皆さんこんにちは、毎年恒例のCEDECでのセガグループによるセッション紹介です!
株式会社セガ、第3事業部の麓です。
来月に今年はオンラインで開催されるゲーム業界最大のカンファレンス
CEDEC2020
https://cedec.cesa.or.jp/2020/
会期:2020年9月2日(水)~9月4日(金)
にセガグループ(および関連会社)から今年もいくつか登壇します!
今回で5回目となる、セガグループ関係者によるセッションと登壇者紹介に加え、ここでしか見れない講演者からのメッセージや、当日の資料からの抜粋等、紹介します。
- デフォルメとリアルの両立を目指して ~新サクラ大戦のキャラクター作成事例~
- 「歌い出すSympathy」、PSO2のボーカルBGM制作談
- 在宅勤務でスクラム!
- 「龍が如くスタジオ」のQAエンジニアリング技術を結集した全自動バグ取りシステム
- ワーママ・ワーパパたちの「働き方」って改革できていますか? 4社事例から道を探ってみよう!
- スケジュール作成をもっと楽に!という動機から生まれた内製アプリケーション開発実例
- Technical Artist Bootcamp 2020 :「ToolDev for TA」
- 技術同人作家になろう ~働き方改革時代におけるエンジニアのレベルアップの一例~
- リギング・クロスオーバー ~ゲームと映像、それぞれのリグ制作事例
デフォルメとリアルの両立を目指して ~新サクラ大戦のキャラクター作成事例~
セッション内容と講演者より
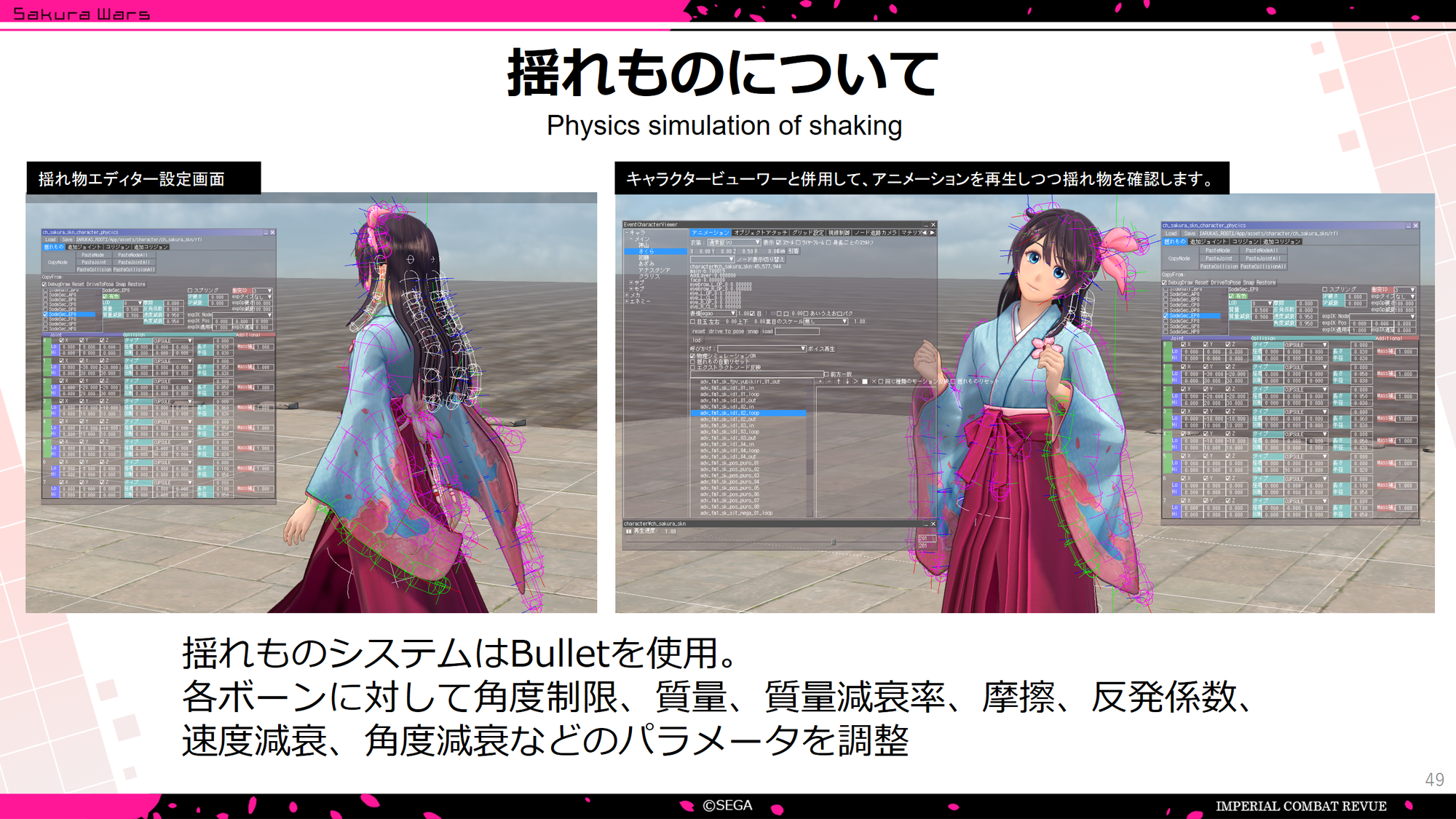
「新サクラ大戦」のキャラクター表現では、トゥーン的諧調表現とPBRのリアル質感表現の双方を混在させて使用することで、アニメ・漫画的なデフォルメ感とリアリティのある質感・存在感を両立させることを目標としていました。一見すると相反する組み合わせのようにも見えますが、適切な使いどころを分けることによって双方の良さを引き出すことを試みています。
また、複数のキャラクターデザインが混在する今作で、全体の統一感を出しつつ、元デザインの個性を活かして調整するという点についても課題の一つとなっていました。
