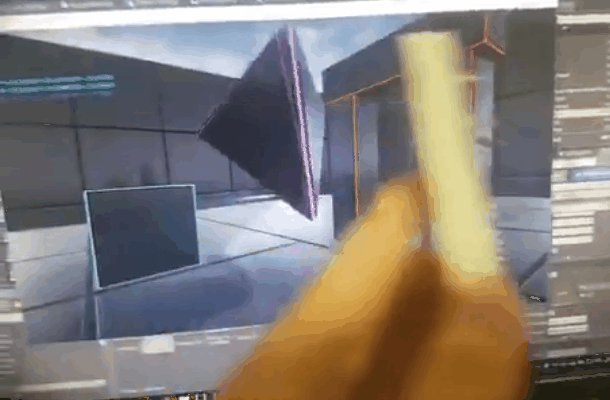
 自作コントローラそれはロマン
自作コントローラそれはロマン
やってみたいことの妄想
こんなゲームを作りたい、こんな技術を作りたいといった思いはジャムに反映されやすいです。アイデア出しの種にもなりますので、考えてみてください。末尾のおまけには私のジャム参加前のモチベーションを添えてみました。
ジャム当日:アイデア出し
アイデア出しの裏で、UE4がインストールされていない人はこの間にインストールしましょう。
ワードマップから始める
私がよく使う手法を紹介します。
ゲームジャムはテーマとして単語や文章が与えられることが多いです。与えられたテーマより連想するワードを付箋などに書き出し、ワードマップにします。
このとき、名詞・動詞・状態(ゴールや目的)などを意識します。

出てきたマップについてみんなで議論することになります。ここでの強力な手法の1つに「EMS Framework Method」というものがあります。
EMS Framework Methodについて紹介されている記事
こちらを少し簡略化して、「プレイヤー(名詞)が〇〇して(動詞)、□□という結果になる(状態)」という枠にワードを当てはめます。名詞、動詞、状態のうち2つ当てはめれば、ワードマップに無い言葉も生まれてくることでしょう。
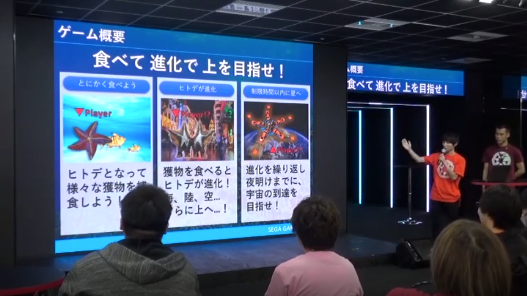
例えばおまけ⑫では、「☆」というテーマが与えられて「ヒトデ」「流れ星」といったワードが出てきました。枠内の名詞・結果に当てはめてみると、「ヒトデが〇〇して(流れ)星になる」となるので、残りの〇〇を皆で考えた結果、ビッグなスターになるということで「巨大化」という動詞が生まれてきました。

アイデアの大枠が決定した時、UE4のテンプレートが使えそうか考える
UE4の使用経験のあるプログラマーは、決定されたアイデアにUE4のテンプレートを流用できるか考えてみましょう。流用できる場合は制作が楽になります。

流用しない場合は考える楽しみがあります。おまけ⑨ではテンプレートを使用しませんでしたが、未知のものを作れそうなワクワク感がありました。
末尾のおまけでは、各ゲームが使用したテンプレートを記載しました。
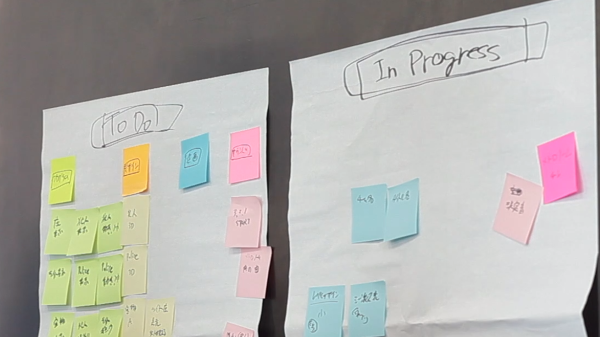
ToDoリストを作成する
ゲームに必要な機能、要素を分割して、やるべきこと・やっていることを可視化します。

運用につきましては過去の記事に詳しく書かれておりますので、こちらをご覧ください。
ジャム当日:最初にやること
テーマ決めより使用するテンプレート(または空のプロジェクト)はプログラマーが判断すると思うので、その方がプロジェクトを作成して配布するといいでしょう。
バージョン管理システム(VCS)を決める?
今現在Blueprintは更新が衝突したときのマージをマージツールで実現することが難しいです。よって衝突を防ぐためにファイル単位で担当を決めて作業することになります。
もし衝突した場合はUE4プロジェクトを両方開いて、Blueprintグラフ上で作業することになります。幸いBlueprintグラフはコピペが効きます。
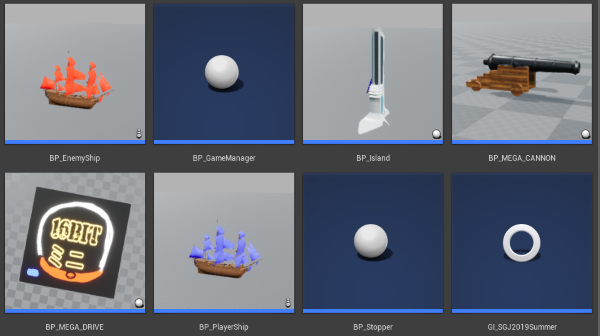
おまけの⑪では、画像↓のようにPlayerやEnemy、大砲(Cannon)から放たれるMEGA DRIVEなどに分けました。Playerと大砲を担当する人とEnemyを担当する人に分かれ、各々でクラスファイルを実装しつつ相手のクラスに処理を追加したい場合は相手に仕込んでもらうようにしました。

では、どのVCSを選びましょうか。
VCSを使用せずにUSBメモリを使用する
私のオススメUSBメモリを使用することです。経験上これがベストでした。
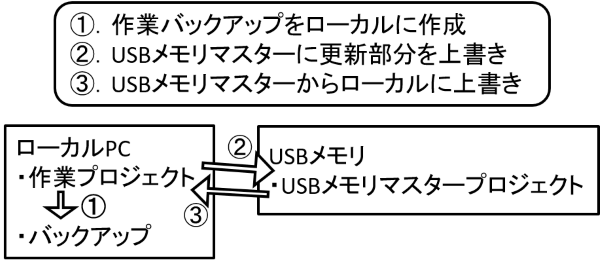
最初にプロジェクトを共有した後は図のような手順でローカルからUSBメモリへの更新と、USBメモリからの更新をローカルに適用します。

②のUSBメモリにコピーする際、周りのメンバーに何を更新したのか共有することを忘れないようにしてください。
私のオススメは定期的に全員で進捗確認の時間を設け、確認後にUSBにコピーすることです。確認をしたので、どんな更新がマスタープロジェクトに入っているか把握することができます。もちろん、プランナーやレベルデザイナーが最新の状態を触るために細かくやり取りすることも大事です。
USBメモリ側でもバックアップをしてもいいですが、ジャムの後半になるとそんなことは忘れます。①の部分も忘れられ②と③になることでしょう。しかし、このファイル共有作業において自分の更新分がどこかで消滅するとモチベーションが結構下がってしまうものです。面倒でも自分のローカルでバックアップを取るようにしましょう。そうすれば手違いが起きてしまったときに担当者がバックアップから取り出して確認し復旧しやすいです。
私の主観ですがUSBメモリの受け渡し形式はコミュニケーションの機会が増えるので、実装内容や予定の相談を行いやすいと感じます。
VCSを使用する場合
- 安定したネットワーク環境であること
- VCSを全員が操作できて問題解決もできる
といったチームであれば問題ないと思います。また、チームのプログラマーが3人以上であれば検討してよいと思います。
私は無線環境での更新の遅さやSVNのCleanupに悩まされた経験があります。ジャムの後半に問題が起こるととても焦ります。
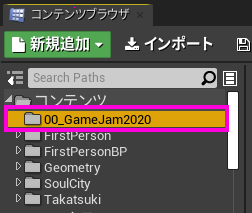
Content直下にゲームジャム用のフォルダを作成する
このとき、名前を「数字_ゲームジャム(プロジェクト)名」にします。記号や数字を頭に持ってくることで並びが一番上に来ます。フォルダ名をチームで共有して、作業フォルダを明らかにしましょう。

ゲームジャム後半などで、作業フォルダを見失うことを避けることができます。
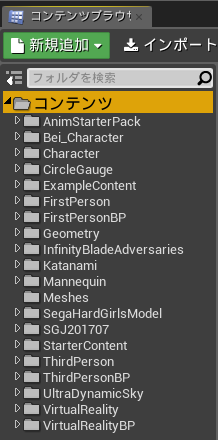
例えばテンプレートやスターターコンテンツまたはMarket Placeのアセットなどを導入すると、Content「コンテンツ」フォルダ以下が肥大化することが多々あります。
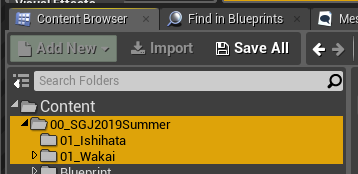
下図は過去のゲームジャム(おまけの③)フォルダ構成なのですが、主な作業フォルダである「SGJ201707」を見つけることに苦労します。

ゲームジャム2日目などはフォルダ名がとっさに思い出せないことやアルファベット順に並んでいることも頭から抜けていることがあります。ぜひ一番上に表示されるような名前を付けてみてください。
「Debug」フォルダを作成するときも「00_Debug」などにすると探しやすくなります。
各々の名前のフォルダで作業する
個人名のフォルダを作成し、自分の名前のフォルダ以下で開発を行うで複数人が同じアセットに対して作業することを防ぐことができます。
デバッグフォルダと同様、先頭に数字を入れると探しやすくなります。

