はじめまして。セガ 第4事業部・第4開発1部・TAセクションの村上です。
アーケード向けのゲーム開発におよそ10年間携わった後、現在ではスマートフォン用ゲーム『D×2 真・女神転生リベレーション』(以下、『D×2(ディーツー)』)に3D背景チームリーダー兼テクニカルアーティストとして参加しています。
『D×2』の3D背景制作に携わる一方で、制作工程における技術的なサポートも行っています。
『D×2』は悪魔召喚・交渉・悪魔合体・3Dダンジョンなど『真・女神転生』シリーズが持つ醍醐味を踏襲しつつ、スマートフォン向けとして最適化された戦略バトルRPGです。
2.5周年を記念した「超・感謝祭」キャンペーンとイベントを開催中ですので、ご興味がありましたら公式サイトをご覧ください。
『真・女神転生』シリーズとは皆様ご存知の通りアトラスさんが開発・販売されている25年以上の歴史を誇る「荒廃し、悪魔が跋扈する現実世界を舞台としたRPGシリーズ」です。
「メガテン」の愛称のほうが馴染み深いかもしれませんね。弊社の家庭用ゲーム機でもいくつものタイトルが発売されてきました。
つい最近「ゲームギア」が発売30周年になることを記念したミクロサイズの「ゲームギアミクロ」が発表されました。
全4色のうちの「レッド」には、なんと『女神転生外伝 ラストバイブル』と『女神転生外伝 ラストバイブルスペシャル』が同梱されます。
今まで上記タイトルをプレイする機会に恵まれなかったため、個人的に発売が待ち遠しいです!
さて少し時間を戻した2020年2月。『D×2』のファンミーティングが有楽町にて開催されました。
新型コロナウイルス対策にスタッフ一同細心の注意を払った上で、ご応募をいただいた皆様の中から抽選により約100名様にご来場いただきました。
当日会場にサービス2周年記念悪魔である英雄 マサカドと天魔 アスラおうを撮影できるビッグバナー(フォトスポット)をご用意したところ、ファンの皆様には大盛況でした。
この画像の制作工程を紹介したいとの依頼を受けまして、本記事では要点を絞り2部構成にしてお届けします。
前半
- 画像の拡大変換ツールwaifu2x-caffeの使い方
- waifu2x-caffeとAdobe Senseiの拡大性能を比較検証
後半
- 拡大前の元素材画像のメイキング(UnityでのキャプチャーからPhotoshopでのレタッチまで紹介)
うーん、少し地味ですかね。知っていてもすぐに役立たない情報もあるかもしれません。
例えるなら弊社「メガドライブミニ」のヘッドホンボリュームは動かせますが、本体の音量は変わらないんです、ぐらい地味な話もあるかもしれません。
それでもお1人でも役に立ったと言っていただけるように、作業効率が変わりそうなコツを取り揃えてみました!
前置きはほどほどに、地味~にお付き合いください。
- フォトスポットってなに?
- ビッグバナーの解像度はいくつなのか?
- 入稿前に拡大変換
- waifu2x-caffeの使い方
- 結局どれくらいキレイになるの?
- メイキング:拡大前の元素材の作成手法
- まずはUnityから
- ここからはPhotoshop
- まとめ
フォトスポットってなに?
巨大なビッグバナーの前で撮影する場所
当日は『真・女神転生』シリーズの人気悪魔と一緒にファンミーティングの楽しい思い出を残せるフォトスポットができました。このフォトスポットに設置されている巨大な写真のことをビッグバナーと呼びます(スマートフォンでさっと撮影した写真で失礼いたします)。


ビッグバナーの解像度はいくつなのか?
高さ2m、横幅4m
「えっ? 高さ2m? 横は4mもあるの!?」
最初にビッグバナーの大きさを聞いた時はビックリしました。
会場で見た実物は床から天井まで届く、文字通り「ビッグバナー」でした。
- 2m x 4m(高さ x 横幅)
- 布地に印刷 ※ベルクロ(マジックテープ)で箱に貼り付け
- 入稿はIllustratorフォーマット
「画像解像度いくつだろう・・・」と不安が頭をよぎりましたが、問題なく作業するには8K~16K解像度が限界ではないか?と予想しました。
※8K=7,680×4,320ピクセル
※16K=15,360 x 8,460ピクセル
印刷の密度表現としてはdpiが一般的ですが、ここではピクセルで考えてみます。
タイミング良くPhotoshopを起動していたので、数値入力欄で計算してみましょう。