今回はその制作手法とプロセスを紹介し、更にそこから判明した課題点を共有したいと思います。
講演者
株式会社セガ
ジャパンアジアスタジオ統括本部 第2開発2部 第1デザインセクション
デザイナー
柳瀬 遼平
09月03日(木) 11:00 〜 12:00(レギュラーセッション)
スナップショット



セッションについて一言
当セッションでは「新サクラ大戦」のキャラクターモデル表現のノウハウを紹介させて頂きます。
細かい技術の積み重ねで出来ているタイトルですので、その中で少しでも制作のヒントになる発見があれば幸いです。
よろしくお願いいたします。
「歌い出すSympathy」、PSO2のボーカルBGM制作談
セッション内容と講演者より
PSO2のBGMシステム「Sympathy」の仕組みやその使用例につきましてこれまでも講演を行ってまいりましたが、今回は各エピソードで制作した「ボーカル」を用いたBGMにつきまして制作事例をご紹介できればと思います。プロシージャルであり、インタラクティブである「ボーカル曲」は果たして作ることができるのか?そのためには作曲、編曲、作詞、レコーディングから、BGM制作ツール「MusicEditor」の改良まで、様々な要素についてチャレンジが必要でした。そのときの体験をご紹介できればと思います。
講演者
株式会社セガ
ジャパンアジアスタジオ統括本部 第2事業部 サウンドセクション
サウンドディレクター・クリエイター
小林 秀聡
09月03日(木) 11:00 〜 12:00(レギュラーセッション)
スナップショット


セッションについて一言
具体的な内容は多めですが、完成までの流れを追って説明を入れることでわかりやすさを目指しました。
ご興味持って頂けましたら幸いです。
また、BGMツール「MusicEditor」を使用した実演(楽曲再生)も予定しております。
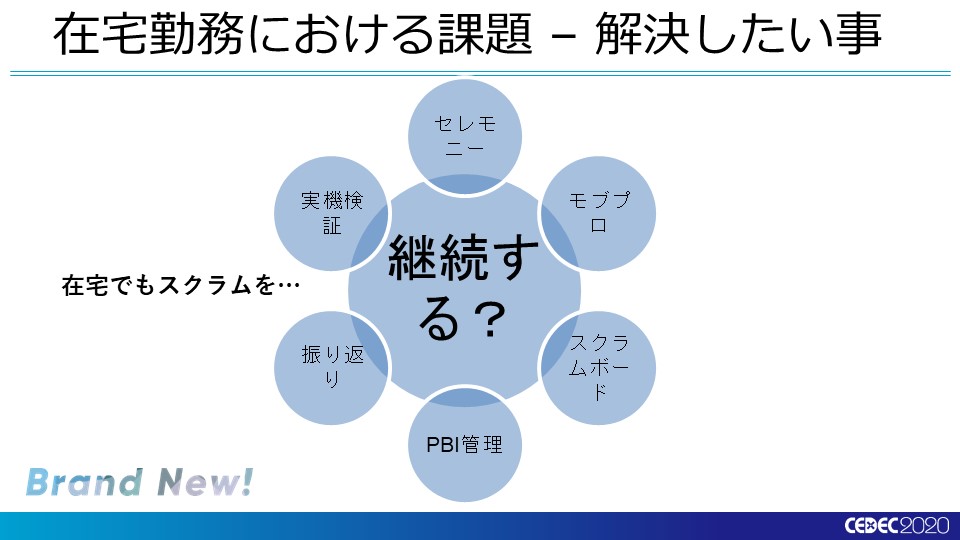
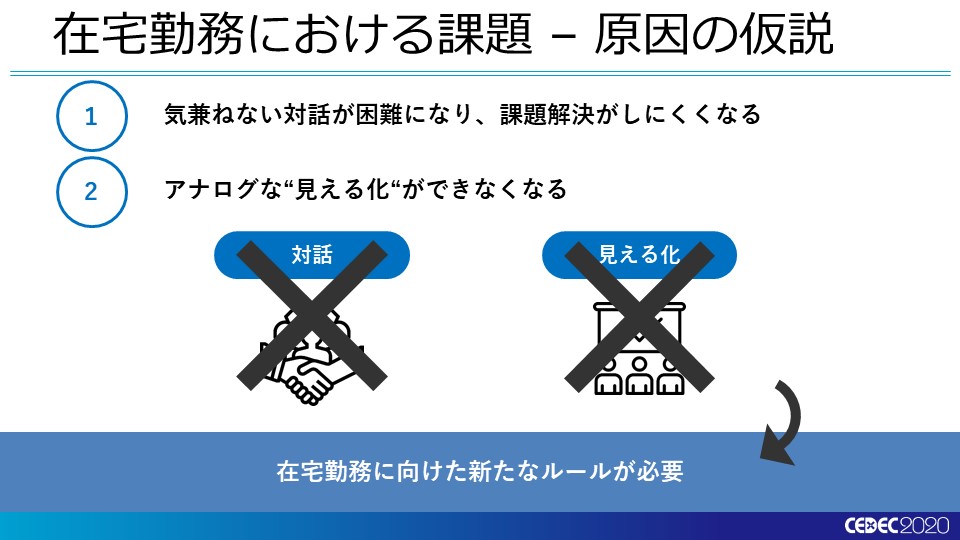
在宅勤務でスクラム!