外部デバイスや使用したいコードのプラグインがある場合は、C++プロジェクトを作成する
UE4の標準機能では実現できないために外部のOSSを使用するときは、プロジェクト作成時にブループリントベースではなくC++ベースのプロジェクトを作成する必要があります。
これまでジャムで使用したことがあるサードパーティのプラグインを紹介します。
UE4Duino:Arduinoとのシリアル通信
傾きや照度などセンサー情報の受け取りや、回路へシグナルを出力してLEDを点灯させる等の場合に使います。(おまけの④で使用)
GitHub - RVillani/UE4Duino: Unreal Engine 4 plugin for COM communication on Windows
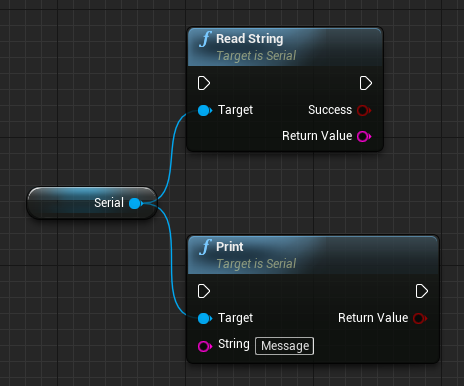
使用方法はGitHubのREADMEに載っている画像がわかりやすいです。
OpenSerialPort関数で得たSerialObjectの参照を使用してメッセージ送受信の関数を呼びます。Arduinoからメッセージを受け取る場合はRead〇〇関数、メッセージを送る場合はPrint関数です。

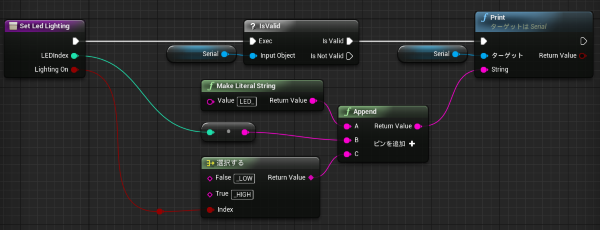
おまけ④では複数発のLEDを制御するため、やりとりするメッセージの形式を「LED_(インデックス)_(点灯か消灯か)」に決ました。
Arduino側では受け取ったメッセージを解釈してLEDを点灯(消灯)させる処理を書き、UE4アプリ側では形式に合ったメッセージの文字列を合成して送信する処理を書きました。

おまけ④以外のジャムでもUE4Duinoを使用する機会があり、傾きセンサの情報の取得を試みましたが、期間中にうまくいかず挫折したことがあります。
2日間のジャムで1日目にUE4で挫折して2日目でUnityを使って1から作り直したという苦い思い出です。悔しくて家でUE4バージョンも作り直しました。

DirectInput:Joystickの使用
XInput非対応のコントローラを接続したいときにOSSのPluginを導入します。
・GitHub - Ikarus76/UEJoystickPlugin: Unofficial Joystick Plugin for the Unreal Engine
フォーラム:Joystick Plugin - Unreal Engine Forums
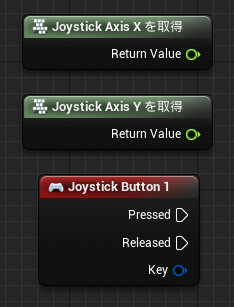
UEJoystickプラグインではスティックの軸値関数とボタンのインプットイベントより、望みの値を簡単に取得できます。PluginのReadmeにもあるように、Input用のActorまたはComponentを配置することを忘れないようにしてください。

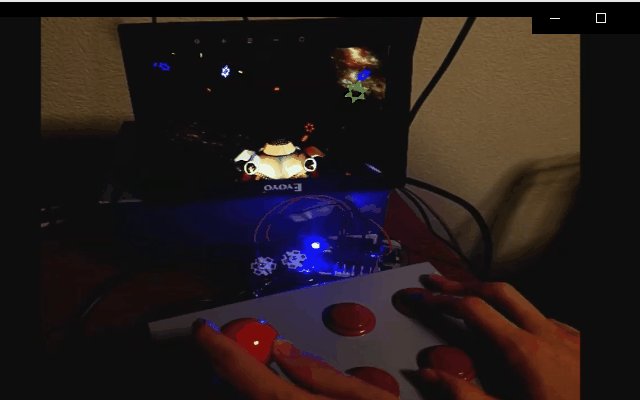
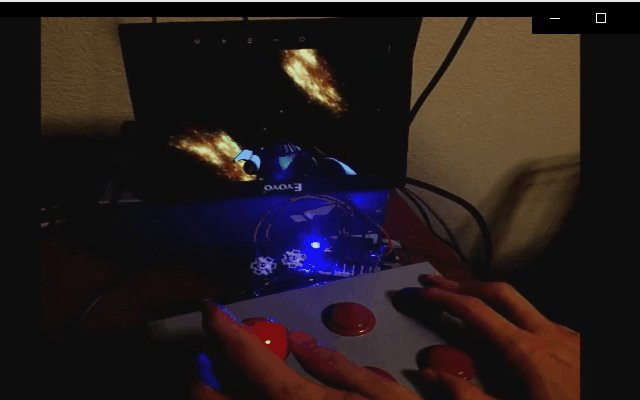
おまけの④ではAmazonでアーケードコントローラのDIYセットを購入し、専用のコントローラを作成しました。よく売っているタイプのエンコーダ接続は下図のようになります(4ボタン)。


スティックはAxis値が中途半端(1.0ではなく、0.999などの値)になっていることがありますので、0.0や1.0を計算のしきい値にするような場合は注意してください。
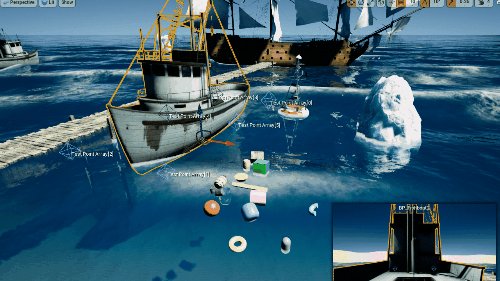
OceanProject:リアルな海と浮力のシミュレーション
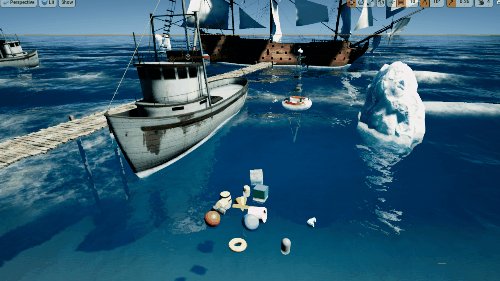
おまけの⑪では、海と船を使用するためOSSのOceanProjectを使用しました。
GitHub - UE4-OceanProject/OceanProject: An Ocean Simulation project for Unreal Engine 4

とてもリアルな海、浮力のシミュレーションなどが含まれています。
素早く自分の好きな物体へ浮力を適用するためのヒントとしては、OceanProject内で既に浮力が与えられているBlueprintのメッシュを差し替えて流用することです。
↑の動画で見えるように、オブジェクトへ◇型をした浮力シミュレーション用のテストポイントがアタッチされています。テストポイントの位置や、細かい浮力パラメータを調整することができます。
OceanProjectを初めて触る場合、導入して使い方を覚える時間を考慮すると2日のジャムでは時間が足りないかもしれません。三角関数の単純な浮き沈み処理を書いた方が早くて楽だと思います。
プロジェクト作成者が最初に配布する内容
以下のフォルダを共有します。
- Configフォルダ
- Contentフォルダ
- DerivedDataCacheフォルダ
- 〇〇.uproject ファイル
- Pluginsフォルダ(追加した場合。中のIntermediateは除外)
- Binariesフォルダ(C++プロジェクトの場合)
- Sourceフォルダ (C++プロジェクトの場合)
また、大きなテンプレートやアセットを最初から導入していた場合、共有DDCを設定してあげると初回のシェーダコンパイルが走らず、親切です。こちらの記事を参考に、
[UE4] DDCを共有してストレスフリーな開発を!|株式会社ヒストリア
「Path=%GAMEDIR%/DDC」を記述、.uprojectと同じフォルダに「DDC」という名前のフォルダを作成してプロジェクトのエディタを起動しましょう。
エディタを起動し、シェーダのコンパイルが終了したらDDCファイルごと共有します。
おまけの⑪では、サイズの大きいOceanProjectというOSSを最初に導入しました。導入時の共有DDC設定をすることで、渡してすぐに実行を試してもらうことができました。
初めてUE4を触る方・初めての方に教える方
おまけ⑫のジャムではメンバー5人のうちUE4の経験者は私だけでした。教えながら・調べながらのスタイルもゲームジャムですので、やってみたいという気持ちだけで当日を迎えても大丈夫です。
操作方法を教わりながら、初めての方が間近で挑戦されているところを見てきたので、事例を紹介します。
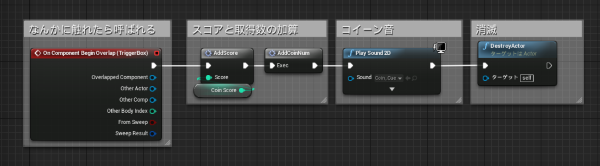
書籍を見ながらコインを実装
おまけ⑥のジャムでは、学生のプログラマー(UE4やUnityの経験無し)が書籍を見ながら、プレイヤーが触れると消滅するコインを作成しました。
Unreal Engine 4 で極めるゲーム開発 | ボーンデジタル



具体的には15章3節の「ピックアップアイテムを作る」の部分です。
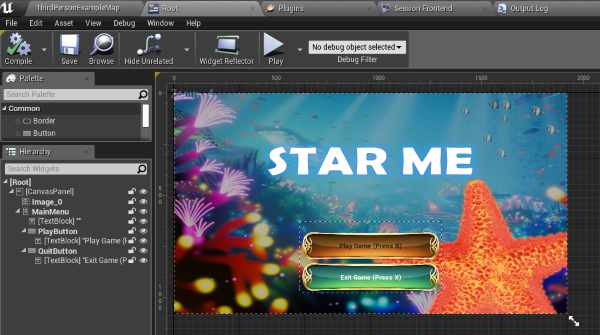
UIのチュートリアルを見ながらメニュー、ゲーム中UI、結果画面を作成
おまけ⑫のジャムでは、内定者学生のプログラマー(Unityの経験者)が公式webのチュートリアルドキュメントを見ながらUIを実装しました。
UMG UI Designer Quick Start Guide | Unreal Engine Documentation