例えば横幅を約16,000ピクセルで作るとします。
横幅1m辺り約4,000ピクセル、横幅1mmだと約4ピクセルの面積となるでしょうか。
撮影対象となる悪魔モデルはビッグバナー画像の中央に大写しに立たせることになっていますので、撮影時のカメラまでの距離を考えるとなんとかなりそうです。
「きっと16Kでも大丈夫!」と自分を納得させることにしました・・・(ドキドキ)。
出力する画像解像度は16K
少し適当に決めた解像度に聞こえてしまいますが、それにしても16K・・・本当に大きいです。
拡大しても、拡大してもピクセルが見えない!
ちょっと大げさですが、普段はスマートフォン向けゲーム開発をしているだけにこんな気持ちになりました。
後でdpiを計算すると約100dpiでした。※一般的な印刷物は300〜400dpi。
PC用モニターは標準で72dpiなので、標準的なPC用モニターよりは細かくできました(Retinaディスプレイは除く)。16K解像度は結構妥当だったようです。
制作する画像解像度は8K
私の普段の業務は『D×2』の3D背景制作と技術サポートです。開発業務と平行してのビッグバナー制作のため、入稿締め切りギリギリのスケジュールでした。
拡大変換ってなに?
AI/機械学習による拡大変換は、縮小画像と解像度の高い元画像のペア(教師データ)を大量に学習した成果を生かして、ただ引き延ばすのではなく、不足情報を補っています。機械学習の説明は、こちらの記事が大変参考になりました。
入稿前に拡大変換
waifu2x-caffeとは?
- 画像変換ソフトウェア「waifu2x」のWindows用ツール
- 「waifu2x」の変換機能のみをCaffeを用いて書き直した
「オレの嫁ね!」と、愛称で呼ばれて既に利用されている方もいらっしゃるかと思います。最近だとスマートフォン向けアプリにリリースされていたり、市販の画像最適化ツールにも搭載されていますね。
ゲーム開発の立場で考えると、Windows上で実行できるスタンドアローンツールというのが大変に嬉しいです(外部サーバーに開発データをアップロードするのは問題ありますから)。
この素敵なツールは下記からダウンロードして使うことができます。
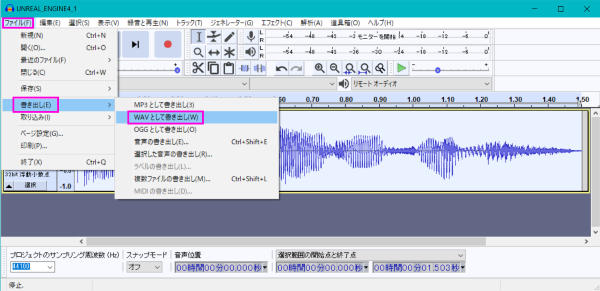
waifu2x-caffeのダウンロードからインストールまで
Windowsへのインストールもとっても簡単です。
- lltcggie/waifu2x-caffeのダウンロードページを開きます。
-
waifu2x-caffe.zipをクリックして保存します。 ※最新版を選びます

- ダウンロードしたZIPファイルを右クリック→「すべて展開」します。
- waifu2x-caffeフォルダ内のwaifu2x-caffe.exeを実行します。
※今回はGUI版を使用しますが、コマンドライン版も用意されています(waifu2x-caffe-cui.exe)。
- 「WindowsによってPCが保護されました」と警告が表示される場合は、「詳細情報」をクリックすると「実行」ボタンが押せるようになります。

- ウインドウが立ち上がったら、「cuDNNチェック」ボタンを押します。
特にエラーがなければ、準備完了です。
cuDNNについて
以前のバージョンでは別途NVIDIAのサイトからdllをダウンロードする必要がありましたが、ver 1.2.0.3より同梱されることになりました。とっても便利になりましたね。
- GPUを使って変換を行う(※Compute Capability 3.0 以上のNVIDIA製GPU)
- 高速に画像変換できる
- VRAM使用量を減らせる
waifu2x-caffeの使い方
設定のポイントは2つだけ
詳しい使い方はフォルダ内の「README」ファイルを読んでいただくとして、今回のビッグバナー制作における設定をご紹介します。
『D×2』ビッグバナー画像の変換設定
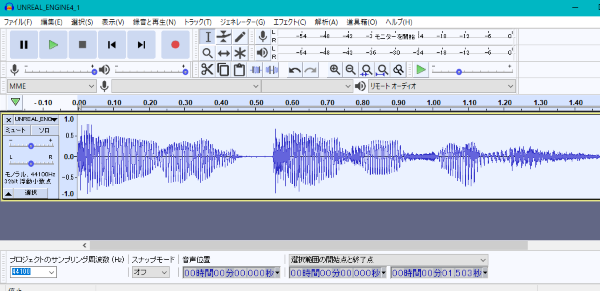
使い方
- 入力パスの「参照」ボタンを押して、変換する画像を選択します。
※出力パスは自動で設定されます。 - 「変換モード」はそのままにします。※「ノイズ除去と拡大」
- 「ノイズ除去レベル」を選びます。※今回は「レベル2」
- 「拡大サイズ」を選びます。
- 「モデル」を選びます。※今回は「写真・アニメ(UpPhotoモデル)」
- 「実行」ボタンを選んで、変換開始です。

