■ 共闘ことばRPG 「コトダマン」
こんにちは。
セガゲームス 開発統括部 アート&デザイン部 TAセクション 廣田です。
今春リリースの「共闘ことばRPG コトダマン」では全てのキャラクターアニメーション(700キャラ以上!)をAnima2D で作成しました。タイトルリリース前ですが、一足先にコトダマンのキャラクターを使って、Anima2D のセットアップからアニメーション作成を解説していきます。
さらに次回、Anima2Dでの制作をサポートするスクリプトについても書いていく予定です。
公式
好評配信中です!
kotodaman.sega.jp
この記事で紹介しているキャラクターは、全てコトダマンのAnima2Dキャラクターです。
Twitterでは他のキャラクターもたくさん登場していますので、Anima2Dのサンプルとして是非ご覧ください!
(フォローもお願いします!)
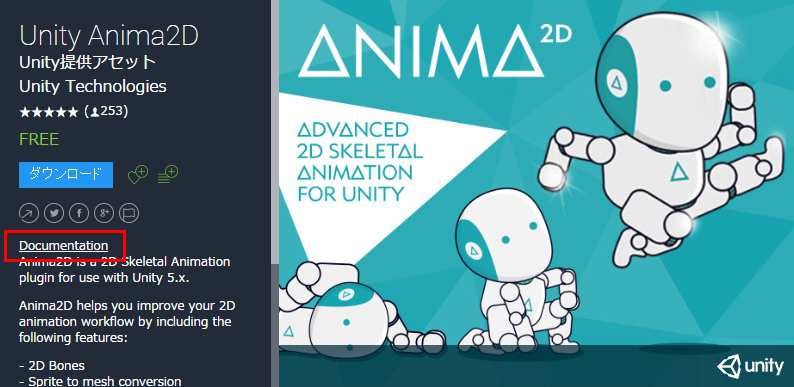
■Anima2D とは

将来的に Unity への組み込みを予定しているようです。
これを利用することで、Unity 内で 2D ボーンアニメーションができるようになります。
3DCGツールを使っている方なら、板ポリゴンにテクスチャーを貼り、ボーンを入れて2D イラストを動かすという工程がUnity内でできるようになったと思ってもらうと分かりやすいでしょう。
ドキュメント
上記画像にある、DocumentationというリンクからPDFをダウンロードできます(英語)

■Anima2D のメリット
- FCurve エディタが使用できる(MayaやSoftimageで慣れたアニメーターの作業・修正スピードが格段に違う)
- Unity のスクリプティングによる拡張ができる(セットアップの自動化や機能追加・作業支援ツールの作成など)
- Unity 内で作業できるので、他ツールからのエクスポート/インポートの手間が無い。
- メッシュをある程度自動で切ってくれる
- 学習コストが安い(Unityを触ったことがある+3DCGツールでアニメーションを作成した事があればすぐ)
- ゲーム画面内で見ながら作成・修正できる。(Shuriken のエフェクトも同時に作成可能)
- Unityの公式アセットになった。
コトダマンでは700キャラ以上のアニメーションを作るにあたり、Spine, Live2Dも検討したのですが、上記理由でAnima2Dを採用しました(数字は選択理由順)。
簡潔に言うと「作業スピード+スクリプティングによるカスタマイズ」が選択理由です。

■Anima2Dのデメリット
この場合は違うツールを選択した方が良いです。
- Unity 以外で開発を行う可能性がある(Cocos2D など)
- フリーフォームデフォーメーション(頂点を動かしての細かいアニメーション)を行う
フリーフォームでフォーメーションをやるかどうかが一番の判断基準ですが、作り方によっては、コトダマンのように魅力的に動かせますよ!

■Anima2D を準備する
では、さっそく始めてみましょう。
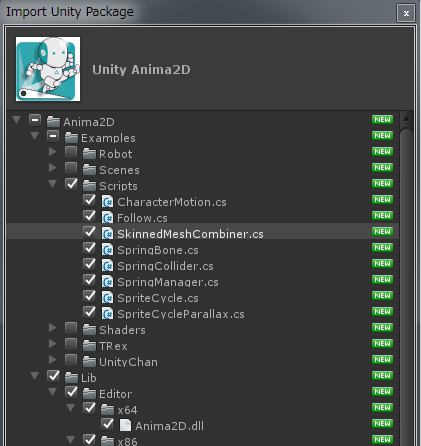
まずは、アセットストアから「Anima2D」で検索してダウンロードします。
後述する Skinned Mesh Combiner(複数のキャラパーツを1ドローにまとめてくれるスクリプト)が入っているので、Examples も含めてインポートを行っておきましょう。
(最低限でも、Examples/Scriptsのみはインポートしてください)