セッション内容と講演者より
私達は、約半年前より新規プロダクトの開発を行っているスクラムチームです。
プロダクトの最初のリリースを目前に控えたある日、在宅勤務による開発を取り組む必要に迫られました。
セレモニーはどうするのか...スクラムを継続できるのか...
様々な不安がよぎりましたが、私達はスクラムを継続する選択をしました。
物理的に距離を乗り越えスクラムを継続した中での成果や気付き、そして失敗をお伝えできればと思います。
講演者
株式会社セガ
グローバルパブリッシング事業本部 DMS事業部 システム開発部 研究開発2課
課長/シニアエンジニア
横島 太志
09月03日(木) 18:00 〜 18:25(ショートセッション)
スナップショット


セッションについて一言
在宅勤務、オフィス勤務、それぞれの在り方を模索されている方も多くいらっしゃるかと思います。
このセッションでは、どのようにリモートでスクラムを実践し、何が良く何につまずき、そしてどう改善していったのか発表させていただきます。
私たちも挑戦の最中ではありますが、皆様にとって何かのキッカケになれば幸いです。
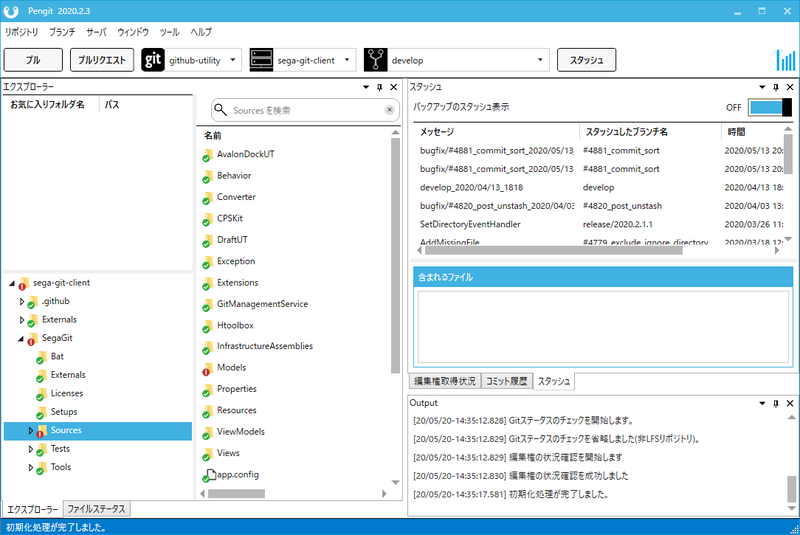
「龍が如くスタジオ」のQAエンジニアリング技術を結集した全自動バグ取りシステム
セッション内容と講演者より
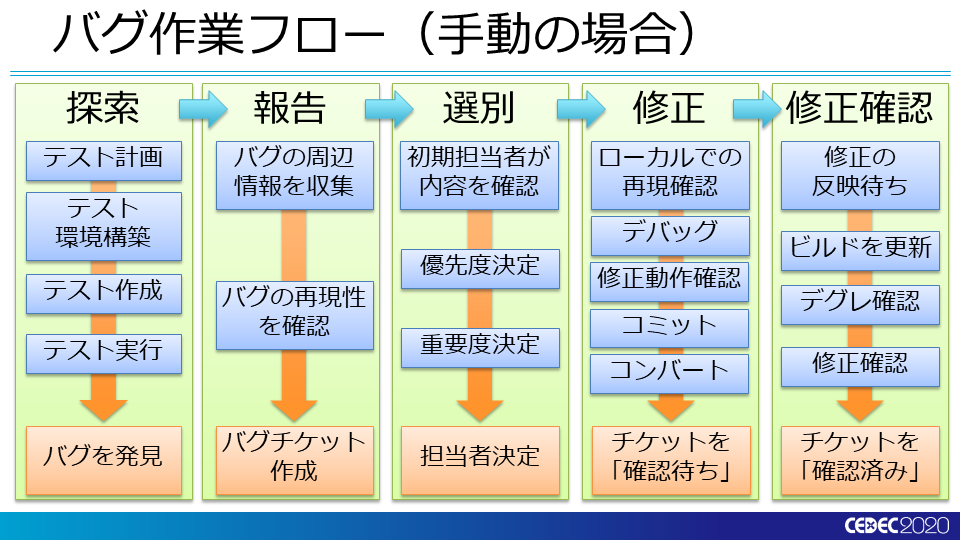
近年のゲーム開発におけるバグは、大規模化や開発期間の長期化によって数が増大し、内容も複雑化する傾向にあります。また、バグは見つけて修正するだけではなく、様々な作業フローが必要です。本講演では、バグのワークフローを探索・報告・選別・修正・修正確認のフェーズに分けた上で、「龍が如くスタジオ」で取り組んできた自動テストや開発環境の自動化技術を活用し、バグにまつわる作業フローを最大限自動化した全自動バグ取りシステムについて、実際に運用した「龍が如く7 光と闇の行方」での事例を交えてご紹介いたします。
講演者
株式会社セガ
第1事業部
QAエンジニア
阪上 直樹
開発技術部
ビルドエンジニア
粉川 貴至
09月02日(水) 18:00 〜 19:00(レギュラーセッション)
スナップショット


セッションについて一言
エンジニア以外の方にも得られる知見があると思います。
また、チケット管理システム以外に、Jenkinsやテスト自動化にも触れる予定です。
龍が如くシリーズの自動化の集大成となる講演を目指します!是非ご視聴ください!