このように数クリックで変換できてしまうこともwaifu2x-caffeの魅力ですね。
「実行」ボタンを押してしばらく待つと拡大された画像が作成されます。8Kから16K解像度への拡大もGPU変換なら短い時間で終了します。
ノイズ除去レベル
ノイズの具合が、質感に大きく影響している印象があります。ここはしっかり設定したほうが良いですね。
まずは「レベル1」を選んで一度変換し、結果を確認することをオススメします。
- 質感が失われ過ぎていれば「レベル0」で変換する。
- ノイズが強ければ「レベル2」で変換する。
適切なレベルを設定することで、さらに良い結果を得られると思います。
モデル
ビッグバナー画像では「写真・アニメ(UpPhotoモデル)」を選んでいます。
※「写真・アニメ(Photoモデル)」より高速かつ同等以上の画質で変換できます。
アニメやイラスト系の画像では「2次元イラスト」モデルを選びますが、目的に合わせて「UpRGBモデル」「Yモデル」など最適なモデルを選べると良いですね。
結局どれくらいキレイになるの?
「オレの嫁(waifu2x-caffe)」と「アドビ先生(Adobe Sensei)」を比較
ところでどれくらいキレイに拡大変換できるのか、気になりませんか?
そこでwaifu2x-caffeとAdobe Senseiをビッグバナー画像を使って比較してみました。いったいどちらの拡大変換がよりキレイな画像になるのでしょうか? 私も楽しみになってきました。
- 人工知能(AI)とマシンラーニング(機械学習)
- 「イメージ」→「画像解像度」のダイアログにある再サンプルから「ディテールを保持 2.0」を選ぶ
※Photoshop CC 2018からの新機能
waifu2x-caffeとAdobe Senseiの検証
ベース画像(8K解像度)はそのままの大きさ、100%表示です。
比較画像(16K解像度)は見やすくするため実際よりも200%拡大表示しています。
それでは英雄 マサカドの口元から比較してみましょう。
|
ベース画像 |
|
|---|---|
|
Adobe Sensei ディテールを保持 2.0 (ノイズを軽減0%) |
化粧の質感は残っているが、エッジ処理に問題があり 200%表示 |
|
Adobe Sensei ディテールを保持 2.0 (ノイズを軽減50%) |
エッジはスムーズ、化粧の質感はノッペリ 200%表示 |
|
waifu2x-caffe 写真・アニメ ノイズ除去レベル2 |
化粧の質感を保ちつつ、エッジをスムーズにするバランスが良い 200%表示 |
次は天魔 アスラおうの鎧装飾を比較してみましょう。
| ベース画像 |
|
|---|---|
|
Adobe Sensei ディテールを保持 2.0 (ノイズを軽減0%) |
四角いドットが残ったまま 200%表示 |
|
Adobe Sensei ディテールを保持 2.0 (ノイズを軽減50%) |
エッジはスムーズ、質感は若干失われた 200%表示 |
|
waifu2x-caffe 写真・アニメ ノイズ除去レベル2 |
エッジはスムーズ、質感も問題なし 200%表示 |
ここでもwaifu2x-caffeの結果が一番妥当ですね。Adobe Sensei頑張って!
最後は天魔 アスラおうの背景です。段差のエッジとピンク色の背景との境界を比較してみましょう。
| ベース画像 |
|
|---|---|
|
Adobe Sensei ディテールを保持 2.0 (ノイズを軽減0%) |
エッジの輪郭がにじむ 200%表示 |
|
Adobe Sensei ディテールを保持 2.0 (ノイズを軽減50%) |
エッジのにじみは改善、あと一歩 200%表示 |
|
waifu2x-caffe 写真・アニメ ノイズ除去レベル2 |
エッジのにじみが一番抑えられている 200%表示 |
最後もwaifu2x-caffeの結果が一番でした。
以上で「口元」「鎧装飾」「背景」の3つの比較が終了しましたが、ビッグバナー画像を元に検証した拡大性能に関しては「オレの嫁」――――waifu2x-caffeとの相性が良い結果となりましたね!
※検証を行ったバージョン:waifu2x-caffe (1.1.8.3)、Adobe Sensei (Photoshop CC 2019)
上記検証ではwaifu2x-caffe一択ですが、Adobe Senseiの「ディテールを保持 2.0」が活かせるケースもあります。
例えば「テクスチャーデータを簡単に拡大できる」ところですね。数世代前のゲームを移植する際にテクスチャーがHD化されていないこともあります。
この機能をバッチ処理することで、テクスチャーのHD化を低コストで量産できるかもしれません(弊社内で事例があると聞きました)。
前半まとめ
というわけで前半はビッグバナーの解像度、拡大変換ツールwaifu2x-caffeの紹介、Adobe Senseiとの比較を行いました。ここからは画像を拡大変換する前の「元素材ができあがるまで」のメイキングについてご紹介していきます。
メイキング:拡大前の元素材の作成手法
全体のワークフロー
それでは全体の工程を確認していきましょう。 1~5までの工程がありますが、このメイキングでは「1. Unity~」と「2. Photoshop~」にフォーカスした内容となります。