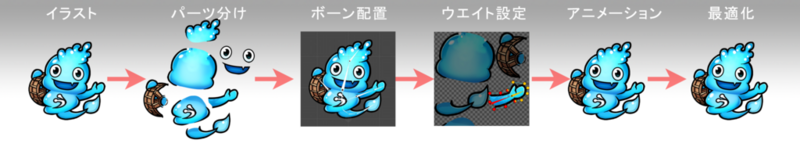
■全体の流れ
イラスト → パーツ分け → パーツ配置 → ボーン配置 → ウエイト付け → アニメーション作成 → 描画最適化
という流れで進みます。


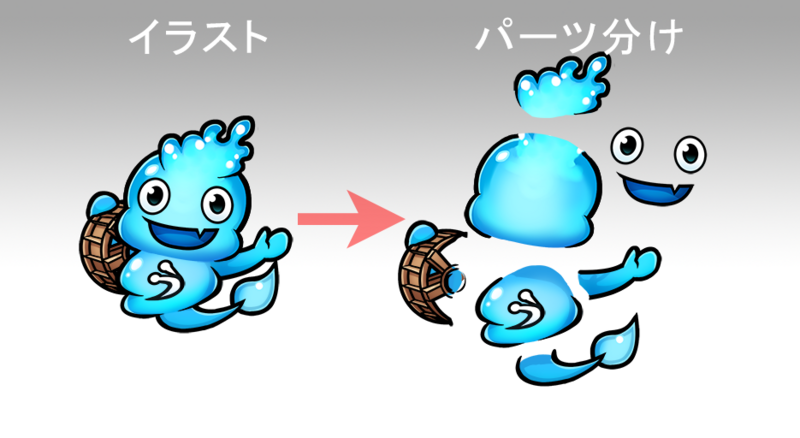
■イラストの準備(パーツ分け)
Anima2Dで動かすために、キャラクターのパーツ分けを行います。

コツ
- まずはキャラクターがどう動くのか、アニメーションを決定しましょう。ここをきちんと計画しておかないと、アニメーションを作り始めてから、パーツが分かれていなくて動かせない!などの問題が出てきます。
- それでも、どう動かすかが決めきれない場合は、基本的に関節単位で分割します。
- Photoshop上でCtrl+Tでパーツを回転させて、パーツの割り具合と動きを確認してみましょう。隙間が見える場合は塗り足すか、それをカバーするような動きに変更します。
- 上腕・下腕・手、足などはパーツを分けておいた方が破綻せず、動きも大胆に作れるようになるので、分けておくのをオススメします。
Photoshopデータの作り方
- パーツを切り分ける。1 パーツ 1 レイヤー。
- 英数字でレイヤー名を付ける
- パーツの書き出し。1パーツ1画像(.png)
後でこのルールを元に、Unity取り込みまでを自動化するスクリプトを作成します。

■Unityへの取り込み
1枚のテクスチャーに収める
TexturePackerやSpriteUVなどを使って、1枚のテクスチャーにパーツを配置します。

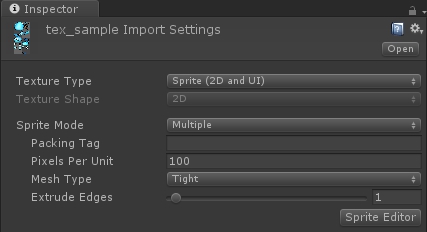
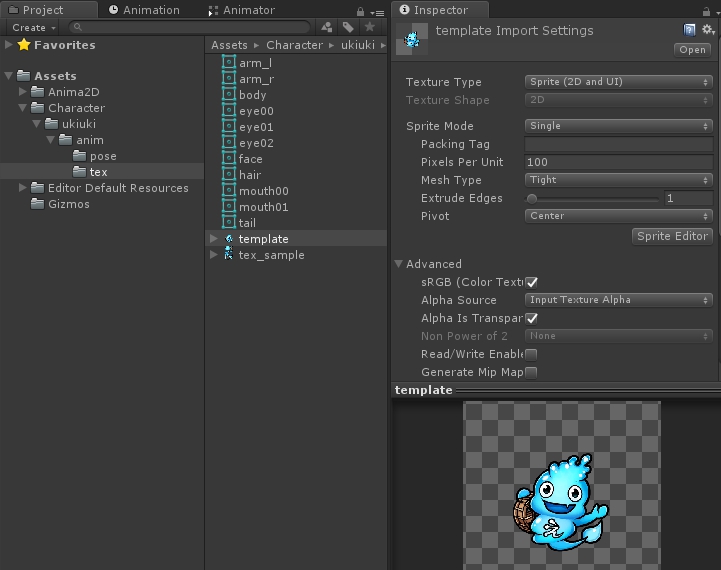
マルチスプライトに設定
- テクスチャーをUnityに読み込んだら、SpriteModeをMultipleに設定します。
- 必要があれば、Sprite Editor ボタンを押して、スプライトを切り直します。