ワーママ・ワーパパたちの「働き方」って改革できていますか? 4社事例から道を探ってみよう!
セッション内容と講演者より
2017年に始まったワーママ・ワーパパ(WM/WP)ラウンドテーブルから分離した、
企業規模を問わない4社合同の情報共有セッションです。以下内容を予定しています。
・各社の働き方情報共有
(タイムテーブル実例、在宅勤務事情、男性育休の状況、勤務制度の活用状況など)
・各社WM/WPの働き方や悩みの紹介
・どうやったらより働きやすくなるかの試行錯誤状況の共有
・各社社内コミュニティの紹介や、その活動状況の共有
※例年ラウンドテーブルに続けて行われていた自費ランチ交流会は、後日改めての開催となりましたため、
セッション内でご案内させていただきます。
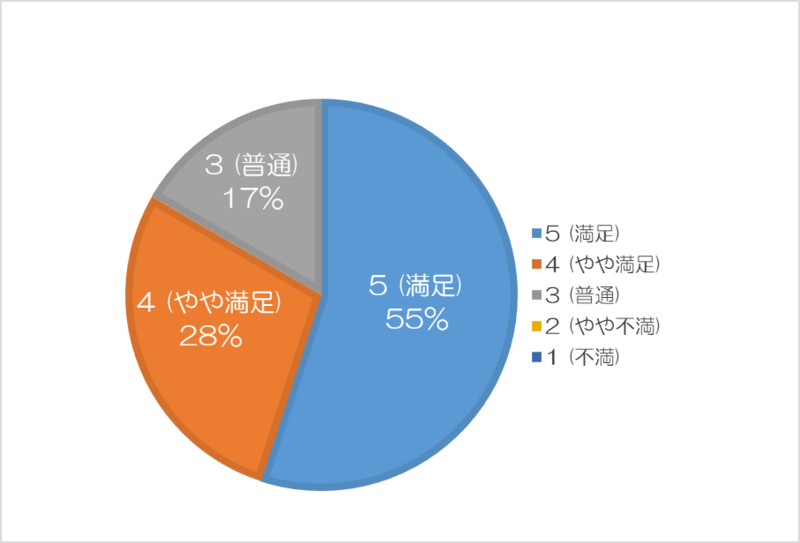
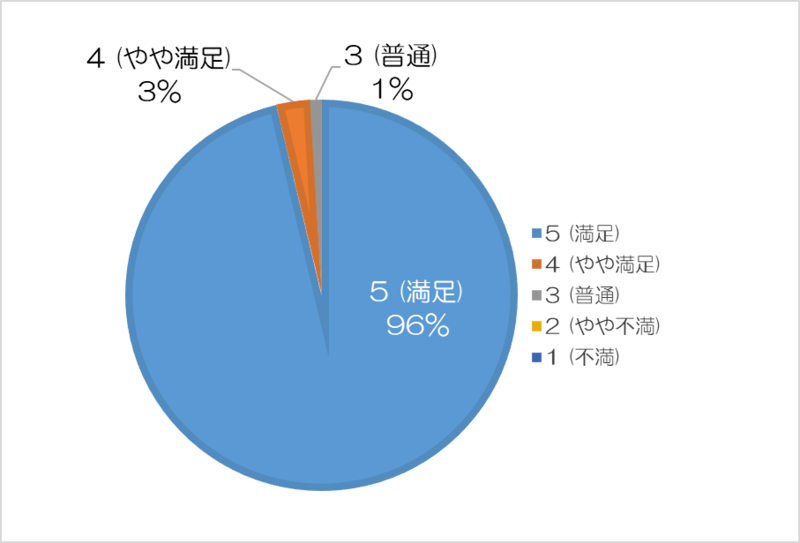
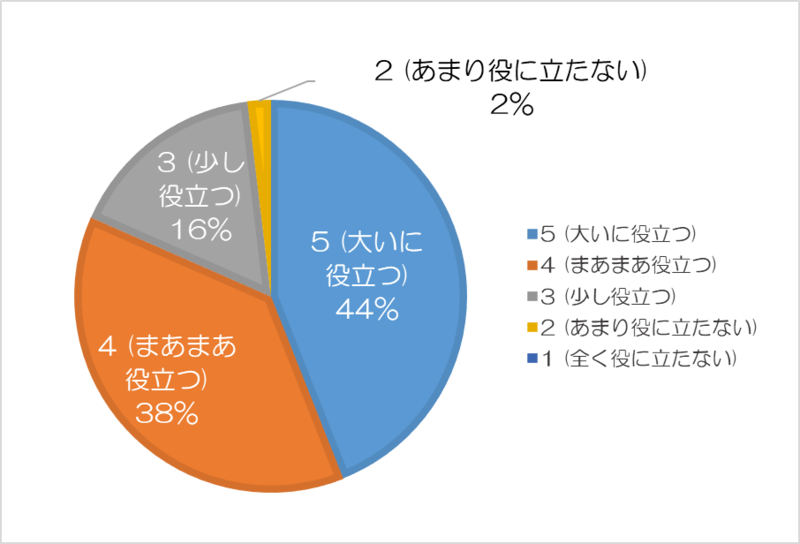
※ワーキングペアレンツの働き方に関するアンケートへのご協力ありがとうございました。
結果は本講演内でのご紹介、及び、後日Cedilの資料に掲載させていただきますのでご参照くださいませ。
講演者
株式会社セガ
ジャパンアジアスタジオ統括本部 第5事業部 第5開発2部 プログラムセクション
柳瀬 彩佳 他
09月03日(木) 11:00 〜 12:00(レギュラーセッション)
スナップショット

セッションについて一言
4社の様々な働き方を紹介します。
昨年までのCEDECワーママ・ワーパパラウンドテーブルにて多く聞かれた、「子育てしながら働いていけるのか不安」「子育て中の部下のことを知りたい」という疑問への回答の1つに、また、同じく子育てしながら働く人の参考になれると嬉しいです。
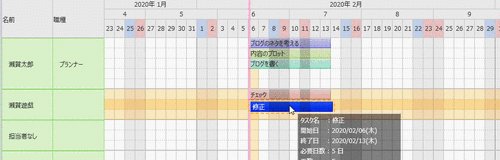
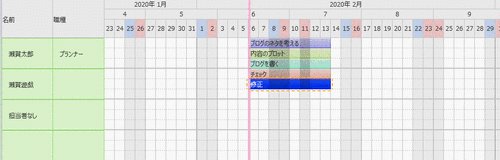