- Unityでキャプチャーする
・8K解像度 - Photoshopで作業をする
・合成
・レタッチ - waifu2x-caffeで画像を拡大する
・8K→16Kに拡大変換 - Photoshopで入稿用画像を作成する
・RGB→CMYK変換
・色調補正 - Illustratorで入稿データを作成する
・印刷業者側から提供されたテンプレートファイルに入稿用画像を読み込む
・側面デザインや権利表記等などIllustrator上の作業を行う
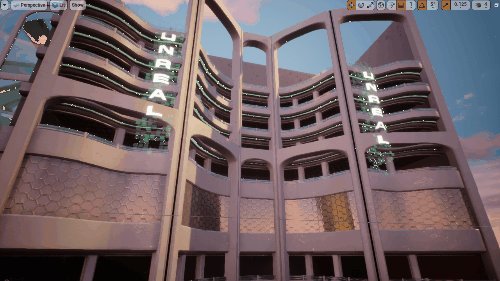
まずはUnityから
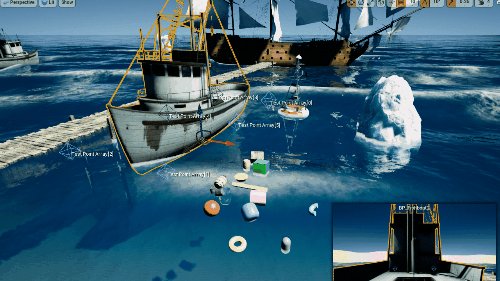
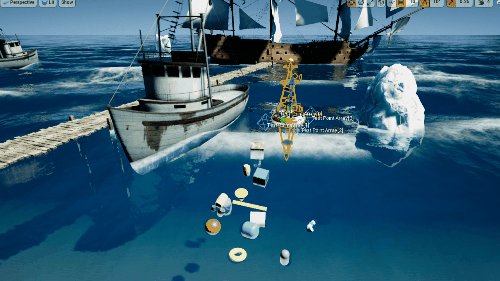
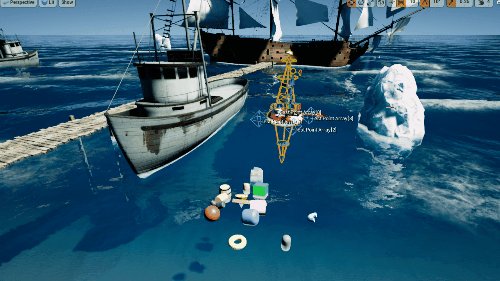
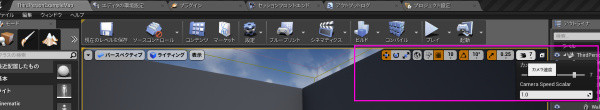
Unityのキャプチャー環境
『D×2』はUnityをゲームエンジンとして採用し、開発が行われています。
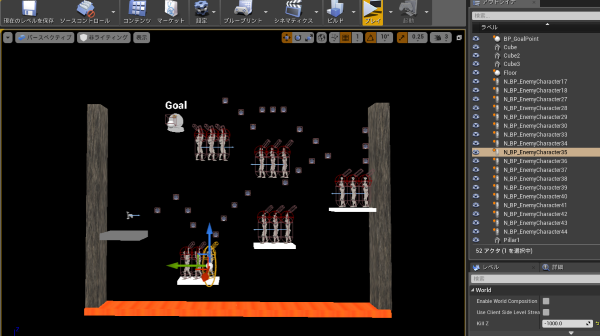
悪魔モデルと背景シーンは3Dで作成されているため、Unityでカメラを作成することで色々な角度から悪魔モデルと背景シーンをキャプチャーすることができます。
用意するデータは
- 悪魔モデル
- バトルステージ用の背景シーン ※ゲーム中にロードされる
- キャプチャー用のシーン ※ゲームには含まれない
です。
シーン内にどのデータが入っているのかは、リストにして下記にまとめました。
背景シーン(バトルステージ用)
- 背景モデル
- (背景内の)バトル開始位置
- バトル開始位置に付随するフォグやライト等の環境設定
- 悪魔モデルの質感調整等パラメーター
キャプチャー用シーン
- 悪魔モデル
- キャプチャー用バトル開始位置
- キャプチャー用カメラ
- キャプチャー用ライト
シーン内のバトル開始位置と連動して背景環境を変更させる仕組みとなっています。そのため同じ背景シーンでも、バトル開始位置によってはガラリと雰囲気が変化します。

この仕組みを流用してキャプチャーのためのカメラのポジションやライティング環境を作り、キャプチャー用シーン内に保存しています。
マメなセーブデータが大切だ!ということを『真・女神転生』シリーズのザコ敵に全滅させられた経験から学んでいますので、うっかりミスで「あの背景をキャプチャーし忘れた!」と問題が発生しても、すぐ同じ環境を復帰できるように備えています(ああ、当時のトラウマが・・・)。
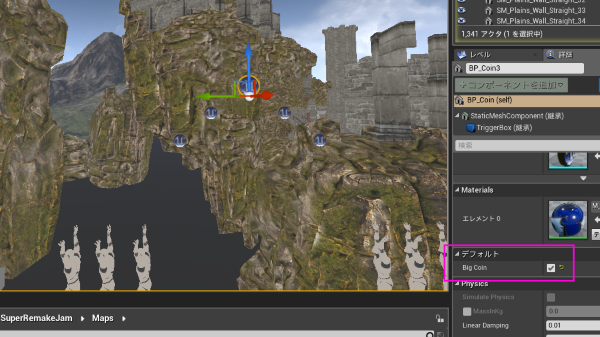
キャプチャー
キャプチャー用カメラのベースはバトル時のカメラと同じなのですが、画面をキャプチャーするコンポーネント(スクリプト)がアタッチされています。
画面のキャプチャーはフリーツールが多数ありますが、『D×2』では独自の描画方式を用いているのでフリーツールや標準機能では正しくキャプチャーできません。そのためキャプチャーツールは独自実装となっています。
カメラの背景色ですが「Background」をPhotoshopで抜きやすい色に変更しているだけです・・・横着ですね。背景エフェクトをキャプチャーする場合は「Background」を黒色でキャプチャーしています。

