セガゲームス、開発技術部の竹原です。
普段はビルド & QA エンジニア(自称)として開発部署の環境の効率化のお手伝いを主にさせて頂いています。
最近は VR とキャベツダイエットにハマっています。
前回、前々回と良い意味で濃ゆい技術の話が続きましたので、私からは技術寄りの話から少し離れた形で SDC というグループ内カンファレンスの紹介をさせて頂こうと思います。
技術的な話はほとんど出てきませんので、箸休めのキャベツをつまむノリで気楽に楽しんでいってくださいね。
はじめに
今回のブログの主題はグループ内カンファレンスイベントを開催するメリットに関してとなります。
また、更にそこからもう一歩踏み込んで、グループ内カンファレンスの運営を通して自分(QA エンジニア)が得られたものについてもお話しできればと思っています。
「グループ内カンファレンスなんてやる意味あるの?」
と疑問に思っている方から、
「グループ内カンファレンス最高!もっとやれ!」
と思っている方まで、グループ内カンファレンスの価値を見直して頂くきっかけになれば幸いです。
ちなみに、今回の記事内では社内の呼び方に則ってグループ内カンファレンスという表現をしていますが、この辺りは会社によって変わると思いますので、適宜「社内勉強会」等に読み替えて頂ければと思います*1。
SDC とは?
本題へ入る前に、まずは SDC とは何ぞや、という説明をさせて頂きます。
SDC とは「SEGA Developers Conference」の略称で、セガグループ内のコンテンツに関わる全ての人を対象に、開発、運営等多くのグループ内技術情報をセガサミーグループ内で共有するために開催されているグループ内カンファレンスイベントです。
社内勉強会のでっかい版、もしくはプチ CEDEC みたいなものをイメージして貰えれば大体 OK です。
開催時期は毎年 3 月後半で、現在までの開催数は 2016, 2017 年の計 2 回とまだまだ若いイベントです。
基本的には CEDEC ような一般に行われるカンファレンスイベントと同様の形態なのですが、一番の特徴としてはグループ内の開催ならではの講演内容を重視している事が挙げられます。
ここで言うグループ内の開催ならではとは「赤裸々な失敗事例」や「内製ツールやサービスの紹介」、「未公開の技術デモの展示」等々、グループ外では公開できないような内容のものを指しています。
これは、
- 折角開催するならグループ内カンファレンスでないと聞く事が出来ない内容を共有した方が有意義である
- グループ外に出せるような情報であれば外で講演を行って業界全体に情報共有を行って欲しい
という SDC 運営の意向を反映した方針です。
さて、これだけでは SDC の実態のイメージが付かないと思いますので、ここからはもう少し具体的に SDC の内容や規模感について紹介させて頂こうと思います。
講演の種類
講演の種類は以下のように分かれています。
- 通常セッション 50 分
- ショートセッション 25 分
- ラウンドテーブル 110 分
- 展示 110 分
ラウンドテーブルは 2016 年の開催時は 50 分での開催だったのですが、「話し足りない!もっと時間が欲しい!!」という要望を多く頂いたので、 2017 年では 110 分に変更してがっつり話し合って貰いました。
ただ、今度は逆に「長過ぎて参加し辛い(聞きたいセッションと被ってしまう)」という意見も頂いたので、この辺のバランシングの難しさを痛感しています。
その他では 2017 年のセッションの中に「通常セッション枠を使ってライトニングトーク 5 連発!」というような面白い試みもありました。
セッション数
セッション総数は
- 2016 年総数 : 28
- 通常 : 10
- ショート : 6
- ラウンドテーブル : 9
- 展示 : 1
- 2017 年総数 : 26
- 通常 : 11
- ショート : 4
- ライトニングトーク : 1
- ラウンドテーブル : 8
- 展示 : 2