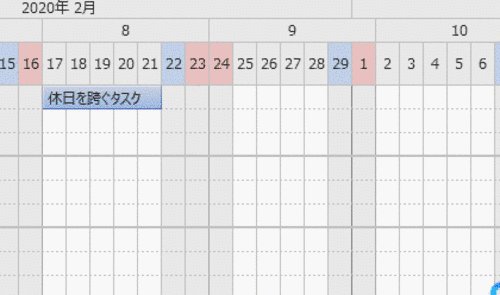
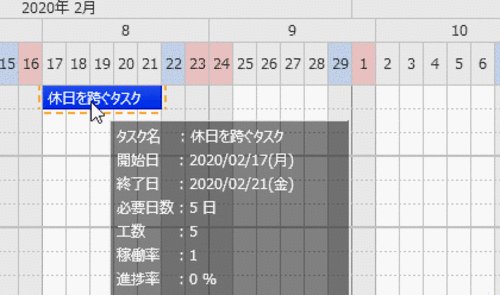
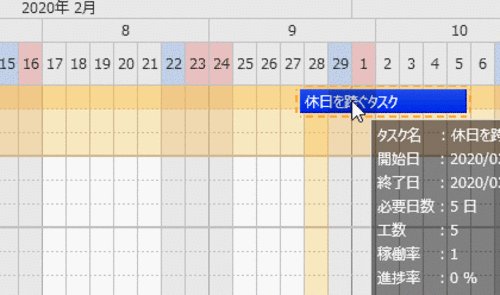
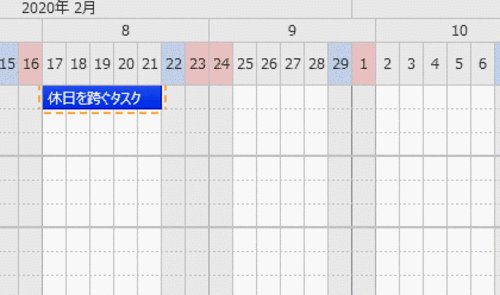
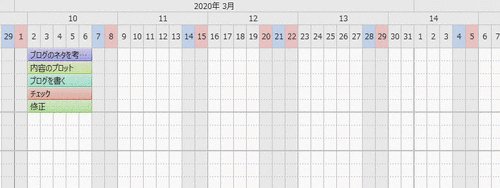
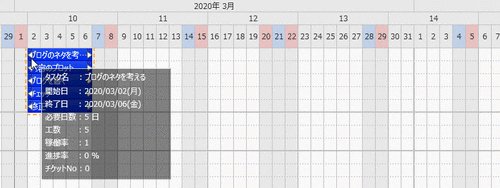
スケジュール作成をもっと楽に!という動機から生まれた内製アプリケーション開発実例
セッション内容と講演者より
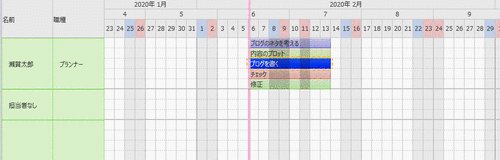
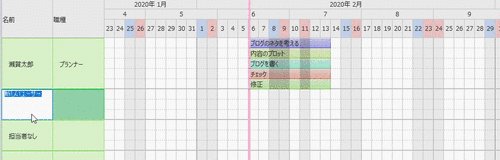
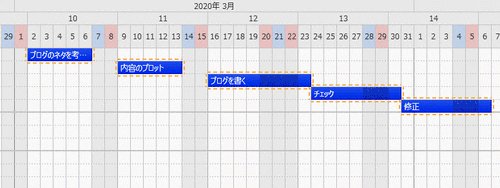
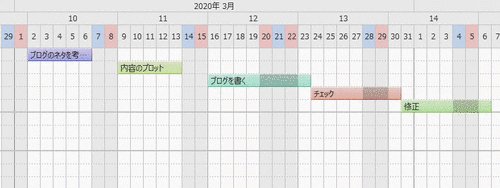
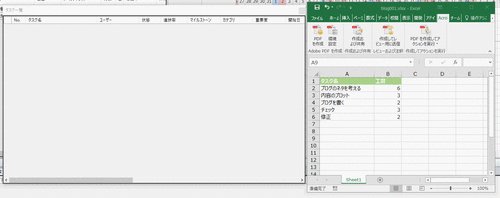
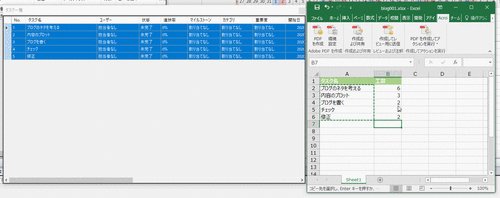
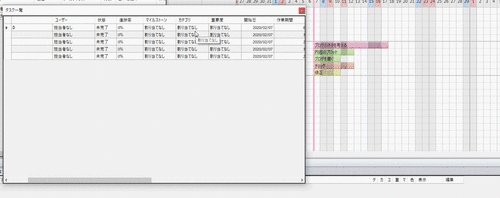
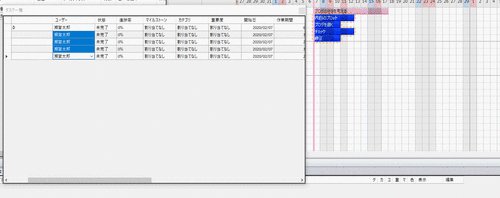
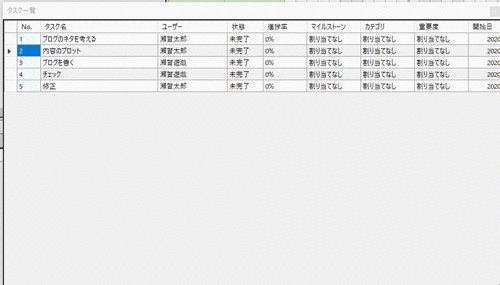
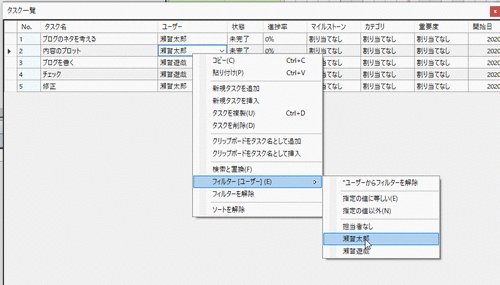
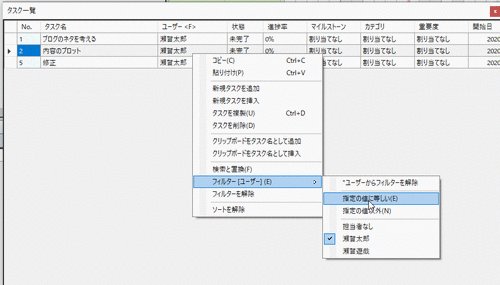
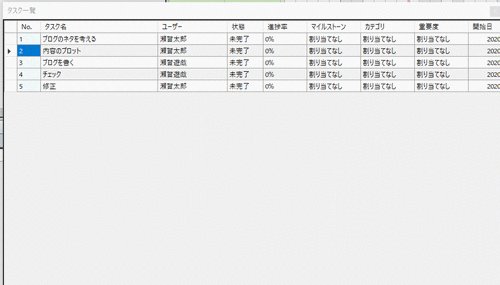
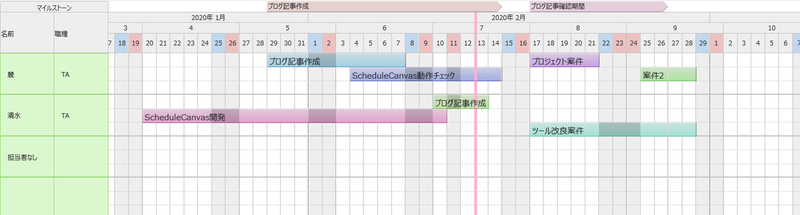
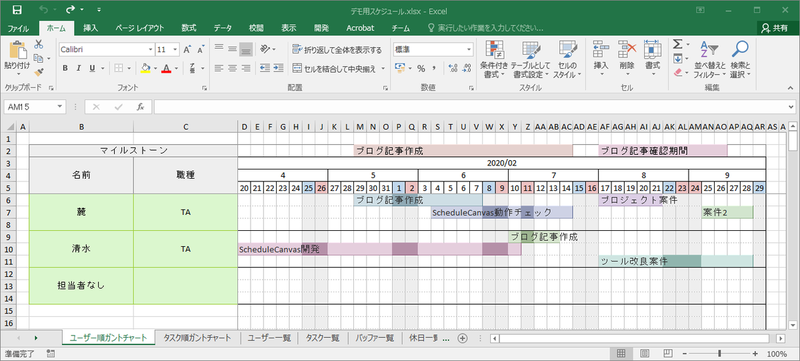