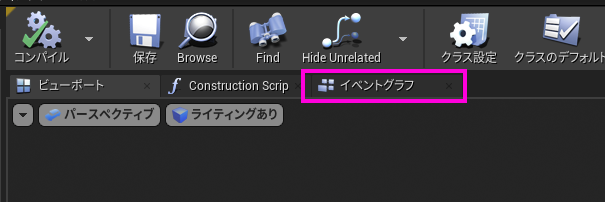
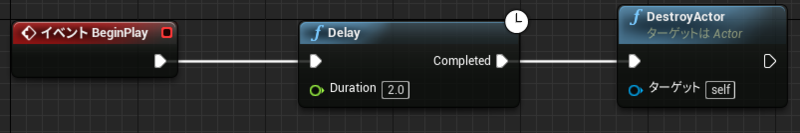
動きのあるポーズはTimeline機能を使う
特定のポーズでキャプチャーしたい場合では、Timeline機能を使っています。
※Timeline機能=シネマティクスやカットシーンを作ることができる

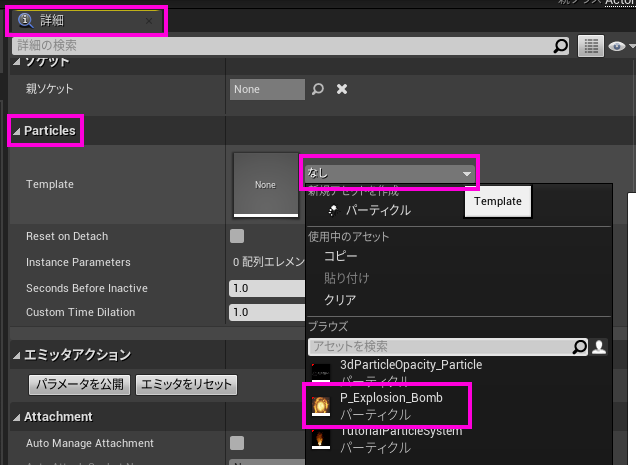
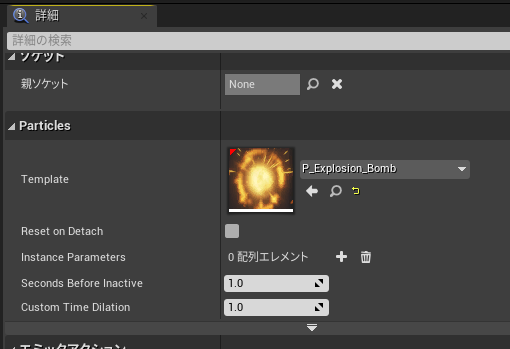
Timeline機能を使うとライティング、パーティクルエフェクト発動のタイミングも自由に組み合わせることができます。
「再生開始から◯◯フレーム目のアニメーション」をキャプチャーすることで、同じポーズとカメラアングルを再現しています。
猛将 マサカドのレタッチ画像の制作では、「カメラ」「猛将 マサカドのモデル」「攻撃のアニメーション」をTimeline機能で読み込んでキャプチャーしました。この猛将 マサカドの攻撃アニメーションは何度見ても迫力があってカッコイイですね!

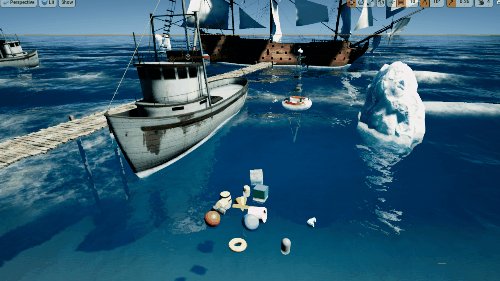
撮影舞台の紹介
英雄 マサカドのビッグバナー撮影の舞台は専用の「チャレンジクエスト」ステージ(いわゆるボス戦)です。
海上の歌舞伎舞台をイメージしていて、奥には三重塔が英雄 マサカドを見守るように佇んでいます。