制限時間を表現する処理にも挑戦していました。
レベルデザインやランドスケープツールの利用
おまけ⑫のジャムでは、Unity経験者のプランナー2人がプレイヤーのパラメータ調整とステージ作成を分担や協力をしてレベルデザインや見た目の調整をしていました。


Unity経験者は慣れるスピードが早いのだとは思いますが、右の画像の海感は素晴らしいです。パラメータ調整も小数点第二位の値までこだわっており、完成度の高いゲームができあがっていました。
わからないところは質問しよう、わからなさそうなところに気づいたら教えよう
エディタ操作方法やBlueprintの実装方法など、初めての方にはわからないことが沢山あります。UE4の経験者は都度補足してあげることが重要ですし、初心者の方はわからないことを都度経験者に伝えることが重要になります。
初心者の方はUE4エディタに慣れてきたら、次はwebで検索して試すことにチャレンジしてみましょう。
こちらの写真は前回記事の写真でして、↑のUIチュートリアルを進めている方に対してドキュメントの内容と自分たちのゲームを照らし合わせて補足しているときのものです。

よく聞かれたもの
UE4初めての方よりどういった質問や回答が多かったかを挙げてみます。
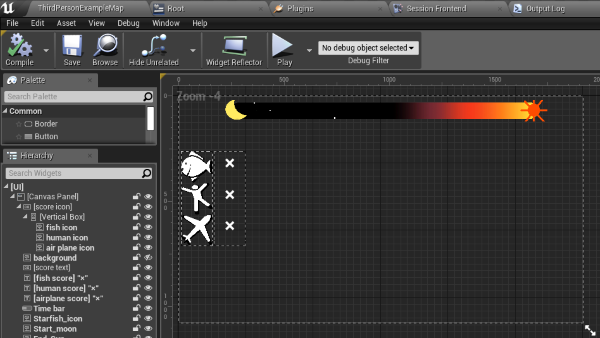
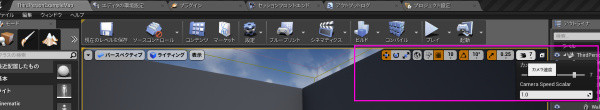
ビューポートやアウトライナについて
レベルデザインにおいて物体の配置(移動や回転)や見たい位置へのカメラ移動のとき、操作に対して思ったより動きが小さい場合や大きすぎる場合があります。
ビューポートの上部にある設定項目をいじりましょう。特にカメラ速度とフィールドの大きさが噛み合っていないと移動に時間をとられます。

アウトライナの中でフォルダ分けしたいときは、フォルダのアイコンを押します。
おまけの⑫では捕食対象の種類によってフォルダ分けし、パラメータ変更時に選択しやすくなっていました。


フィールドが広大な場合は、オブジェクトをアウトライナで選択した状態で「F」キーを押すとカメラがオブジェクトの近くに移動してフォーカスされます。
 約1.5kmの距離を一瞬で移動
約1.5kmの距離を一瞬で移動
Blueprintの基本的な操作
隣に座って画面を操作してもらいながら口頭で説明することが多いです。ドキュメントを見て貰う場合はマウス操作の説明や、画像に赤い枠などの印をつけて説明されているものを紹介しましょう。
さわりとして、マウスの操作方法や画面の説明をすることが多いです。
↓こちらのドキュメントと同様な話をします。
【UE4】ブループリント入門【第1回】 | TECH Projin
算術演算子や、変数の定義方法もよく聞かれます。
↓こちらのドキュメントと同様な話をします。
ブループリントの基本を覚えよう | Think IT(シンクイット)
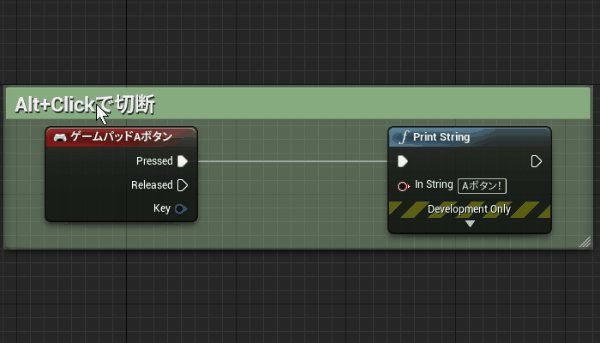
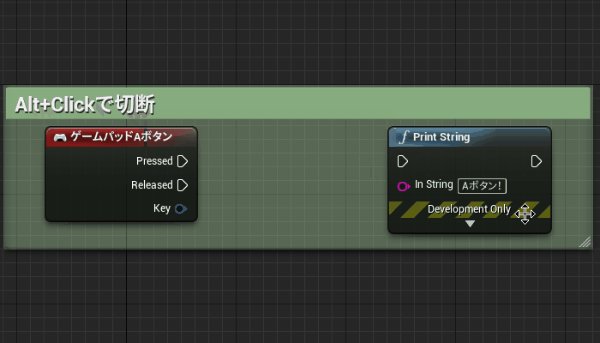
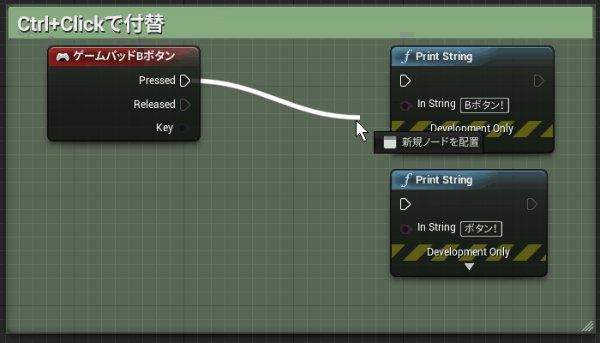
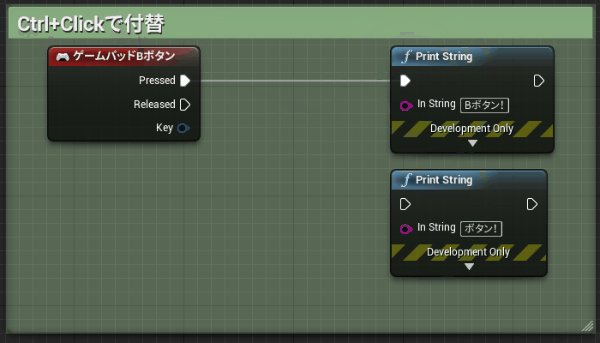
Blueprintワイヤーの切断方法
Blueprintワイヤーの切断方法は質問率ナンバーワンです。しかし多くの入門ドキュメントでは接続方法の近くに切断方法が書かれておらず、「Blueprint 切断」といったキーワードで検索しなおすケースが多いです。
切断と、ついでに付替のショートカットを覚えましょう。
- 切断:ワイヤー上でAlt+Click
- 付替:ワイヤー(切断側)上でCtrl+Click

ノードのピンから右クリックでも切断できますが、ショートカットの方が早く便利です。
プランナー、ゲームデザイナー向け(プログラマーも見てね)
アイデア出しが終わったあとには、プレゼン資料の作成や詳細仕様を考えることに頭を悩ませると思います。今まで一緒にジャムをした方の立ち回りについてプログラマーの目線からご紹介します。
レベルデザイン
動くものを触ってみることが重要です。触ってみた結果、当初考えていたイメージと異なっていることに気づき、改修や調整の判断ができます。レベルデザイン担当者の試行回数が多かったときほど、手触りのよいゲームになっていると感じます。
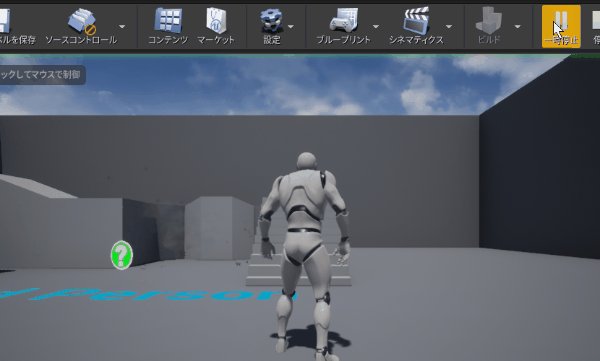
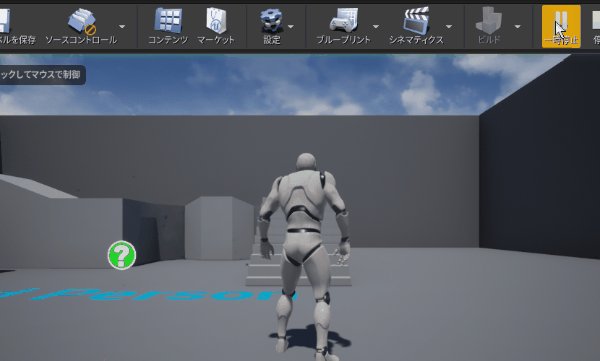
なので、プログラマーにお願いしてパラメータを調節できるようにしてもらいましょう。プログラマー向けTipsにヒントを書いておきました。
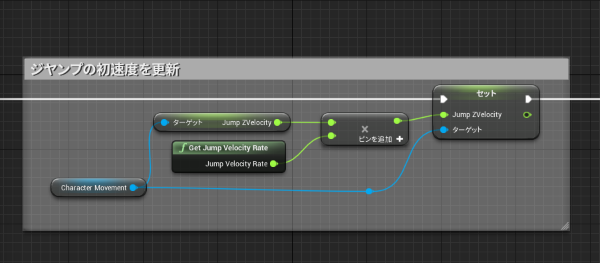
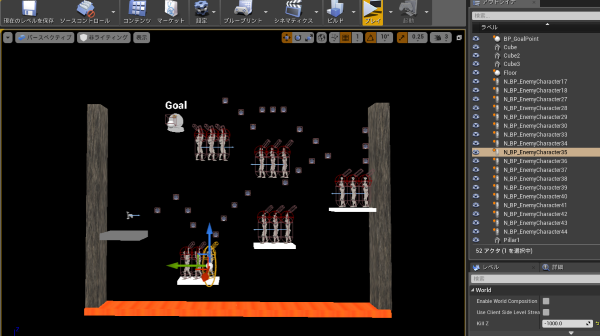
例えばおまけの⑫では、プログラマーがプレイヤーの成長率(ジャンプの高さや身体の大きさ、乗り越えられる段差の高さなど)を調節できるようにして、プランナーの2人が地形とパラメータの調整を進めました。↓の画像は地形の調整用マップと、見た目の最終マップです。