スケジュール作成アプリケーション『ScheduleCanvas』を内製で開発する中で得られた知見を共有します。
・必要な主な機能をピックアップし、何が重要だったかを説明。
・ツールの運用と開発を同時進行するためのノウハウ。
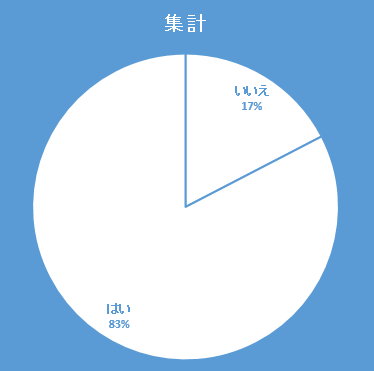
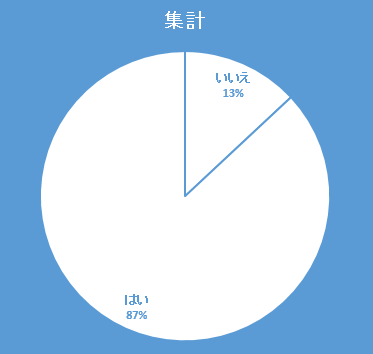
・アンケート結果と要望をまとめ、対応策やユーザー傾向を俯瞰。
・アプリケーション実装からガントチャート描画に関して
このツールはSEGA Techblogでも紹介していますが、ブログの内容を掘り下げて紹介します。
講演者
株式会社セガ
第3事業部 第3開発2部 テクニカルサポートセクション
テクニカルアーティスト:マネージャー
麓 一博
テクニカルアーティスト
清水 宣寿
09月03日(木) 13:30 〜 13:55(ショートセッション)
スナップショット


セッションについて一言
今回ご用意したセッションは『ScheduleCanvas』の紹介だけではなく、内製ツールを開発するためにどういった対応が必要なのかを実体験を元にまとめて発表させていただきます。皆様が内製ツールを開発する時にちらっと思い出していただけるような、そんなセッションになることを目指しています。よろしくお願い致します。
Technical Artist Bootcamp 2020 :「ToolDev for TA」
セッション内容と講演者より
前半:今野「新卒からのTA推移」
「TAはベテランのアーティストやアートへの造詣が深いプログラマがなるもの」
この言葉は僕がTAになるにあたって何度も聞かされた言葉です。本当にそうでしょうか。
求めるTA像によりますが、決してそんなことはなく、むしろ経験の量に限らず技術面の知識はアーティストの武器になることを、実例を併せて紹介させていただきたいと思います。
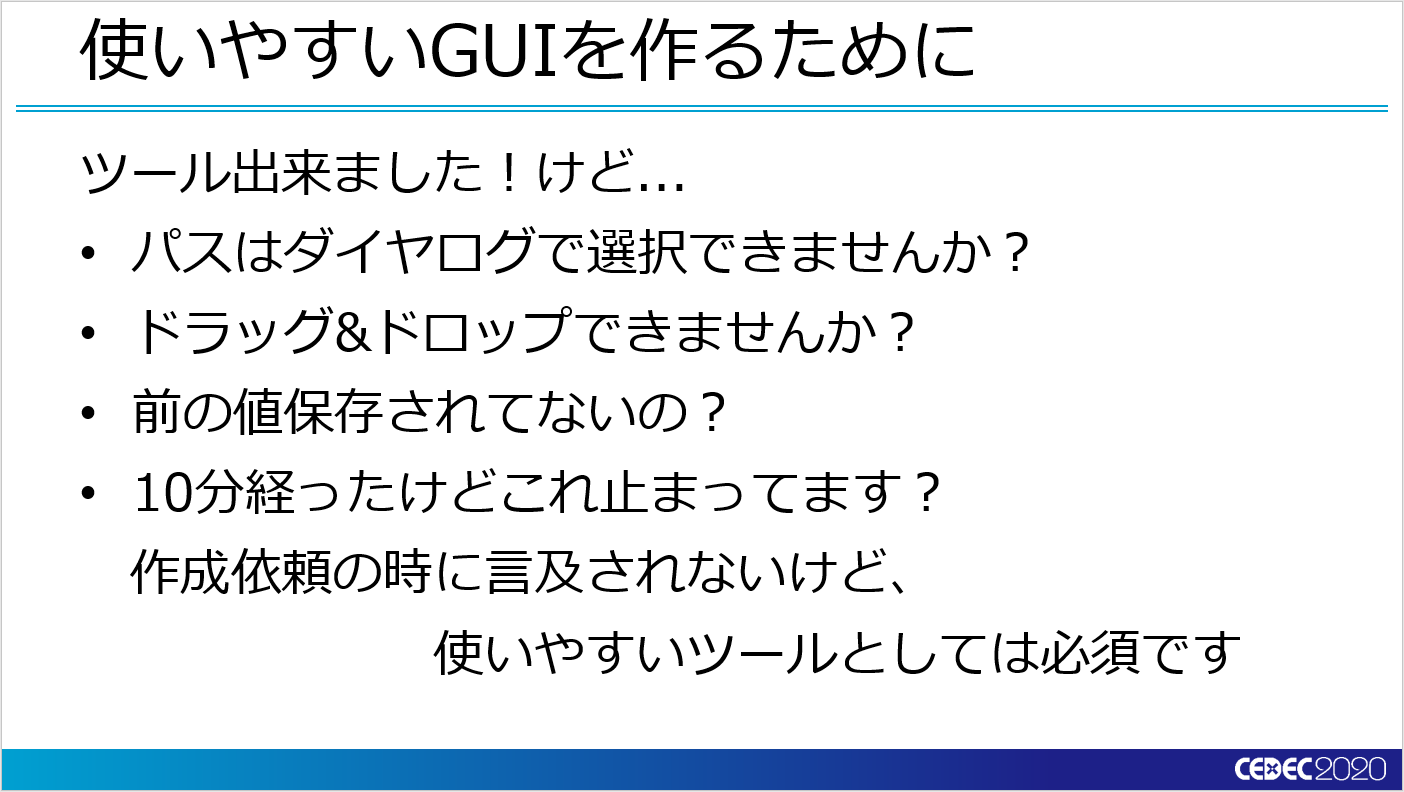