『真・女神転生Ⅲ-NOCTURNE』にマサカド公が登場する場面がありますが、アトラスさんからの提案により篝火と鳥居の要素をオマージュとして取り入れています。
ここからはPhotoshop
レタッチの方向性は?
Photoshop上にて、以下のように作業を進めていきます。
- 空、遠景、近景、エフェクトの合成
- レタッチ
- 色調補正
- 影とライティングの合成
- レタッチ
- 色調補正
英雄 マサカドは「格式の高さ」、そして天魔 アスラおうは「壮麗さ」をキーワードとして写真に収めた際に格好よく見えるような、写真映えするような方向性となっています。
記事ボリュームの都合上、ここでは英雄 マサカドのレタッチ工程を中心に進めていきます。
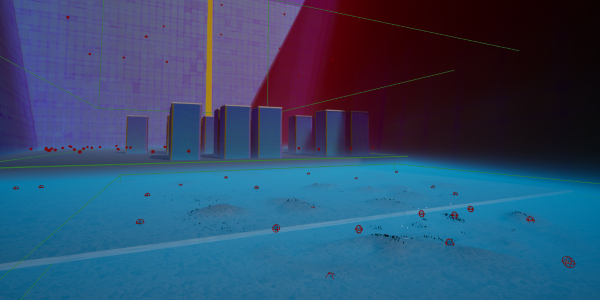
まずはゲーム画面の背景だけのスクリーンショットを確認してみましょう。

ゲーム中は迫力ある背景だと思ったのですが、スマートフォンのカメラで撮影するにはやや物足りないですね。
空を高解像度化
屋外の背景で空が見えているようであれば、空から作業を始めます。
画像全体のトーンを空を見ながら決めやすいですし、光がどのように射し込むかイメージできます。
また、単純に絵としてのクオリティーが上がりやすい印象もあります。
実は空の元画像素材は8K解像度には足りていませんでした。
先程Photoshopでの作業と書きましたが、この空だけは先にwaifu2x-caffeを使って4倍に拡大します。
異なるノイズ除去レベルで4倍拡大した画像を2枚用意 変換してみるとノイズ除去レベル2ではノイズが残り過ぎ、3だと完全にノッペリしていましたので、この2枚を合成して画質をコントロールすることにしました。
もし元画像の地平線が傾いていれば「切り抜きツール」の「画像上に線を引いて画像を角度補正」を使います。
余白を自動的に補正する設定 自動で傾きを修正してくれるので便利ですね。
「画像上に線を引いて画像を角度補正」で水平線に沿って線を引く この時に「切り抜いたピクセルを削除」オフ、「コンテンツに応じる」オンに設定します。
本来であれば傾きを修正すると空白が生まれてしまいますが、Photoshopがいい感じに埋めてくれます。
ポイントになるのは「コンテンツに応じる」という機能です。
こうして拡大された空をレイヤーマスクを使ってゲーム中の空に合成していきます。


空を変えただけですが、ずいぶんと雰囲気が変わります。
遠景と画像の切り抜き
ここからは三重塔と橋を合成していきます。
三重塔の画像をPhotoshopで読み込み、塔の形状で抜く作業をしていきます。
選択範囲から「色域指定」
選択範囲メニューから「色域指定」を選んで、抜きたい色を削除するのが一番簡単な方法ですが、フチに1ピクセルほど微妙に色が残る場合がありますので注意が必要です。
フチに色が残ったケース(極端な例)
フリンジ削除でフチを削除 レイヤーメニューから「マッティング」→「フリンジ削除」で1ピクセル削ってしまうと安心です。
背景だと上記で大抵は問題ないのですが、木々のある背景や複雑な形状のキャラクターでは繰り返し調整可能な「レイヤーマスク」を使う方がより良い結果を得られます。
選択レイヤーに「レイヤーマスク」を追加し、マスクの「属性」にある「色域指定」を使います(「反転ボタン」を押すと選択を逆転できます)。
レイヤーマスク「属性」の「色域指定」と「選択とマスク」 次に「選択とマスク」を使いながらエッジの処理を調整することができます。※以前のバージョンでは「マスクの境界線」
「選択とマスク」を使用してエッジを微調整
空気感の演出として、レイヤースタイルや修正を加えていきます。
「カラーオーバーレイ」は空気感を演出できる便利な機能ですね。
三重塔を追加
レイヤースタイルの「カラーオーバーレイ」を選んで、三重塔に空気感を追加

ゲームからキャプチャーした素材だけでは足りなかったので、雲ブラシでフォグを描き足しました。
近景と水面反射
歌舞伎舞台、鳥居を合成していきます。
遠景のレタッチによって鳥居のシルエットがハッキリしました。この状態であればキャラクターを追加しても背景に埋没する心配はいらなさそうです。