Anima2D SpriteMesh に変換
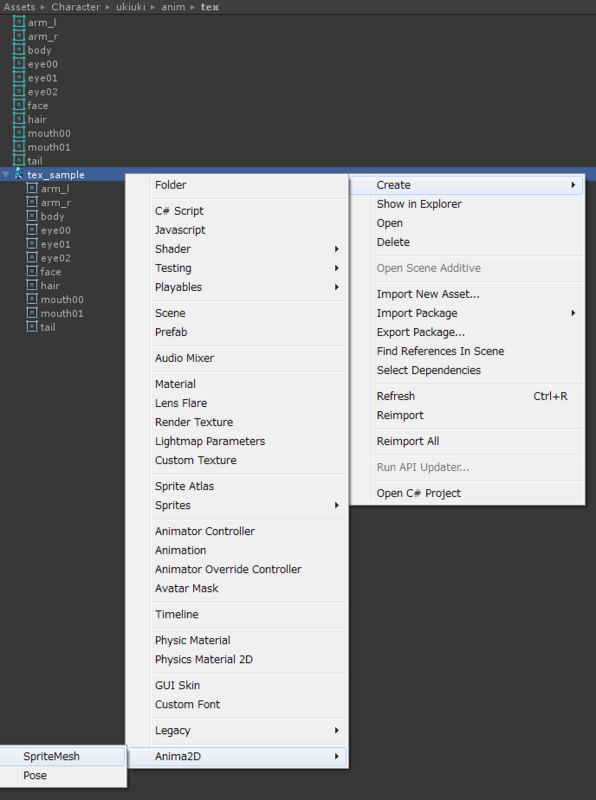
- テクスチャーを右クリック → Create → Anima2D → SpriteMesh でAnima2DのSpriteMeshを作成します。
- テクスチャーファイルを選んで実行すると、まとめてSpriteMeshが生成されます
- マルチスプライトの各要素(青い四角アイコン)を選んで、同じようにCreate → Anima2D → SpriteMeshとすれば、1個単位でSpriteMeshを生成されます。SpriteEditorで後からスプライトを追加した場合など、単品でSpriteMeshを作る事ができます。



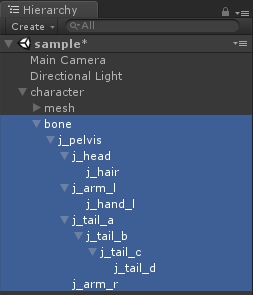
■Unity階層の準備
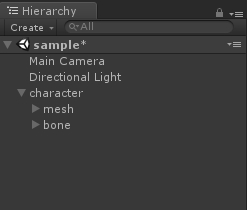
まず、メッシュとボーンを配置するための階層構造を準備しましょう。
GameObject -> Create Emptyで画像のような階層を組みます。
character → キャラクタートップ階層(全体に関するスクリプトはここに付けます)
/mesh → メッシュを置きます
/bone → ボーンを置きます


■パーツ(SpriteMesh)を並べる
配置テンプレート(下敷き)の準備
キャラクターの1枚画像を下敷きとして用意し、これをガイドにパーツを配置していきます。
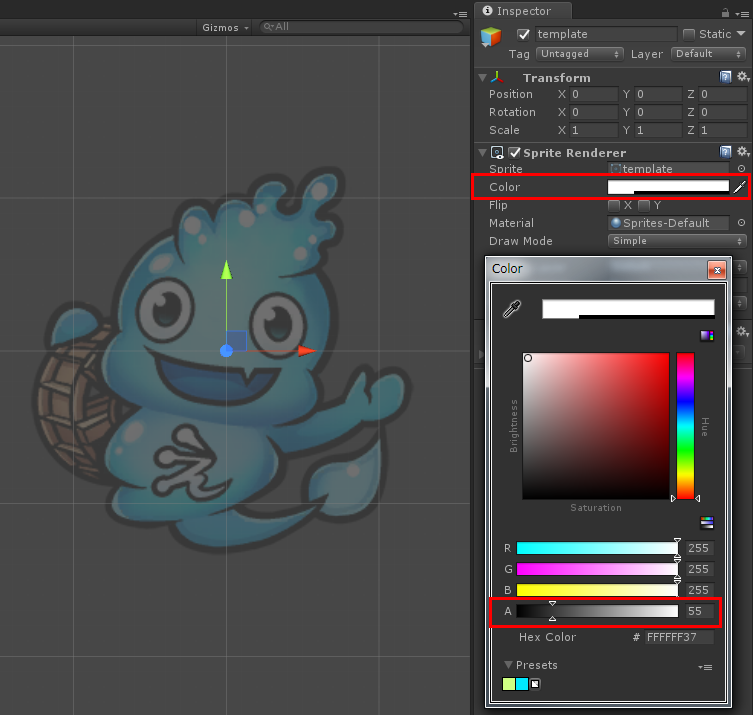
- キャラの全身画像を用意し、Sprite(2D)に設定します。