とった感じで大体 20 台後半くらいとなります。
これを朝 10 時から夕方 18 時までみっちりと詰め込んで開催しています。
セッションの採択率は大体 50% 前後とかなり激戦で、期末の忙しい時期の開催にも関わらず積極的な応募を頂いています*2。
こうしたグループ内の社員のモチベーションの高さは同じ会社で働いている身としては嬉しい限りです。
参加人数
- 2016 年
- のべ : 1184 人
- ユニーク : 340 人
- 2017 年
- のべ : 1281 人*3
- ユニーク : 401 人
と数多くの方に参加頂いています。
開発以外の方が試しに開発の話を聞きに来てみたり、自社ビル内での開催なので業務の合間に 1 セッションだけ聞いて仕事に戻る人が居たりと一般のカンファレンスと違いフレキシブルな参加も行えるのはグループ内カンファレンスならではの良い所だと思います
また、参加者の職業別比率は以下の通りです。
- プログラマー : 55%
- デザイナー : 17%
- プランナー : 7%
- その他(TA 等) : 21%
割合的にはプログラマの参加が多めなので、他の職種の方にももっと参加頂けるように工夫をしていきたい所です。
参加会社
セガサミーグループ内の各社から参加頂いています。
- アトラス
- サミー
- サミーネットワークス
- セガインタラクティブ
- セガゲームス
- セガサミークリエイション
- セガサミーホールディングス
- セガトイズ
- セガホールディングス
- セガライブクリエイション
- ダーツライブ
- マーザ・アニメーションプラネット
セガサミーグループは関連会社の数が非常に多く、そうした中でシナジーを高めて開発効率を高めていくにはこういったカンファレンスは必要不可欠だと感じています。
セッションの一例の紹介
続いて SDC で講演された各資料を公開します!
一般のカンファレンスでは見られないあんな話やこんな話が盛り沢山!
……と言いたい所だったのですが、前述した通り SDC の講演はグループ内の開催ならではのものがほとんどなので、ここでお見せできるものがほとんどありません。
セッションではありませんが、「Git 運用を考える」というラウンドテーブルの概要であれば公開しても大丈夫そうですので、これを紹介してみようと思います。
セッションやその他のラウンドテーブルにも興味がある方は是非セガゲームスに入社して SDC に参加してください。
お待ちしております!!
さてさて、「Git 運用を考える」は以前当ブログで「モダンな OpenGL で頂点モーフ」という記事を書いた山田と私でモデレーターを務めているラウンドテーブルです。
社内での Git の利用増加を踏まえて 2016,2017 と連続で開催しており、自分で言うのもおこがましいですが、社内の Git 事情や状況、運用方法を情報交換する場として非常に有益なものとなっています。
具体的にどんな議題が話されていたか話題をピックアップしてみますと、
- 2016 年
- git の利用状況
- git への移行
- クライアントソフトについて
- サーバソフトについて
- Git LFS について
- トラブル事例
- 企画、デザイナーに使ってもらうには
- 2017 年
- フローは git-flow? github-flow?
- どのくらいルールを守れているか
- Master ブランチへの追従にリベースを使うかマージを使うか
- コンフリクトの扱い
- 非プログラマ向けの布教について
- Git からの卒業を考えたことがあるか
- SVN からの移行
- サブツリー、サブモジュール
- MS GVFS
という感じで、 2016 年はまだ探り探り使い始めたくらいだったのが、 2017 年に掛けて本格的に利用が始まり、突っ込んだ議論を多くできるようになったことが分かります。
毎年同じテーマでラウンドテーブルを開催する事により、グループ全体の状況をお互いに把握しながら情報交換できるのはグループ内カンファレンスならではの強みと言えると思います。