8K解像度ではライトマップの精度が荒い箇所がいくつも見つかりました。またアンビエント・オクルージョンも物足りないと感じたため、地味な作業ですが修正します。
歌舞伎舞台中央には水面があります。映り込むと美しさが増しますので、三重塔と空の水面反射を追加していきます。
レイヤーを選択して、フィルターメニューから「スマートフィルター用に変換」します。これでフィルター効果を何度でも修正できるようになりました。
フィルター→「スマートフィルター用に変換」
編集の「自由変形」→「垂直方向に反転」で上下反転させますが、若干タテに伸びるように変形させた後に、フィルター→「ぼかし」→「ぼかし(移動)」を実行します。ぼかし表現をタテ方向(90度)に加えていきます(「距離」はケースバイケースで調整します)。
フィルター→「ぼかし」→「ぼかし(移動)」で90度のぼかし
水面反射として三重塔を追加 水面への映り込みは若干暗くなるように「トーンカーブ」で暗めに調整します。
次に空の反射を追加しますが、水面がツルッとしてしまいました。
空の反射も追加
手っ取り早く調整する方法として、レイヤースタイルの「ブレンド条件」を使っていきます。
「下になっているレイヤー」のスライダーを左右に動かして、ピクセルの明るさを基準にしながら、選択中のレイヤーより下になっているレイヤーを合成します。
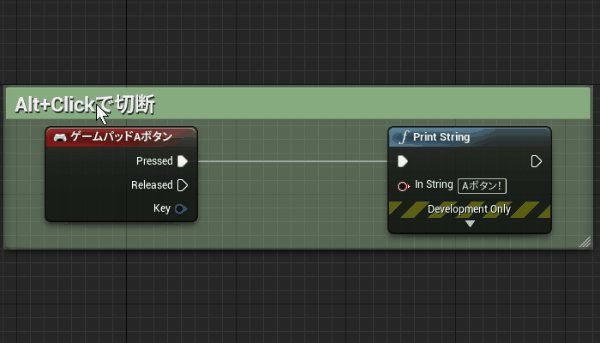
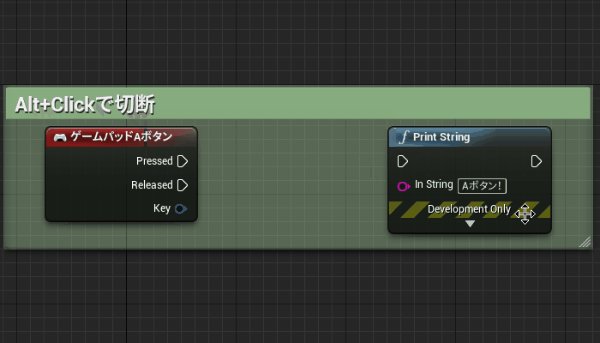
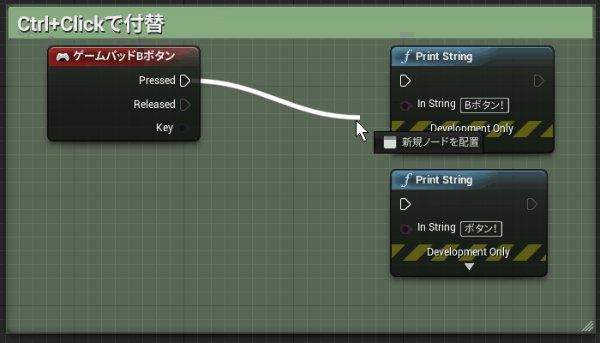
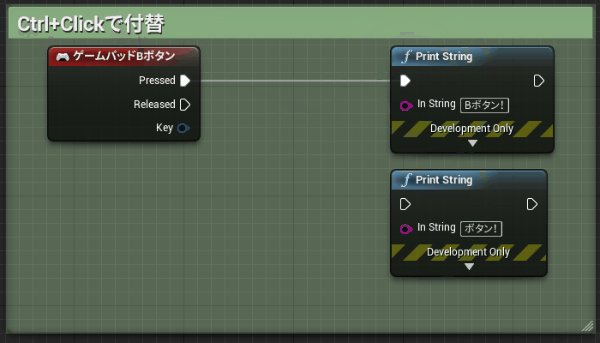
「ブレンド条件」で明るい部分だけの反射を残す このままだと合成が荒いままなので、一度「Alt(Windows)/Option(Mac)」キーを押しながらスライダーをクリックします。
1つだったスライダーが2つに分割されます。隙間を空けるようにスライダーを移動させると、スムーズに境界が合成されます。
※スライダーは左右両端にありますので、目的に応じて使い分けます。
さらにレイヤーマスクを追加して、合成する範囲をコントロールしても良いかもしれません。

エフェクトと色調補正
Unityでエフェクトごとにキャプチャーした画像を基本的には描画モードを「スクリーン」で合成していきます。炎だけ、煙だけと要素に分けてキャプチャーするため、キャプチャー枚数は背景よりもずっと多くなります。