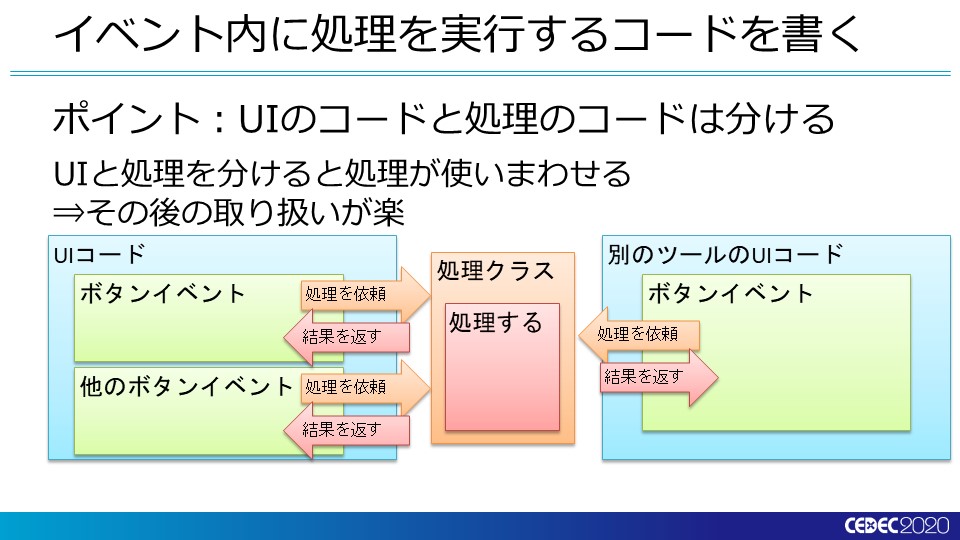
後半:清水「TAブートキャンプ ツールのGUIを作ろう」
本セッションでは、C#とWindows Formsを使用してのツールのGUIの作り方を1から紹介します。
Visual Studio上でのプロジェクト作成からシンプルなGUIを作成し、任意の処理を動かすところまでの流れを解説します。
また、ツールにあって当然の機能として求められる「ドラッグ&ドロップ対応」「設定の保存」「プログレスバー実装」の実装方法の一例を紹介します。
講演者
株式会社セガ
第3事業部 第3開発2部 テクニカルサポートセクション
テクニカルアーティスト:マネージャー
麓 一博
テクニカルアーティスト
清水 宣寿 他
09月04日(金) 09:45 〜 10:45(レギュラーセッション)
スナップショット



セッションについて一言
テクニカルアーティストに必要なスキルをブートキャンプ(基礎訓練)と言う形で学び、日々の業務に活かしていこうという趣旨のセッションにて、今回は清水からツールの作り方を基本的なところからを1セッションの半分の時間を使って解説します。
この講演でTAも皆簡単なツールは作れるようになって開発環境をどんどん効率化していきましょう。よろしくお願い致します。
技術同人作家になろう ~働き方改革時代におけるエンジニアのレベルアップの一例~
セッション内容と講演者より
近年、「技術同人誌」がIT業界を中心として劇的な盛り上がりを見せています。
「技術同人誌」は、IT技術だけに留まらず、科学や数学、工学系分野等非常に広範な技術内容を取り扱う同人誌の総称です。
このセッションでは、「元々blogで積極的に情報を発信していたエンジニア」と「プライベートでは全く技術情報を発信してこなかったエンジニア」の二人が、それぞれの視点から「技術同人誌」の執筆を通じて得られたものについて紹介します。
「技術同人誌」とblog・勉強会での講演・商業誌等の他の情報発信手段の比較についても実例を元に解説します。