待ち時間が発生したとき
まだ基本的な動きが完成しておらず、ゲームを実行しての確認ができず手が空いてしまうケースはよくあります。むしろ、動きを早期に確認できるジャムは稀だと思います。
仕様を簡略化できるか・どこまで削ってよいか考える
アイデア出しのとき、ゲームが単調にならない要素を考えると思います。ゲーム中のキャラクターや制限の種類を増やすと面白そうなものになるでしょう。しかし期間の短いジャム中にアイデアの全てを入れ込むことは至難です。
アイデア出しの部分で言及したToDoリストなど要素分けしてリスト化したものに優先度をつけて、最低限必要なものが何であるか考えましょう。
おまけの⑫において削った仕様の例を紹介します。
・ゲームの終了条件
アイデア段階では「ゴール地点にたどり着く」「制限時間に達する」「自分より大きい捕食対象より一定のダメージを受ける」でした。開発を進める中で、ダメージを受ける要素が無くてもゲームになることに加え、捕食対象の動作(ダメージを与えようとしてくる)実装と調整の時間が足りないと判断してダメージの仕様は無くなりました。
・キャラクターの種類
アイデア段階での捕食対象は大きく4種類、さらにカラー変更で見た目のバリエーションも増やす考えがありましたが、最終的には3種類(最低限、水中・陸上・空中に存在するもの)となりました。プログラマー側から提案して種類を減らさせていただきました。
チームにサウンドさんが居ない場合、音素材を集めましょう。
UE4で使用できるオーディオファイルの形式はWAV形式です。UE4.22以降ならAIFF、FLAC、Ogg Vorbis形式を使用できます。
フリーの音源など外部より取得したものは音量にばらつきがある可能性がありますので、確認して波形の正規化をしてあげると扱いやすくなります。
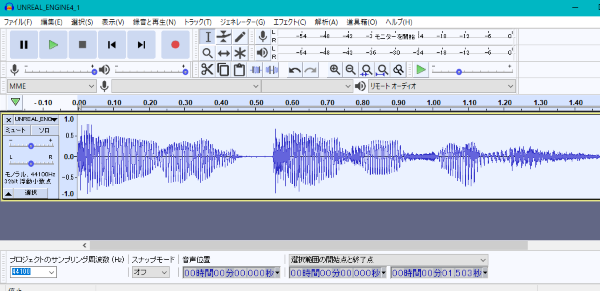
フリーソフトのAudacityを使用した正規化とWAV形式への変換を紹介します。
Audacityはこちらより入手します。https://www.audacityteam.org/
Audacityへ音源をインポートしたときに、波形の枠上下いっぱいになっていなければ音量が小さいです。右の画像は-1.0dbで正規化されたものです。右の画像のようになっていれば扱いやすいです。

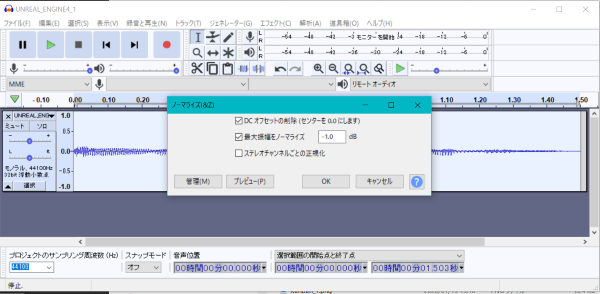
正規化をします。Ctrl+Aで波形を全選択したあと、「エフェクト」>「ノーマライズ」を実行します。出てくるウィンドウはそのままでOKです。


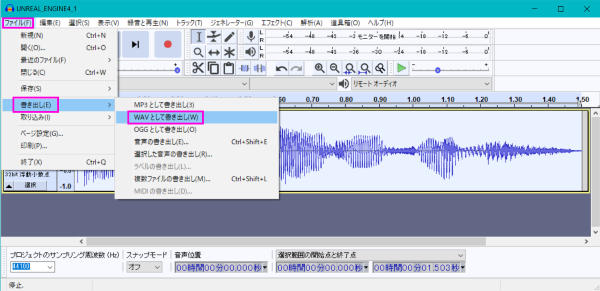
WAVファイルのエクスポートは、「ファイル」>「書き出し」>「WAVとして書き出し」を実行します。

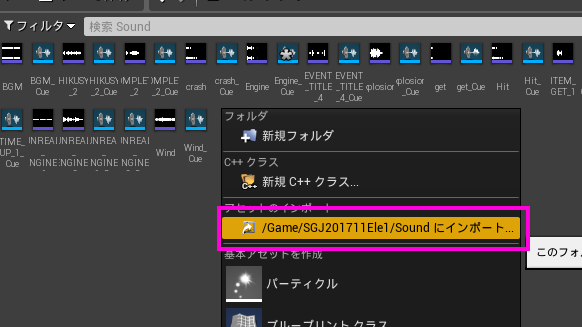
UE4へのインポートは、フォルダを選択してインポートボタンです。右クリックからもできます。


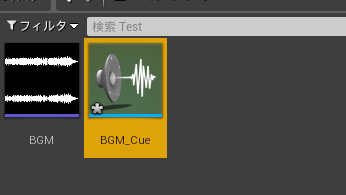
インポートされたアセットを右クリックし、キューを作成します。


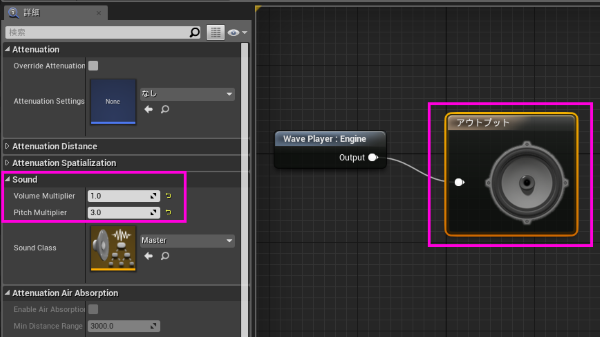
例えばBGMの場合はループさせたいので、キューアセットを開いてWave Playerノードを選択し、詳細パネルのLoopingにチェックを入れます。
また風の音や爆発音といったSEについて、アウトプットノードを選択したときの詳細パネルでピッチ項目を弄ってゲームの雰囲気と合わせます。


プログラマー向けTips
タイトル→ゲーム→リザルト→タイトルのゲームシーケンスループを作成
ゲームに備わっているべきシーケンスだと思います。もちろん、ゲームの部分を作ることに熱中して作成できなかったとしてもOK。それもゲームジャムです。
このシーケンスがスムーズに作られていると、プレイする人の頭が準備されるだけでなく、試遊する方がプレイするときに制作者がいちいちスタートボタンや停止ボタンを押さなくても良くなります。
ゲームジャムでは試遊の時間が設けられていることが多いです。自分のゲーム近くで案内操作している時間が多いと、他のジャム作品を遊ぶ時間が少なくなります。それはもったいないので、ぜひ自立したゲームシーケンスを目指してください。

↑おまけ⑥を制作したジャムで配布されたテンプレートにおける遷移動作です。
マップを分割し、遷移処理を作成
ゲームジャム中はメインとなるゲームのマップを繰り返し実行して開発するので、タイトルを切り離しておくべきです。
ゲーム中にリザルトを表示させようとなると、表示の裏で動く様々な処理を止める必要があるかもしれません。意外と手間である場合もありますので、リザルトも分かれていると悩まなくて良いです。タイトルやリザルトの表示は一瞬でも、それを遷移する時間がちりつもで嵩んでいきます。
分割することで、UI作成+表示+マップ遷移の役割としてゲーム部分の役割と切り離すことができます。これは重要なことで、プログラマーが2人以上の場合はプレイヤー+ゲーム部分担当と、UI+シーケンス(+他のキャラクター)担当に分かれることがとても多いです。同じマップファイルを触らなくなるので、更新が衝突することも無くなります。
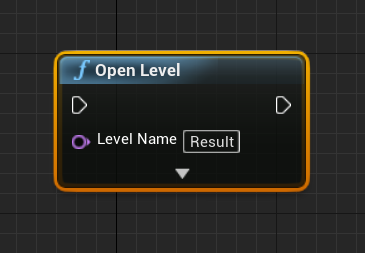
レベルの遷移はOpenLevelノードで行います。正しく該当のマップに遷移するか、必ず確認するようにしましょう。

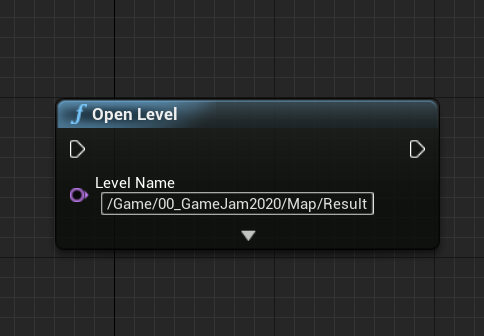
実行時にLevel Nameの名前を持ったマップアセットの探索が走ります。ジャム規模のプロジェクトで探索時間が問題になることは無いと思いますが、Gameからのフルパスを指定しておけば転ばぬ先の杖です。指定方法は、マップアセットを右クリックして「リファレンスをコピー」を実行してペーストした結果より、「World'」から「.マップ名'」までの文字を抜き出します。例えば
「World'/Game/00_GameJam2020/Map/Result.Result'」がコピーされるので、「/Game/00_GameJam2020/Map/Result」を使用します。