- Hierarchy上にtemplate画像を置き、InspectorでColorのAlphaを半透明に設定し、配置ガイドにします。

- そして・・・頑張ってSpriteMeshを並べていきます!

パーツの前後関係の設定(Order in Layer)
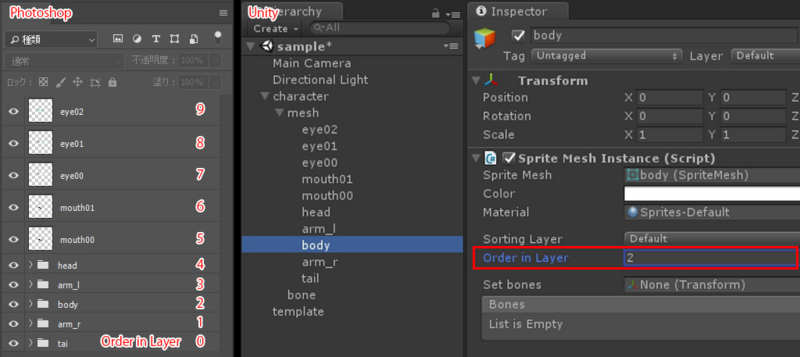
Order in Layerでパーツの前後関係を設定します。数字が大きい方が前面に描画されます。
- 分かりやすいように、Hierarchy上でPhotoshopと同じ順に並べます。
- Order in Layerを下から順に番号を振っていきます。

この項目の工程は非常に面倒なので、後でスクリプトで自動化します!

■ボーンの配置と設定
配置
計画したアニメーションに合わせて、配置したパーツの上にボーンを並べていきます。

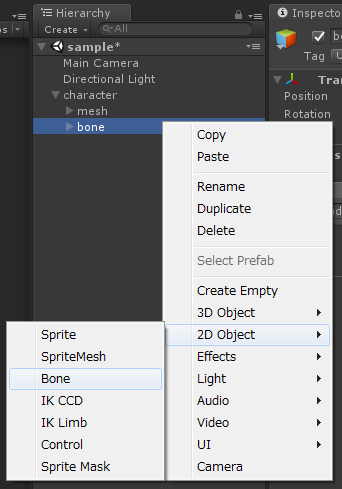
- Hierarchy上で右クリックし、CreateObject→2D Object → Bone でボーンを出します。(またはAlt+Shift+B)

- ボーンの根本を掴むと移動、先の方を選ぶと回転ができます
- Transform, Rotationツールを切り替える必要はありません。

親子階層の設定
配置が終わったらHierarchy上で親子関係を組み立てます。

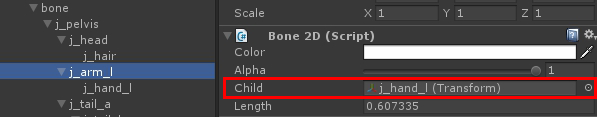
boneの設定
Hierarchy上での親子関係とは別に、bone自体にChildという設定項目があります。
Anima2Dが計算する時に使うボーンの親子情報です。
- IKで動かす場合は、必ず設定します。
- 子階層に向かって、ボーンの向きと長さが自動で設定されるようになります。腕・脚など、関節部分は見た目が分かりやすくなります。

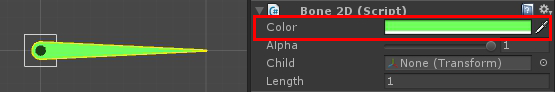
Colorの項目でボーンに色を設定できます。
自分で分かりやすい色に設定しましょう。

| Color | ボーンカラー。見た目の変更。 |
|---|---|
| Child | 子ボーン。IKを使うなら設定必須。 |
| Length | ボーンの長さ。Childが設定されていると自動計算されます。 |
コツ
- 階層構造は最後に組みましょう。
- 骨の配置時に階層構造も組みたくなるのですが、先にやってしまうと親の骨を動かした時に、子の位置もずれてしまうので、手戻りが発生します。