また、ゲームエンジニアが「技術同人誌」を書くことで技術以外の視野が広がり、より広い意味でのレベルアップを果たすことができる点についても紹介します。
講演者
株式会社セガ
エンジニア
竹原 涼
山田 英伸
09月03日(木) 18:30 〜 18:55(ショートセッション)
スナップショット



セッションについて
「技術同人誌」という言葉を聞いたことはありますか?
「同人誌」なら聞いたことはあるけど「技術同人誌」って何だろう?と思う人の方が多いかもしれません
当講演では、この「技術同人誌」を通じて、私達がエンジニアとしてレベルアップした事例を共有します
気楽な形で聞ける内容にしようと思ってますので、「技術同人誌」って何だろうという方から、エンジニアとして行き詰まりを感じている方まで、お気軽にご視聴ください
そして、当講演を切っ掛けにゲーム業界にも「技術同人誌」が広がると嬉しく思います
※
・当講演は副業活動の一環です
・講演内容は個人の意見であり、株式会社セガの公式見解を示すものではありません
リギング・クロスオーバー ~ゲームと映像、それぞれのリグ制作事例
講演者
マーザ・アニメーションプラネット株式会社
デジタル本部 映像制作課
ショットワークチーム マネージャー
赤木 達也 他
09月02日(水) 18:00 〜 19:00(レギュラーセッション)
今回紹介したセッションで聴講したい!と思ったセッションはありましたか?
多くのゲーム開発者から注目が集まるCEDECは、今年はオンラインで 9月2日(水)~9月4日(金)の間、開催されます。
CEDECに聴講して情報収集や交流をし、ゲーム業界の今を知り、業界の未来について語り合いませんか?
それでは皆さんCEDECでお会いましょう!
私達は将来CEDECに登壇してみたいと思っている、技術に興味のある方を求めています。
そんな貴方、以下にアクセスしてみませんか?
※複数社登壇の場合でもセガの社員のみ表記しています
©SEGA