繰り返しになりますが、正しく該当のマップに遷移するか必ず確認するようにしましょう。
得点などをリザルトで表示したい場合はGameInstanceクラスを作成して情報を持たせる
Mapを遷移するとActorがベースクラスのBlueprintは破棄されます。プレイヤーのキャラクタークラス等に得点情報を持たせてしまうと、マップ遷移時に情報が失われてしまいます。
GameInstanceクラスはプロジェクトに1つだけ設定され、アプリケーション起動時より常駐となります。このクラスにリザルトの情報を持たせる実装が楽です。
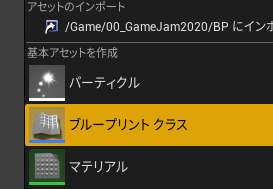
GameInstanceクラスの作成
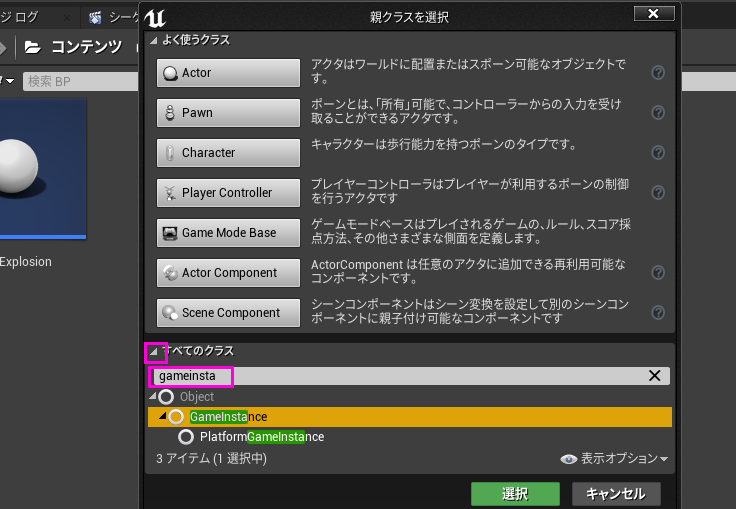
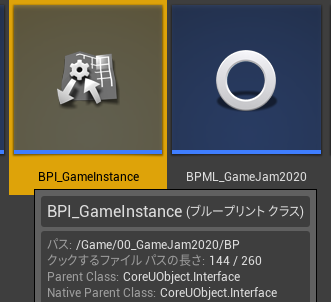
コンテンツブラウザ上の右クリックメニューよりブループリントクラスを選択し、親クラスの選択ウィンドウにて「すべてのクラス」を展開した中よりGameInstanceクラスを選択します。


今回はBP_Jam_GameInstanceという名前にしました。

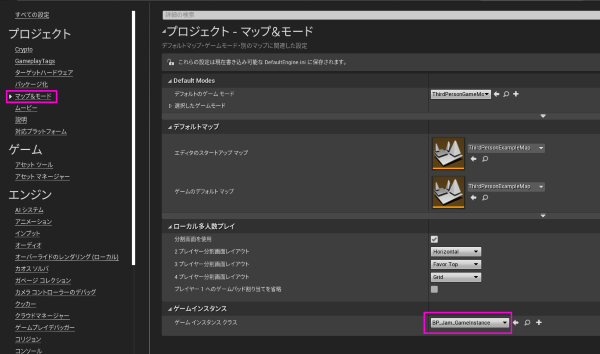
「編集」 > 「プロジェクト設定」で開いたウィンドウより、左側の「マップ&モード」を選択、中の「ゲームインスタンス」に先程作成したクラスを設定します。


作成したゲームインスタンスの参照を取得するには、GetGameInstanceノードのアウトプットをキャストします。関数ライブラリなどに取得関数を作成すると便利です。

※技術的負債ポイントです。GameInstance参照が各所に飛び散ると、起動と同時に芋づる式に参照アセットがロードされるので、規模が大きくなるうちに気づけば初回起動にとても時間がかかる問題にぶち当たります。
回避策の1つに、BlueprintInterfaceを使用する方法があります。ジャムではおすすめしませんので、もしあなたがジャム中であれば読み飛ばしてください。
他のBlueprintクラスと同様に右クリックからクラスを選択します。


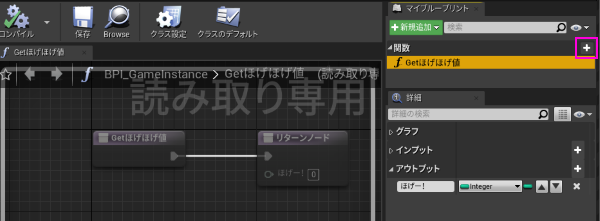
ダブルクリックでクラスの編集画面に入り、「+」ボタンでインターフェース関数を追加します。続いて引数や返り値を定義します。

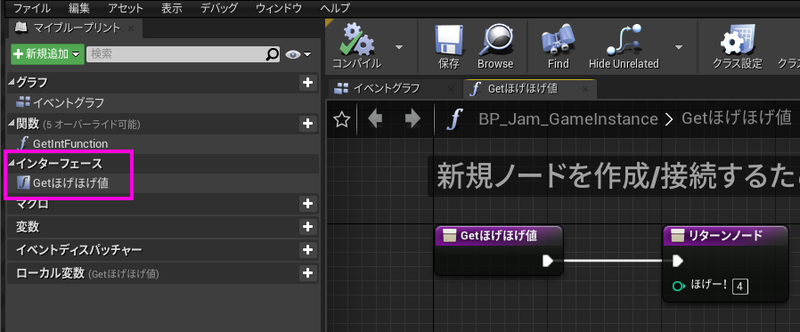
次に今回プロジェクトのGameInstanceクラスを開き、「クラス設定」よりBlueprintInterfaceクラスを指定し、インターフェース項目に追加された関数の中身を実装します。


使用するときは、GetGameInstance関数のアウトプットから呼び出すことができます。右上にメールが開封されたようなアイコンが付いているものがインターフェース関数です。

ジャム中にこの方式を使用するデメリットとしては、ノードをダブルクリックしても実装した部分が開きません。BlueprintInterfaceクラスが開きます。実装内容を調整したいときは自分でBlueprintInterfaceクラスを実装したクラスを開いて該当の関数を見つけるい必要があります。ちょっとした手間が貴重な時間や精神を削ります。
もしジャムのGameInstanceに適用する場合、何度も調整する必要がないように変数のSet, Get程度にとどめましょう。
もう少しこの辺りの問題について知りたい場合、こちらの記事の「プログラム編」を読んでみてください。
特徴的なアートスタイルはこうして作られた。「OCTOPATH TRAVELER」開発秘話 - GamesIndustry.biz Japan Edition
UIのWidgetBlueprintをGameInstanceに持たせた例
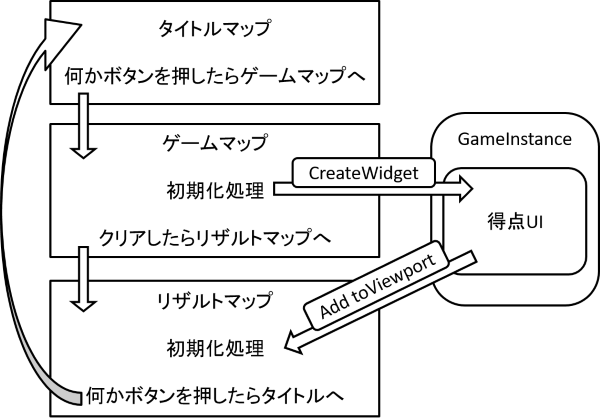
おまけの⑫では、この図のような構成で作りました。

WidgetBlueprintクラスをGameInstanceに持たせておくと、ゲーム中のUI情報をリザルト画面で流用することができて楽になります。リザルトのマップにおいて、ゲーム中に更新されたWidgetBlueprintを表示(AddToViewport)してUI上部のゲージを非表示にするだけで、スコアのリザルトを反映することができました。


パラメータを調節してもらうようにする
例えば、Blueprint関数ライブラリにパラメータを取得する関数を作成して、ゲームデザイナーの役割の人にアウトプットの数値を弄ってもらうようにします。


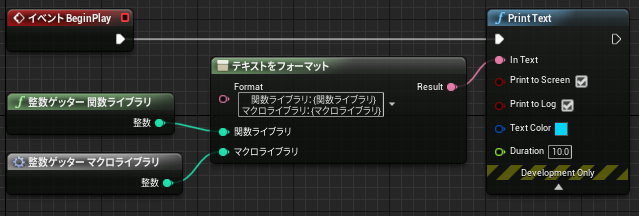
関数ライブラリではなくマクロライブラリにする場合は、FormatText(テキストをフォーマット)ノードなどに気をつけましょう。この場合、関数ライブラリの出力は正しく値が渡りますが、マクロライブラリの出力値はnullとなります。
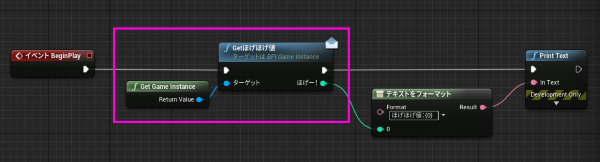
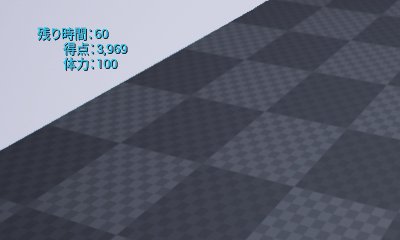
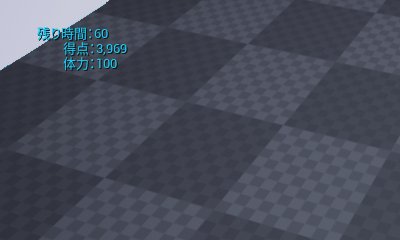
値を画面に表示し続ける
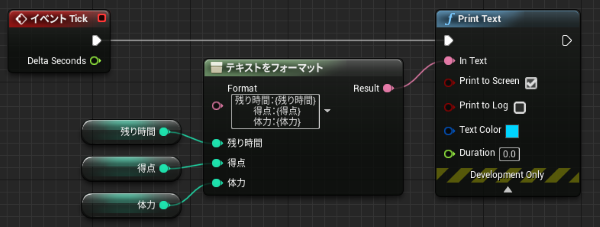
PrintTextやPrintStringノードにおけるDuration(表示時間)を0にすると1フレームだけ描画されるので、Tickで毎フレーム呼び出すことで常に1つ表示されているように見えます。
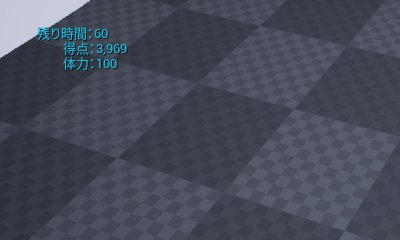
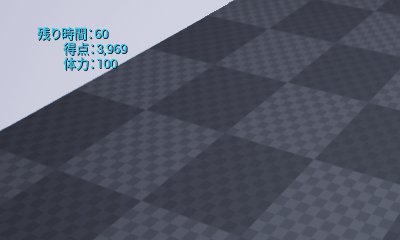
例えば以下のように残り時間、体力、得点といったパラメータを表示しておくことをおすすめします。FormatText(テキストをフォーマット)ノード内に{hoge}を記述することでInputピンを増やすことができます。