こうした情報交換の熱が高まり、意見交換の頻度を高めた方が良い状況になってきたら、月 1 くらいの定例開催の勉強会等にスムーズに移行できると尚良いですよね。
実際 SDC がきっかけで開催されるようになった「自動化交流会」や「アジャイル開発コミュニティ」というような勉強会も存在しています。
次はこうした SDC 開催による効果についてお話ししようと思います。
グループ内カンファレンスの効果
グループ内カンファレンスを開催するメリットは盛り沢山です。
SDC を通じて実感している点をご紹介したいと思います。
学習の場になる
カンファレンスの効果と言えばこれをイメージする方が多いと思います。
受講者は講演を聞く事により新しい知見を得て、講演者は情報をまとめる事により復習の機会を得る事ができます。
グループ内での開催では一般のそれに比べ、講演内容に対する「うちはこうしてるよ」というようなフィードバックが包み隠さず積極的に得られる傾向が高く、より大きな効能があると感じています。
情報共有の場になる
こちらも「カンファレンスと言えばこれ!」という効果ですよね。
講演者の話を聞くだけでなく、講演者やその他の参加者と情報交換を行う目的としても、カンファレンスは非常に貴重な場となります。
更にグループ内カンファレンスの場合、
- プロジェクト内容に深く関連する話を気兼ねく出来る
- 特定のツールに特化したラウンドテーブルを開催できる
等々、より一層突っ込んだ形で情報交換を行う事ができるのが魅力です。
人と人を繋げる場となる
組織の規模の大小に関わらず、隣のチームや部署が何をやっているか、どういう技術を持っているかを知る機会は意外に少ないのではないでしょうか。
そんな中で、グループ内カンファレンスは隣の部署やチーム、会社が何をやっているか知り、担当者の顔を覚える事ができるのはとても貴重な機会となります。
- 〇〇で困ったがそういえばグループ内カンファレンスで△△さんが関連したことを話していたな……ちょっと聞いてみよう
- カンファレンスで紹介されていたあのツール便利そうだったのでうちにも使わせてくれないかな
等々、グループ内での業務協力の切っ掛けやシナジーの創造に一役買う事ができると思います。
前項目で挙げた「自動化交流会」や「アジャイル開発コミュニティ」もこうした繋がりから生まれたものです。
情報を発信していく土壌ができる
グループ内カンファレンスのようなものを継続して実施していく事により、情報共有を行う事の価値や効果が組織内に浸透していきます。
SDC 発の勉強会は元々こうした情報共有を得意とする人たちが作ったものですが、こうした活動の認知度が徐々に上がっていく事により「じゃあ自分もやってみようかな」と人が増えていき、最終的に組織全体として情報共有を積極的に行っていく雰囲気が生まれてきています。
組織全体のモチベーションが上がる
講演者、受講者の方々から SDC に参加した事によりモチベーションが上がったという感想を頂いています。
自分を省みてもそうなのですが、エンジニアにとってこうしたイベントはとても良い刺激になりますよね。
ましてそれが同じグループ内でやっている事例や技術の紹介であれば、尚更ではないかと思います。
グループ内カンファレンスの効果まとめ
上記のようなメリットは直接見えてこないものが多く、運営や講演の工数にどうしても目が行ってしまいますが、掛かる工数以上の効果があると感じています。
とは言え、数字に見えてないからこそ最低限取れる部分の KPI はきっちり計測して、有用性を示して行く事も大事だと思います。
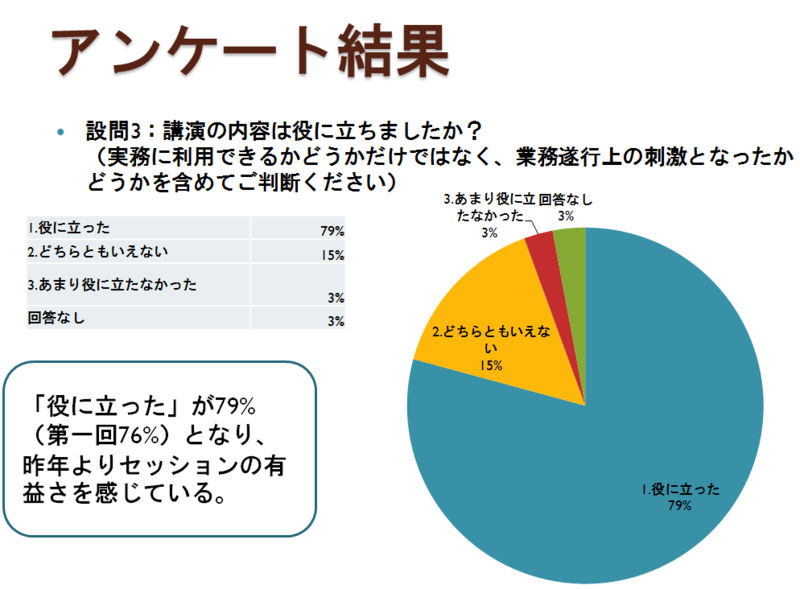
例えば SDC ではアンケートの集計を行い、その効果を測定しています。
※アンケート集計の一例

グループ内カンファレンスの運営を通じて得たもの
グループ内カンファレンスに上記のような多くのメリットがある事は色々な所で語られていると思います。
しかし、その運営の仕事からも得られるものが数多くある事はあまり知られていないように感じています。