■メッシュにボーンを割り当てる
メッシュを選んで、対応するボーンを設定します。
- メッシュを選択
- Bonesの右下の「+」を、割り当てたい骨の数だけ押します。
- 出てきた空欄に、ドラッグ&ドロップでボーンを割り当てます
- (まだメッシュにバインドしていないため警告が出ますが、今は大丈夫です)

- 階層をまとめて割り当てたい場合は、SetBonesにドラッグ&ドロップすれば、子階層まで一気に設定してくれます。


■メッシュ割り
メッシュはボーンに合わせて割ると綺麗に曲がりますので、ボーン配置後にメッシュ割りをします。
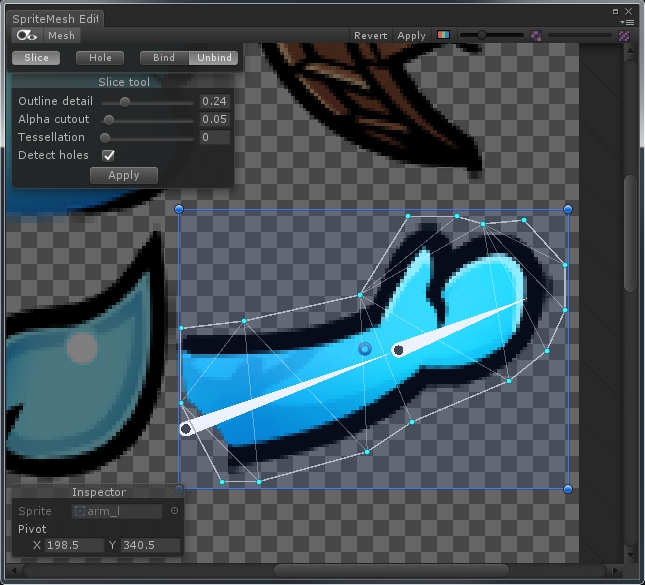
SpriteMesh Editor
Anima2D用のメッシュ割り&ウエイト付を行うエディタです。
Unity上部メニュー → Window → Anima2D → SpriteMeshEditor で表示します。
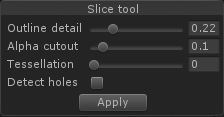
Sliceツールの利用
左上のSliceボタンを押すと、メッシュを自動で割ってくれます。

| Outline Detail | 画像形状をどれだけ正しく追跡するか。値を上げると画像に沿ってメッシュが切られますが、頂点数が多くなります。 |
|---|---|
| Alpha cutout | メッシュを切る時のアルファの許容値。値を上げるほど画像の輪郭に近いメッシュが切られます。OutlineDetailの値が高くないとあまり効果はありません。 |
| Tessellation | メッシュの中を分割するか。画像の輪郭だけでなく、内部にも頂点が生成されます |
| Detect Holes | ドーナツのような穴の空いた画像部分のメッシュをくり抜くか。 |
画像は自動で生成されたメッシュです。
手間を掛けたくない場合は、決め打ちパラメーターでもある程度の結果にはなりますが、Sliceのスライダーを動かし、自動で割ってから手で調整するのが楽でしょう。

手動でのメッシュの調整
| 頂点の追加 | Shift+クリック |
|---|---|
| 頂点の削除 | Del |

■ウエイトの設定
Bindボタンを押すと、メッシュに骨がバインドされ、自動的にウエイトが割り振られます。
ウインドウ下にWeightTool, Inspectorが出てきますので、これらのツールを使ってウエイトを調整していきます。
- 頂点を選択(Ctrlを押しながらで複数選択可)
- ウエイトを割り振りたい骨を選択
- Weight Toolのスライダーでウエイトの割合を設定する

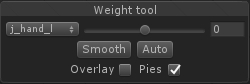
Weight tool(SpriteMeshEditor:右下)

| Overlay | メッシュ上にウエイトカラーを表示します |
|---|---|
| Pies | 各頂点上にウエイトの割合を表示します |
| Smooth | ウエイト分配をスムーズ化します。選択した頂点だけにも掛けられます |
| Auto | 自動でウエイトを割り振ります。選択した頂点だけにも掛けられます |
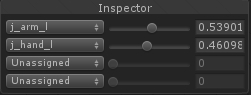
Inspector(SpriteMeshEditor:左下)
SpriteMeshEditorで選択したものの情報が表示されます。
画像は頂点を選択した場合です。
選択頂点に割り当てられている、ボーンとウエイトの確認・調整ができます。