ずっと左上に出続けます。
見ながら動作確認やレベルデザインに活用できます。短い期間でも数値の扱いでバグが生まれやすいので、おかしいなと思ったときにすぐ気づくこともできるでしょう。
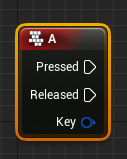
デバッグキーを用意する
「ゲームをクリアしたことにする」「アイテムを取得したことにする」「次のレベルへ飛ばす」といったショートカットはレベルデザインやデバッグ作業を高速化します。キーボードを押した時に呼ばれるイベントを作成しましょう。

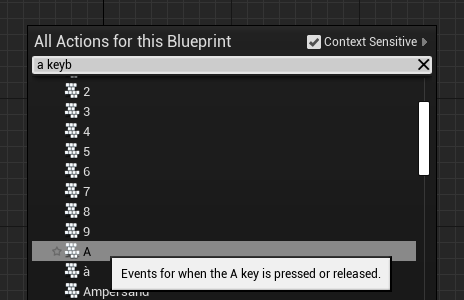
グラフ上で右クリックして任意のキーボードイベントを検索するときに、なかなか見つからず苦労している方をジャム中によく見かけます。
たとえば「a」キーの場合、日本語環境では「a キー」、英語環境では「a keyb」まで入力することでサジェストを絞り込むことができます。


または検索窓に「@」を入力(サジェストにキーボードイベントしか出てこない!)してインプットイベントをとりあえず作成し、イベントノードを選択した状態の詳細パネルから、Input Key部分から対応するキーやボタンを変更します。グラフ上で右クリックするよりも探しやすいと思います。


エディタで配置するか、外部ファイルで配置するか、ランダムに任せるか
エディタでの配置
ゲームプレイのイメージをしやすく、プレイの実行自体もすぐに行えるので思ったことをすぐ試せる強みがあります。
熱中しだすと時間を消費するので、レベルデザインの担当者が時間を区切って取り組む必要があります。

プログラマー側では、調整してほしいパラメータを公開するようにしましょう。
ブループリント変数 | Unreal Engine ドキュメント
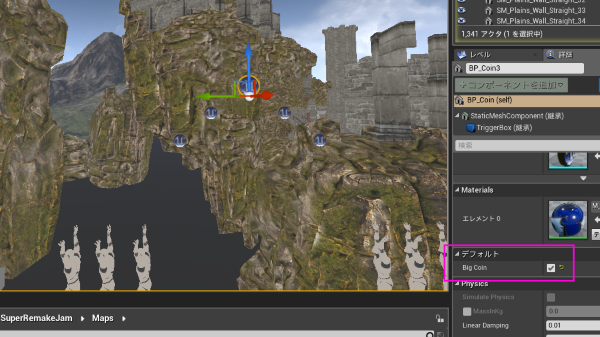
おまけの⑥ではコインのBlueprintに「BigCoin」フラグを設けて、レベルデザイナーがフラグをオンオフすることでサイズとスコアの異なるコインの使い分けができるようにしました。


外部ファイルに記述
設定箇所が多くエディタ内の操作では時間がかかる場合には、外部ファイルでまとめて設定できるような方法を検討するといいでしょう。
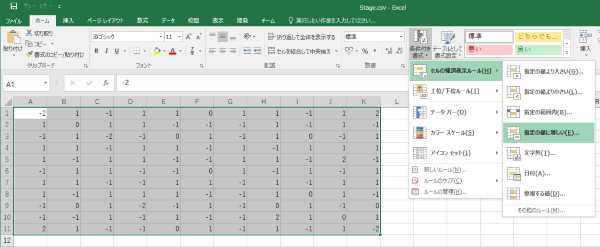
おまけの⑩では、ステージの起伏設定箇所が100個以上有ったため、Excelに入力してcsvよりUE4のDataTableへインポートするようにしました。Excelを使用する場合は、「条件付き書式」> 「セルの強調表示ルール」を設定することをおすすめします。

例えばゲーム中の見た目と同様な色の使用や、設定の種類によって色をアサインすることで入力の段階から動作イメージをしやすくなります。


CSVのインポートや、どのようにCSVを記述したらよいかは、こちらの記事がわかりやすいです。
ランダムに任せる
限られた時間の中で、手が回らない場合はランダムな配置に任せるのも手です。
プレイごとに内容が変わるので、いままで判明していなかった面白い部分や面白くない部分が見つかります。またジャムの終了後、試遊のために並んでいる人や気になって近くで見ている人達が自分でプレイするまでに飽きないです。
ただし同じゲーム内容を再現できないので、バランスを担保することが難しいです。
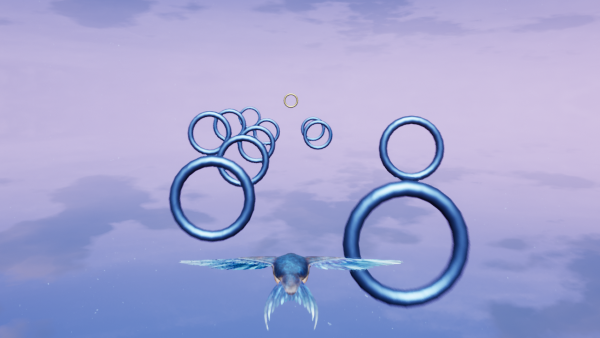
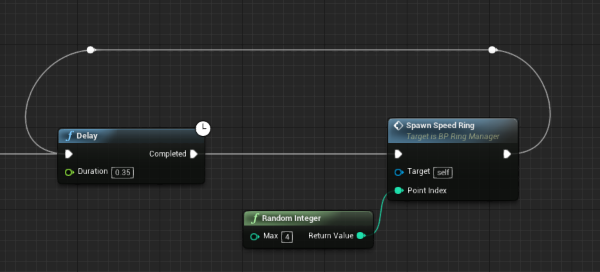
おまけの⑨のゲーム設計は、プレイヤー進行方向より流れてくるアイテムを取り続けるというものでした。しかし、アイテムをステージ上に手動配置する時間が足りず、ランダムを使用することにしました。


0.35秒ごとに前方の4箇所からランダムで出現させる処理(右の関数)を書きました。

40秒程度のゲームで100個以上のアイテムを出現させています。プログラムは1時間以内で書けましたが、同じ量を手動で配置して調整するとなると2, 3時間必要でしょう。
「とりあえず爆発させましょう」
ジャムの終盤でよく聞く言葉です。
理由はどうあれ、もう爆発させるしかない。爆発は全てを解決します。
Content Examples(機能別サンプル)より爆発を持ってきてみましょう。
Epic Games LauncherのUnrealEngine(左側)より、ラーニング(上側)より「機能別サンプル」を探してプロジェクトを作成します。

作成してプロジェクトを開いたら(シェーダコンパイルを待つ必要はありません)、コンテンツブラウザの検索窓に「explosion」と入力します。

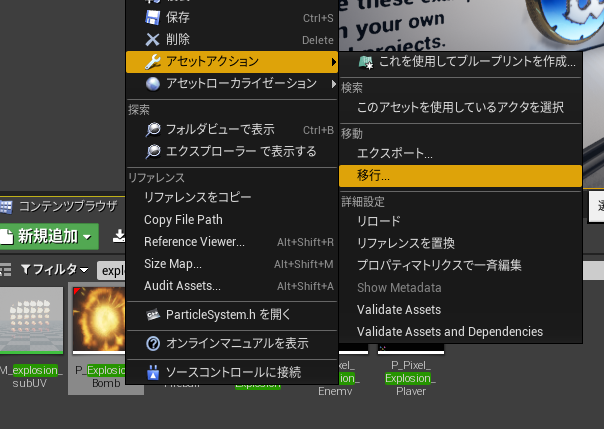
爆発アセット「P_Explosion_Bomb」を右クリック、「アセットアクション」→「移行」を選択します。(英語環境では「Asset Actions」→「Migrate」)

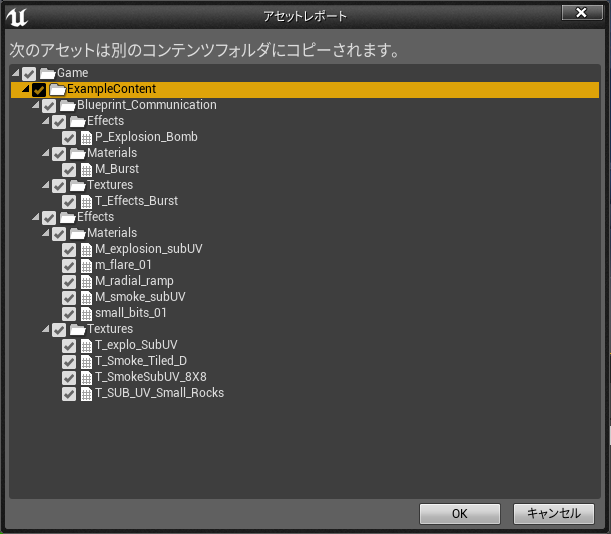
下図のように爆発アセットに参照されているテクスチャやマテリアルが階層表示されます。OKを選択し、移行先プロジェクトのContentフォルダを選択してOKします。