※クリックすると大きい画像で表示
それでも足りないエフェクトはブラシで描き足します。色調補正を重ねて背景の完成です。
リテイクに強いゴミを消す方法
少し脱線しますが、フォトバッシュやレタッチ作業をしていると画像から不必要なゴミを消したい場合もあります。
定番というと「スポット修復ブラシツール(修復ブラシツール)」「コピースタンプツール」が思い浮かびますが、今回はCC 2019から追加されたマイナー(?)だけど便利な方法をご紹介したいと思います。
スマートフォンで撮影した実物のビッグバナー写真からエフェクトやシミなどを削除してみます。
火の粉や鳥、印刷のシミを削除するには・・・
削除したい範囲を囲み・・・
メニューから編集→「コンテンツに応じた塗りつぶし」を選びます。
※CC 2019より以前のバージョンでは編集→塗りつぶし→「コンテンツに応じる」ですが、新規レイヤー作成はできません。
「新規レイヤー」を選ぶと、修正箇所を別レイヤー化できて便利
CC 2019からはプレビューで確認しながら調整できるようになり、出力先として「新規レイヤー」が選べるようになりました。このままデフォルト設定で適用します。※意図した結果にならないケースでは、「サンプリング領域」をブラシで塗り直します。
「サンプリング領域」と選択範囲を調節するだけで結果が変わるため、一気に修正できてリテイクに強い便利な機能となりました。
囲った箇所を一気に修正
一方でブラシのストロークで修正できる「スポット修復ブラシツール」も捨てがたいです。
ああ、元画像を直接修正しない方法があれば・・・スマートオブジェクトでも修正できれば・・・。分かります。
実は「スポット修復ブラシツール」の「コンテンツに応じる」を選んでから「全レイヤーを対象」にチェックを入れることで解決できます。
「スポット修復ブラシツール」の「全レイヤーを対象」を選ぶ 新規レイヤーを作成すれば、ストロークした修正箇所のみ新しいレイヤーに分けることができます。
ここまでポイントなっているのは「コンテンツに応じて◯◯」という機能です。Photoshop CS4からバージョンが上がるごとに対応が増えている機能ですが、こちらで詳しく使い方をフォローされています。
キャラクターのライティング
ここからは背景に英雄 マサカドを立たせて、基本的にはキャラクターのライティング調整を優先していきます。
その理由として悪魔モデルはモデリングと質感のクオリティーが非常に高いレベルにあるため、大きい修正をする必要性を感じられないからです(アトラスさんの監修も通っていますし)。
ちなみに下記画像のポーズは元のイラストのマサカド公を再現しています。イラストと見比べても再現性バッチリで、モデリングチームとアニメーションチームの熱意が伝わってくるかのようです。
向かって左側に立っている英雄 マサカドがゲーム中のリアルタイムライトでキャプチャーした画像です
まずは影の調整をしてみましょう。
左側の画像をベースにブラシを使用してアンビエント・オクルージョンを追加していきます。
ベースのキャプチャー画像(左側)
アンビエント・オクルージョン追加後(右側)
夕日のバックライトに合わせて手のひら、袖の下、洋服の重なり部分、足首周りにしっかりと影を落とします。
ここからはラィティングの調整をしていきます。作り込んだモデルの立体感とPBRマテリアルによる繊細な質感をさらに引き出すことを目標とします。
基本はキーライト、フィルライト、バックライト(リムライト)があれば対応できます。顔周りが暗かったり、余計な影が顔に落ちているケースではフェイス用ライトを何個か追加してキャプチャーしておきます。
最終的にPhotoshop上で合成するため、Unity上でのライト調整はそこそこで大丈夫です。
1ライトにつき1枚キャプチャーしておくと、調整がしやすくなります。
フロントライト(左側)、フィルライト(右側) ベースの画像を1枚目として数えると、フロントライト、フィルライトの追加を行ったので合計3枚キャプチャーしたことになります。
意外と少ないキャプチャー枚数なのは屋外だったからかもしれません。もし屋内であれば光源が多数あるケースが多いため、キャプチャー枚数も増えていたでしょう。
以前はMayaでディフューズ、スペキュラーなどレンダリング要素別に出力していたことに比べると、とってもシンプルな手法ですね。
英雄 マサカドを取り囲むように篝火が配置してありますので、照り返しを感じられるように「トーンカーブ」を使って色調補正します。
ベース(左側)、レタッチ完了後(右側) 足元には水面反射と影を追加し、注目される箇所を優先して修正します。
顔は注目度が高いので、瞳や歯の辺りは丁寧に手を入れています(口の中までクッキリと映る解像度なんです)。
最後に背景とキャラクターをなじませ、全体のバランスを調整をしてレタッチの完成です。

※クリックすると大きい画像で表示
新生ホーム画面背景にそびえ立つ天魔 アスラおうのビッグバナー画像も上記と似たような工程を経ています。

※クリックすると大きい画像で表示
この後の作業工程ですが、記事前半でご紹介したwaifu2x-caffeを使った拡大変換へとつながっていきます。ここまで長かったですね・・・長文にお付き合いいただきまして、ありがとうございました!
まとめ
というわけで『D×2』ビッグバナー制作事例いかがでしたでしょうか?
- waifu2x-caffeを使って入稿用画像を拡大変換する。
- waifu2x-caffeの方がPhotoshop (Adobe Sensei)よりもキレイな拡大結果を得られる可能性がある。
- Photoshopの「コンテンツに応じる」機能はどんどん使ってみる。
辺りがポイントでした。
ちょっとしたツールの使い方の違いで作業効率が地味に変わることもあります。今回の記事が皆様にご活用いただける内容でしたら幸いです。
セガではこのような取り組みに興味のある方を募集しています。もしご興味を持たれましたら下記サイトにアクセスしてみてください。
最後は『真・女神転生』シリーズ定番のセリフでしめたいと思います。
『コンゴトモヨロシク』お願いいたします。
©SEGA/©ATLUS
セガ・セガロゴ、ゲームギア、ゲームギアミクロ、メガドライブミニは株式会社セガまたはその関連会社の登録商標または商標です。
記載されている会社名、製品名は、各社の登録商標または商標です。


















































































































 約1.5kmの距離を一瞬で移動
約1.5kmの距離を一瞬で移動