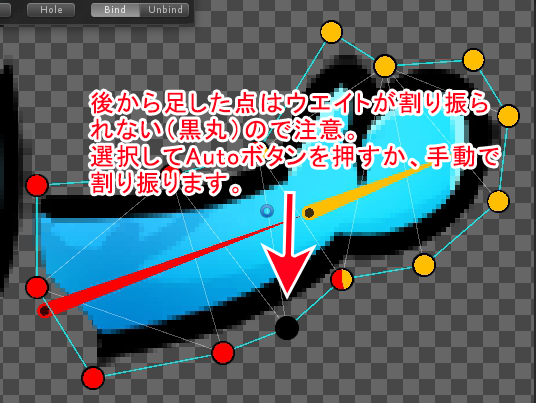
コツ
- ウエイトを付けた後に、バインドしたまま、頂点の追加と削除ができます。
- 後から足した頂点にはウエイトが割り振られていませんので(黒い点)、Autoボタンなどで忘れずにウエイト設定しましょう。
- Unbindすると、設定したウエイトが初期化されてしまいます! 骨位置が違うと思ったら、早めにUnbindして骨位置を調整しましょう。ここはAnima2Dで改善して欲しい所です。


■リギング
IKの設定
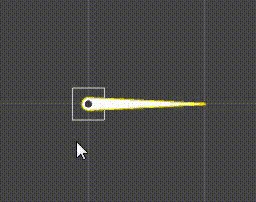
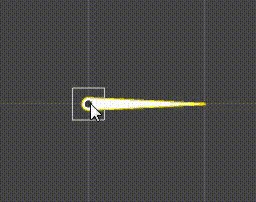
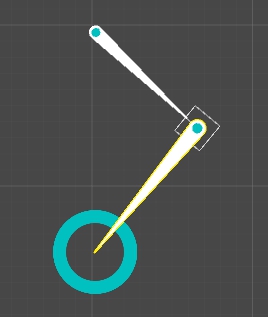
- 先端の骨を右クリック→2D Object→IK Limb(IK CCD2D) を選択して、IKコントローラーを出します。
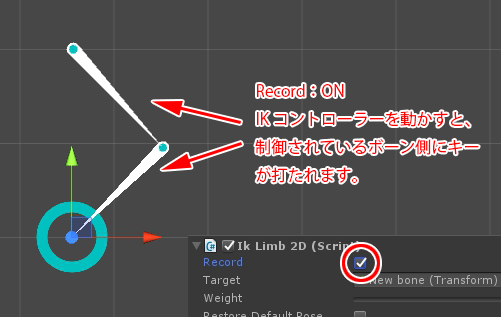
- グリーンの円がIKコントローラーです。

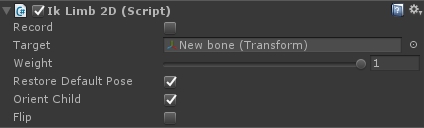
IK Limb(2ボーンIK)
腕・脚など2本の骨を制御する時に使用します。

| Record | IKコントローラーを動かした時に、ボーン側にキーを打ってくれます。実機上でIKの計算コストを掛けたくない時はONにしてアニメーションを作成します。 |
|---|---|
| Target | IKでコントロールされる骨。自動設定されます。 |
| Restore Default Pose | 計算を実行する前に初期ポーズを設定する。基本ON(現状ON以外の使い道が分かりません) |
| Flip | 関節の曲がり方を反転。IK設定後に関節が逆に曲がってしまうならONにします。 |
| Orient Child | IKでコントロールされているボーンより、下階層にあるボーンの角度をどうするか。ON:IKコントローラーと同じ角度にする。OFF:階層の角度を維持する。 |
IK CCD2D(多関節IK)
尻尾などの長い関節の制御に使用します。