画面右下に移行完了のメッセージが出ます。

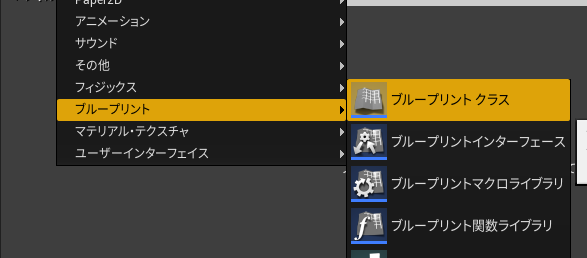
移行先のプロジェクトを開き、アクターを作成します。コンテンツブラウザで右クリック→ブループリント→ブループリントクラスを選択。

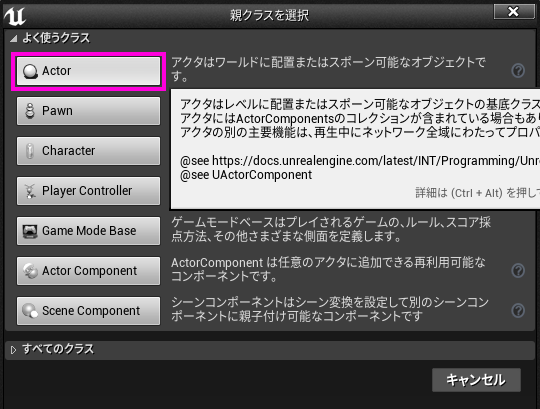
ウィンドウからActorを選択します。

作成したActorは「BP_Explosion」としました。

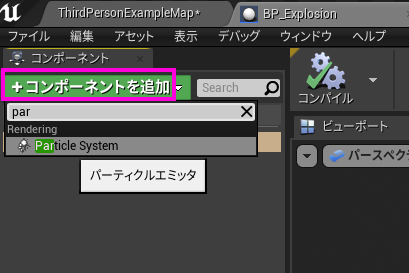
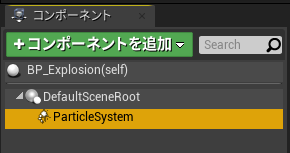
ダブルクリックで開き、コンポーネントタブの「コンポーネントを追加」をクリック、検索窓に入力して「ParticleSystem」を絞り込んで選択します。

コンポーネントタブはこのようになります。このParticleSystemを選択した状態(色が黄色になっている状態)にします。

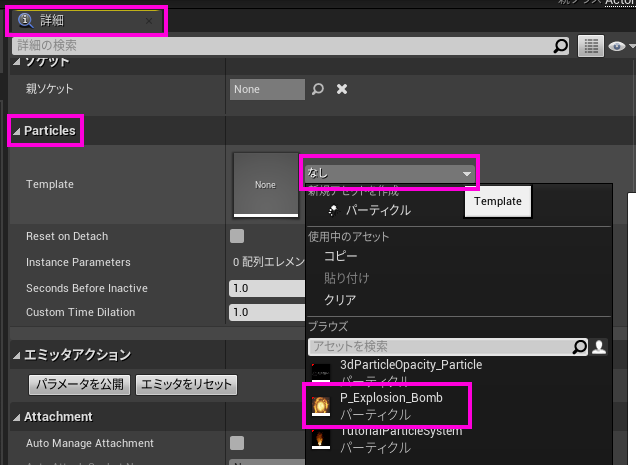
同じ画面の詳細タブから、「Particles」の項目を探し、中の「Template」行にあるプルダウンエリアをクリック、出てきたサジェストより移行してきた「P_Explosion_Bomb」を選択してください。

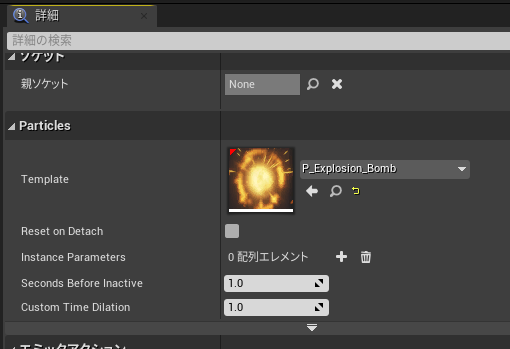
Templateに適応された状態です。

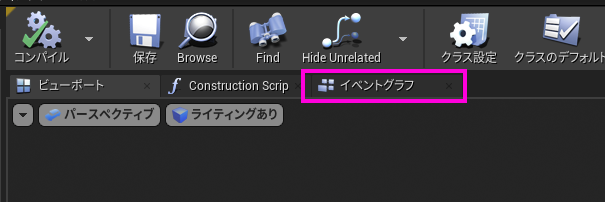
ちょっとだけ余裕がある人は、イベントグラフタブに移動してください。ない人はこれで「BP_Explosion」での作業は終わりです。画像を2個飛ばして「爆発の起動」から読んでください。

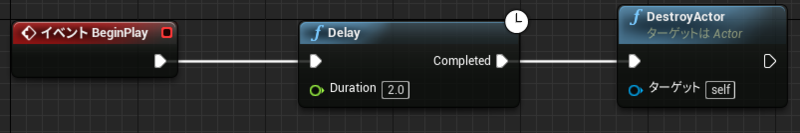
BeginPlayノードより、Delay(2秒を設定)、DestroyActor(self:自分自身)とノードを作成して接続します。これで2秒後に自分自身を破棄します。

爆発の起動
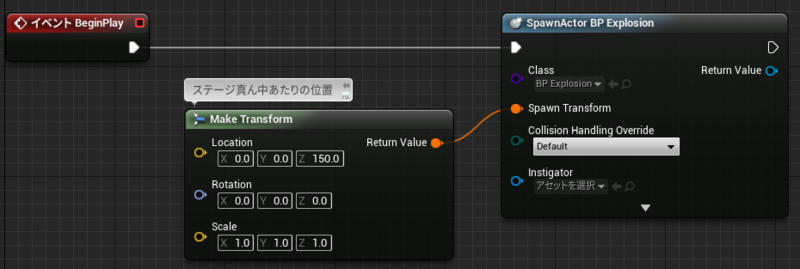
「BP_Explosion」をSpawnActorするだけで起動します。例えばレベルブループリントのBeginPlayでSpawnしてみます。爆発させたい位置(Transform内のPosition)をステージ真ん中辺りに指定しました。

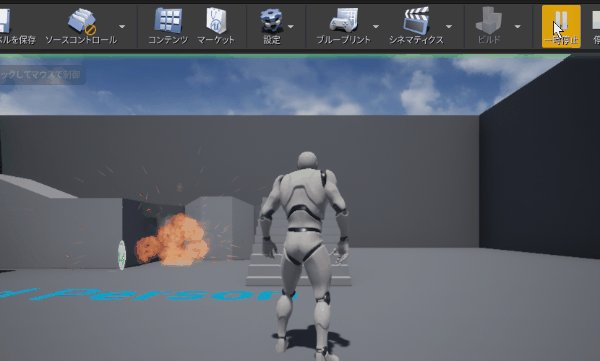
実行するとすぐ爆発します。終わり。

ジャム中の注意点など
巨大なアセットが本当に必要か検討する
UE4のMarketPlaceやラーニングコンテンツでは高品質なアセットが並び、中には無料で手に入るものがあります。
これらは使いやすいと思いきや、大きいリソースはジャム中のイテレーションを鈍化させる原因になります。
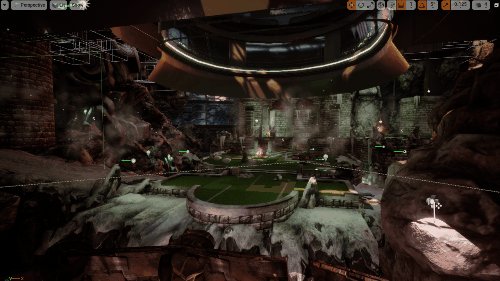
おまけの⑧では広大な3つのステージを同時に使用しました。
-
Infinity Blade: Fire Lands:Epic Games:Epic Content - UE4 マーケットプレイス
- Infinity Blade: Ice Lands:Epic Games:Epic Content - UE4 マーケットプレイス
ShooterGameのビル内に、Fire LandsとIceLandsを入れこむ贅沢な使い方をしました。入れこむための配置調整に時間がかかった上に、結果としてマップを開く時間がとてつもなく長くなり、アプリのパッケージング時間も膨大となりました。
結果として提出するための動画撮影時間が足らずに中途半端なコンテストのエントリーになってしまいました。

ゲームの本質的に不要であれば、無理に入れない方が良いかもしれません。
ゲーム画面の発表時には電源を接続する
ノートPCがバッテリー動作の場合、充分な電力がグラフィックカードへ送られず3Dゲームの実行が不安定になることがあります。
発表場所近くで電源を使用できるよう運営に手配していただくようにしましょう。

ゲームジャムでUE4チームを作るには
テンプレートの活用やBlueprint開発、エディタでの高速なイテレーションによって、UE4はジャムの強力な味方になります。
しかしUE4だけの制限をしていないジャムにおいて、UE4チームが生まれる機会は少ないです。Global Game Jam (毎年世界同時に開催される最も大規模なジャム)では、Unityに比べてUE4で制作されるゲームの数は10分の1程度です。世界中の比率と日本国内の比率は同じくらいです。
UE4を使いたいなと思っていても、チームではUnityを使用する場合が多いと思います。
ジャム運営の方へ
UE4チームが組まれるためには、ジャム運営側の協力が必要だと思っています。あらかじめ参加者に希望(リーダーや使用ツール)を募るケースが多いと思いますので、参加時にエンジンの希望を出してもらうようにしてみましょう。
次に参加者の希望を公開 (公開する旨は伝わるようにする)して、ジャムのwebページで見えるように並べます。UE4の希望者は他にUE4の希望者が居ると集まりやすいです。
または、ジャムの参加枠にUE4枠を作成してみてください。どこからともなく集まります。connpassなどのサービスで枠を作成できます。
ジャム当日のチーム決めの後に、選択肢として考えてみる
チーム内にUE4経験者が居る場合は、UE4チームになってみることを検討してみてください。UE4未経験者が経験者に教わりながら触り始めて、機能実装やレベルデザインを主体的に行っている様子を何度も見てきました。ここでの経験者は私以外であるパターンもいくつか知っています。
おわりに
今回は個人的な活動を書き起こしてみました。私が活用したことのないものは書いておりませんので、良さげなノウハウや苦労した話を持っているよ!という方は、ぜひブログやスライドにして公開していただけたらと思います。
セガではグループ内で定期的にゲームジャムを開催しており、私のように毎回UE4を使う人や、その時によってアナログゲーム制作や電子工作を絡める方など、やりたいことを試す機会に恵まれています。ご興味がありましたら、ぜひ採用情報をチェックしてみてください。
そして私とUE4のチームを組んでください。
おまけ:これまでの制作物
簡単な説明・期間・画像を載せてみました。
Sega Game Jamで制作したものは[SGJ]とつけました。
画像の下にジャム前のモチベーションを書きました。
①: [SGJ]超電磁的なコインを飛ばすVRゲーム:1日