これはとても勿体ない事だと思いますので、自分が SDC の運営を通じて得られたものを紹介してみます*4。
社内の情報ハブとしての役割を強化できる
カンファレンスの運営を担当するには、その役割上一通り講演概要を把握する必要があります*5。
また、講演を行うような情報を持った人に名前や顔を覚えて貰う事もできます。
このように情報の在り処やキーパーソンを把握する事で、何かあった際に
- その情報はだれだれさんが持っていますよ
- いついつのカンファレンスで発表されてましたよ
というような形で、社内の情報ハブとして強く機能する事ができるようになります。
カンファレンスと通じて組織全体の品質・開発効率を向上させる事ができる
グループ内カンファレンスは個々の開発者の能力の底上げをするにはもってこいの場で、最終的にはプロダクトの品質や開発効率の向上に繋がるイベントと言えます。
QA エンジニアの使命の一つはプロダクトの品質や開発効率の向上にあると思います。
つまり、グループ内カンファレンスは QA エンジニアにとっては普段の業務の延長線上にある、効果の高い仕事内容と言えるのではないかと思います。
これは運営の中で得たもの、というよりはカンファレンス自体の効果と被った内容ではあるのですが、グループ内カンファレンスを開催する事が QA の仕事に繋がる、という気付きを得る事ができたので、あえて運営を通じて得たものとして紹介させて頂きました。
開発者が必要としている情報を見つける事ができる
運営の仕事の特性上、人気のあるセッションの傾向やアンケートのコメント等の情報を知る事ができます*6。
これにより、今グループ内で必要とされているもの、足りないものは何かを見つける良いヒントを得る事ができます。
自分が情報を発信する際の参考になる
QA エンジニアは資料を作成して費用対効果を示す等、ステークホルダーに情報をうまく伝えなくてはならない機会が数多くある職種です。
- 参加者へのカンファレンス情報の公開
- スタッフ用の説明資料の作成
- 講演者の発表資料の確認
等のような仕事を通じて、情報の発信方法や伝え方について多くの気付きを得る事ができました。
一般のカンファレンスや勉強会へ参加する意義を見直すきっかけになる
運営の仕事をこなしていく中で、限られたコストの中でどうすればこのカンファレンスの効果が最大になるかという問題には常に頭を悩ませられました。
こうした経験を通じて、翻って自分がカンファレンスや勉強会への参加する場合はどうしたら最大限の効果を得られるだろうか、とイベントに参加する姿勢を見直す切っ掛けとなりました。
グループ内カンファレンスの運営を通じて得たものまとめ
グループ内カンファレンスの運営の仕事は(規模にもよりますが)エンジニアとしては精神的に辛い事務的な作業も多くあります。
反面、通常の業務をしていては中々得る事ができない上記のような貴重な経験を積む事ができます*7。
カンファレンスイベントの運営、と聞くと抵抗感を持つ方も多いと思いますが、運営の仕事の大変さ以上に得られるものは多いので皆さんも是非グループ内カンファレンスを開催してみてください。
全体まとめ
SDC を通じ、グループ内カンファレンスの概要と効果、運営を担当する事により得られるものについて紹介させて頂きましたが如何でしたでしょうか。
こうした活動に興味がなかった方には、少しでもグループ内カンファレンスに興味を持って頂き、自分の所でも開催してみようかな……、と思って頂ければ嬉しく思います。
逆に既にグループ内カンファレンスの運営のような活動をしている方は、グループ内カンファレンスをやる意義を考え直す機会となれば幸いです。
最後になりますが、セガグループでは SDC 以外にも月例の勉強会や社内ゲームジャムの開催等、様々な取り組みを行っています。過去の SDC の講演資料や録画映像も見放題です!
こうした活動に興味と意欲がある方は是非セガグループで一緒に働きましょう!!
採用情報|株式会社セガゲームス -【SEGA Games Co., Ltd.】
それでは次回の投稿をお楽しみに。