| Num Bones | 多関節IKでコントロールするボーン数。自動設定されます。 |
|---|---|
| Iterations | 計算回数。大きいほど多関節ボーンがIKコントローラーを正しく追跡しますが、計算負荷が大きくなります。モバイルではデフォルトの10を基準とし、様子を見て値を下げましょう。 |
| Damping | 多関節ボーンの柔らかさ。1に近いほど固くなります。 |
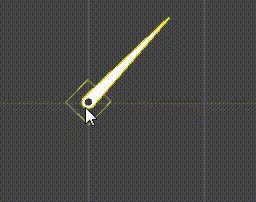
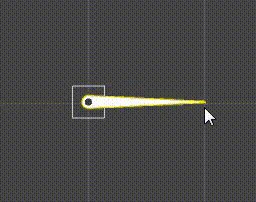
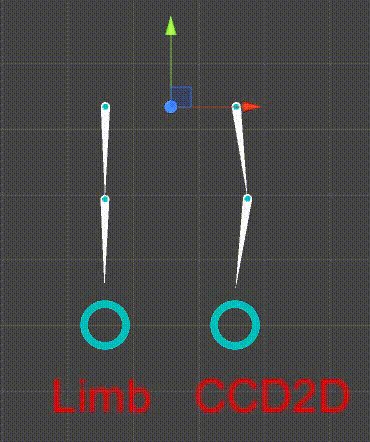
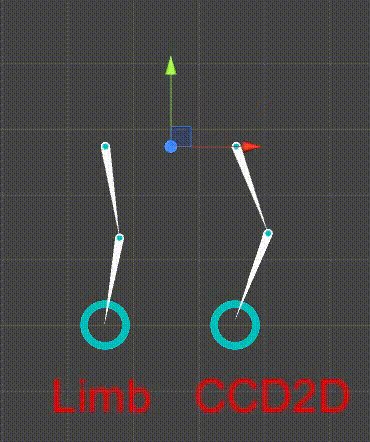
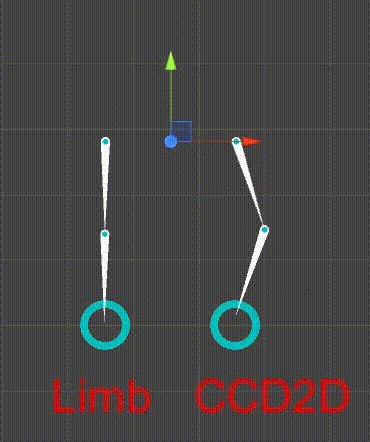
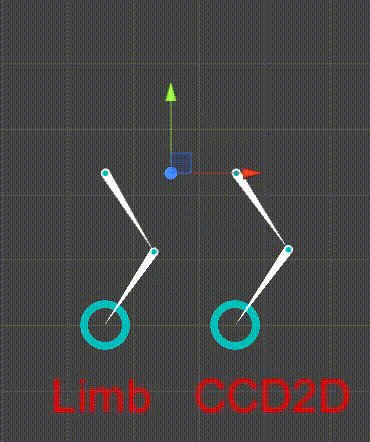
Limb, CCD2Dの挙動の違い
IKによくある現象として、IKコントローラーとボーンが離れた時に、伸び切りが発生します。
伸び切った所から、再びIKコントローラーに接触すると、カクッとした動きになり非常に目立ちますが、
イラストを大胆に動かすと、どうしても伸び切り・カクつきが回避できない場合があります。
その場合は、2ボーンでもCCD2Dを使ってコントロールすると緩和されます。
Limbに比べて計算コストは高くなりますが、Iterationsの値(デフォルト10)を上げなければ、実機上でも問題ありません。

コントローラーの追加
ボーンに直接アニメーションを付けず、別階層でリグを組む時はコントローラーを利用します。
- ボーンを右クリック → 2D Object → Controlでコントローラーを出します。
- ボーンはコントローラーのTransformに追従するようになります。

■ポーズマネージャー
定型ポーズの保存・読み込みができます。
ポーズライブラリや、同じ骨構造で違うキャラを作る場合など、色々活用できます。
Poseファイルの準備
- Projectウインドウで右クリック → Create → Anima2D → Pose でポーズファイルを作成
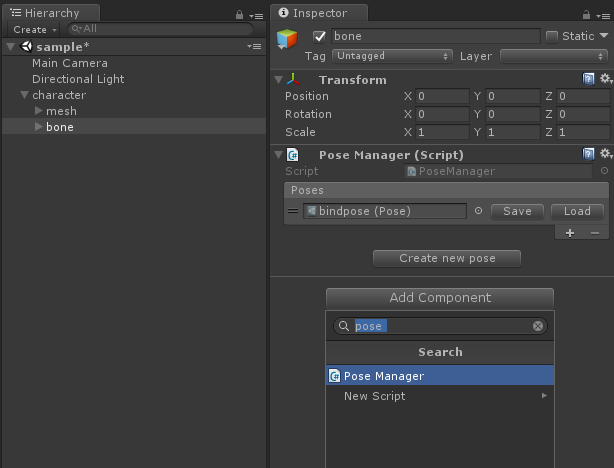
コンポーネントのアタッチ
- bone階層にPoseManagerコンポーネントをアタッチ。
- 「+」ボタンを押してPoseファイルを設定
- 必要なポーズ数分繰り返します。