ジャム前は、VR元年ということもありVRゲームを作りたいモチベーションでした。
バーチャルリアリティのテンプレートを使用しています。
②: クレー射撃のようなVRゲーム:2日

ジャム前はとにかくVRゲームを作りたいモチベーションと、オリンピック競技的なものを作りたいと思っていました。
バーチャルリアリティのテンプレートを使用しています。
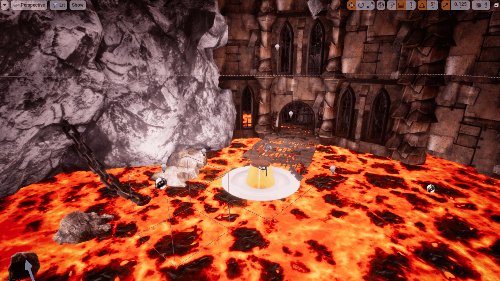
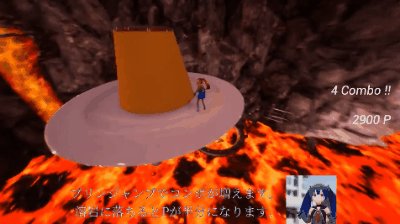
③: [SGJ]巨大化して求婚するゲーム:2日
※Sega Game Jam内に限り、セハガールモデルの使用が認められていました

ジャム前は特に何も考えずに挑みました。
サードパーソンのテンプレートを使用しています。
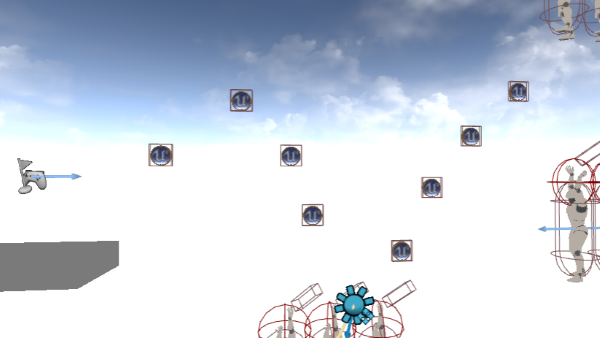
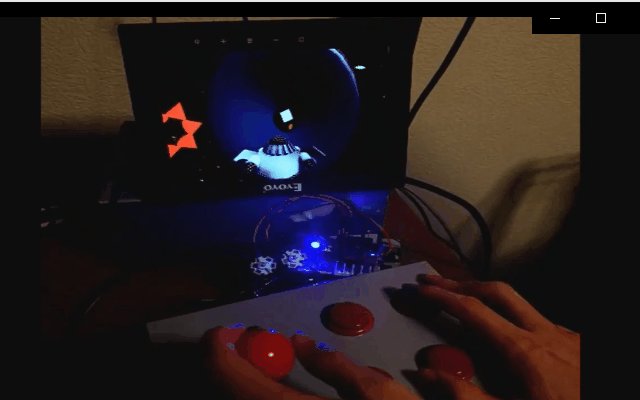
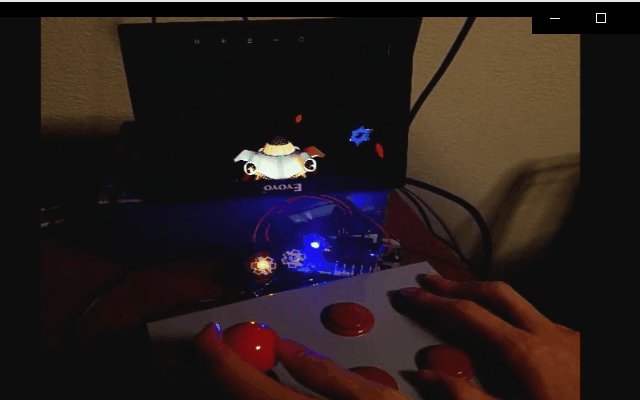
④:[SGJ]コントローラやLED連動システムごと作った宇宙探査ゲーム:2日

ジャム前はアーケードゲーム筐体を作りたいと思っていました。
フライングのテンプレートを使用しています。
⑤: 爆弾の設置側と解除側のゲーム:1ヶ月程度

ジャム前はUE4のリプレイ機能(DemoRec)を使いたいなと思っていました。
サードパーソンのテンプレートを使用しています。
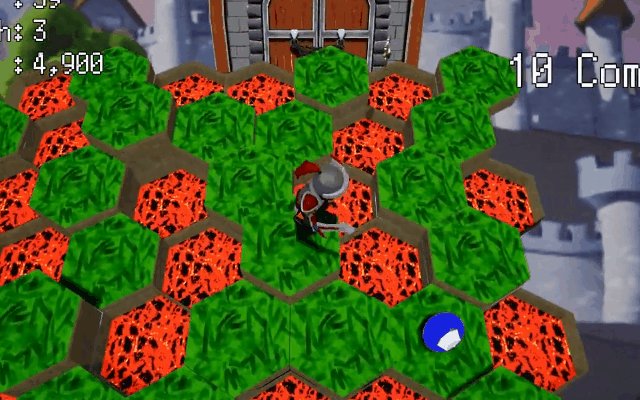
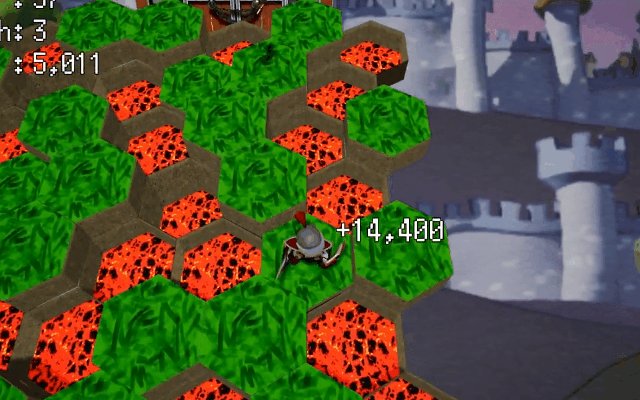
⑥: 昼と夜を切り替え対応する足場を乗り継ぐゲーム:2日

ジャム前はUE4のライトシナリオ機能を使いたいと思っていました。
ジャム専用のサイドスクロールテンプレートを使用しています。
⑦: [SGJ]おじさんが失った青春を取り戻すゲーム:2日

ジャム前は特に何も考えずに挑みました。
サードパーソンのテンプレートを使用しています。
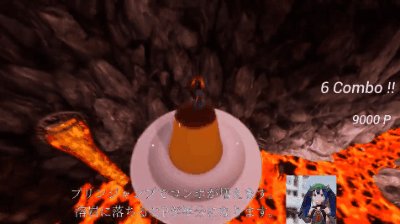
⑧: プリンがぷるぷるするゲーム:1ヶ月程度


ジャム前は、ゲームにならなさそうなものを無理やりゲームにしたいと思っていました。
サードパーソンのテンプレートを使用しました。プリンの軟体シミュレーションにはNVIDIA FleXを使用しています。
⑨: つばめが綺麗な円を描くゲーム:2日

ジャム前は特に何も考えずに挑みました。
テンプレートは使用していません。
⑩: 地形をリバースさせ、せり上がる衝撃でジャンプし続けるゲーム:5日

ジャム前は、アプリケーション容量を小さく収めるチャレンジ枠に挑戦したいと思っていました。地形をランタイムで生成しています。(ProceduralMeshComponent)
テンプレートは使用していません。
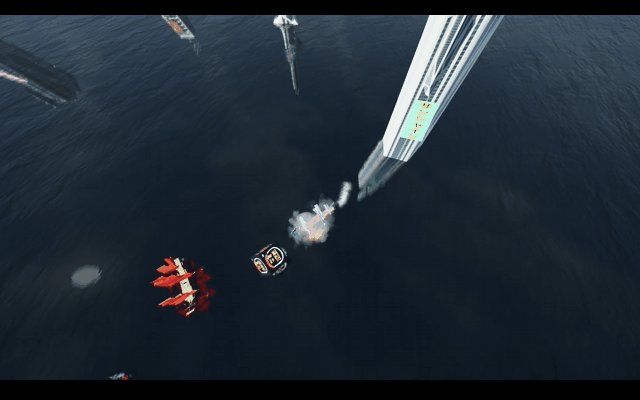
⑪: [SGJ]大崎オフィスにグループ会社が集結するということで、各事業所を回ってグループシナジーを集めていくタイムリーネタだったゲーム:2日

ジャム前は、メガドライブミニ要素をどこかしらに入れたいと思っていました。実際にプレイヤーの前方より発射されます。
テンプレートは使用せず、OSSのOceanProjectを使用しています。
⑫: [SGJ]ヒトデが魚や人を食べて大きくなって星になるゲーム:2日

ジャム前は、チーム分けでUnityチームのプログラムリーダーになっていたのでUnityの復習をしていました。当日の話し合いでUE4を使うことになりました。
サードパーソンのテンプレートを使用しています。
以上です。ここまで見ていただき、ありがとうございました。