保存/読込
- Save/Loadボタンで、ポーズの保存・読込ができます。
コツ
- PoseManagerは、付いている階層以下のゲームオブジェクトのTransformを記録します。キャラクターの一番トップ階層につけてしまうと、メッシュの位置も記録されてしまい、違うキャラクター間でアニメーションを使いまわせなくなります。
- アニメーションエディタをレコードにした状態で、PoseManagerのLoadボタンを押せば、ポーズがロードされて、自動的にキーが打たれます。モーションの開始/終了時に基本待機ポーズに戻す時などに使えます。
- セットアップ中やアニメーション中に、デフォルトポーズに戻せるように、初期ポーズを登録しておくと良いでしょう。

■アニメーション作成
Animation, Mecanimを準備
ここはUnity通常のフローなので、簡単に書きます。
- Character階層を選択し、Animatorコンポーネントを付ける
- Projectウインドウで右クリック→Create→Animator Controller。Animatorコンポーネントに設定。
- Projectウインドウで右クリック→Create→Animation。
- Animatorウインドウで右クリック → Create State → Empty。出てきたステートに、上のAnimationを設定。
- Animationウインドウを開き(Ctrl+6)、ボーンを動かしてアニメーションを作成します。
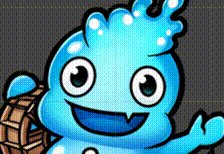
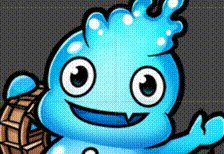
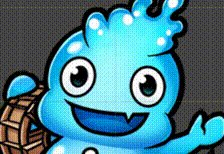
パターンチェンジ(目パチ・口パク・着せ替え)
Anima2Dではパターンチェンジアニメーションを作成する事ができます。
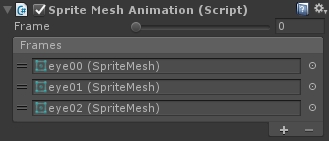
- メッシュを選択
- Sprite Mesh Animation コンポーネントをアタッチ
- 「+」を押して出てきた欄に、SpriteMeshを設定
- Frameのスライダーを操作してパターンを切り替えます(上から順番に0, 1, 2・・・の値に対応しています)


コツ
- パターンチェンジするSpriteMeshの位置は、最初のメッシュ配置時にピッタリ同じ位置に合わせておきます。
- アニメーションに追従する必要があるので、パターンチェンジメッシュも忘れずに骨をバインドしておきましょう。
- 今回は目なので、パターンチェンジメッシュを全て頭の骨にバインドしています。これで頭の動きに合わせてついてきます。
IKによるアニメーション
IKコントローラーは、そのままアニメーションを付けて、実機再生可能です。
- IK計算のコストを省くには、最後にアニメーションベイクする方法もありますが、全フレームにキーが打たれるのでアニメーションデータが大きくなります。(IKコントローラーを選択 → Unity上部メニュー → Window → Anima2D → Bake Animation)
- IKコントローラーのRecordボタンをONにすることで、IKコントローラーを動かした時に、骨側にアニメーションキーを打つ事ができます。(最後にIK Limb, IK CCD2DのActiveをOFFにするのを忘れずに。IK計算がされたままになります。)
- IKのままアニメーション付けできるのがやはり楽ですが、実機での計算負荷を減らしたい場合は、Recordボタンの使用が落とし所だと思います。

その他
2Dアニメーションを作成していますが、UnityなのでZ軸(奥行き)が存在します。
アニメーションで上手く使えば、面白い表現ができるかもしれません。

■次回:Anima2Dを自動化しよう!スクリプトの作成
作業で面倒だった部分をスクリプトで自動化しましょう!
- Photoshopからのエクスポート(各レイヤー毎の画像と、位置情報の出力)
- 位置情報を元にAniam2Dメッシュを自動配置
- Photoshopレイヤー順にOrderInLayerを設定
- ボーンの配置
- ゲームに出すための最適化
について書く予定です。

TAセクションではこのようにアーティストの制作に役立つ環境を提供できるよう力を注いでおります。やりたいことを遠回りせずに行える環境でお仕事したい方はぜひ下記の弊社グループ採用サイトをご確認ください。現在いろいろな職種でアーティストを多数募集しております!
採用情報 | セガ企業情報サイト
(C)SEGA
