みなさんUnityしてますか?僕はここ5年くらいはUnityしまくってます。
すっかりモバイル開発はUnityばっかりになりました。もちろん他にも有力なゲームエンジンはあるのですけど、いろいろなハードに出すということや運営面を考えると、セガでは現状Unityがとても強い状況です。
はじめまして、セガゲームス開発統括部アート&デザイン部TAセクションの樋口と申します。スマホ向けゲーム開発を専門的に行う部署に所属しています。先日のCEDEC2017で「GameVFX Bootcamp 2017 ゲームエフェクトの今を4つの視点から」におきまして、弊社の綿貫が紹介していました「Effect Uber Shader(エフェクト統一シェーダー)」についてお話しします。
エフェクトのワークフロー
ワークフローという程でもないのですが、一般的にエフェクトを作る場合には以下のような段階があります。
- 作成内容のパーツ分解
- パーツの試作
- 組み合わせて調整
- 組み込んで調整
たとえば爆発のエフェクトを作る場合、イントロの閃光、放射状に広がる火花、少し遅れて広がる煙、衝撃波というような感じで(1)分解して、(2)それぞれを作っていくというような感じです。その後、(3)それらを組み合わせて、同期させて調整を行なっていき、一旦は完成となりますが、ゲームに組み込んでみてから(4)最終的に調整を行うことになります。
エフェクト統一シェーダーが活躍するのは、主に(3)と(4)になります。調整の段階ではパラメータを変化させて目的に合った状態に設定していくという作業を行いますが、変化の自由度が少ないとデータの作り直しからとなってしまうため、調整作業が非常に高カロリーです。
調整作業を簡略化したい
例えば、シェーダーが統一されておらず、各機能別にそれぞれシェーダーが用意されていたとすると、個別の機能の切り替えの際に選択するシェーダーを探し当てないとならず、間違いのもととなります。
ありそうなシェーダー名の例だとこんな感じでしょうか。機能別にどんどん名前が追加されて似たようなものもあったりで、大変です。
- ParticleAdditive
- ParticleAlphaBlended
- ParticleAdditiveZOffset
- ParticleAdditiveOvertop
- ParticleAdditiveUVScroll
- ParticleAdditiveUVScrollZOffset
- ParticleAdditiveUVScrollZOffsetCutoff
- ParticleAdditiveUVScrollZOffsetCutoffMasked
- ...などなど
これが、使うシェーダーは1つだけとして、各機能別にシェーダー内の設定で必要な機能を選んだりできると調整用途に合わせて、こっちにしたらどうかな?あるいはこれは?というような形で素早く試すことができます。
複数の機能を1つのシェーダーにまとめるUnityの機能
実は、Unityのシェーダー記法(ShaderLab)では複数の機能を1つのシェーダー内にまとめておくことができます。また、一部の機能についてはパラメータとして与えることだけで変更可能だったりします。この2つを見ていきましょう。
パラメーターだけで変更可能な機能
はじめは、パラメータだけで変更可能にできるものを紹介します。こちらはシェーダーの書き方だけで対応できるので、省コストで使いではあるようなものです。以下の指定はパラメータを設定するだけ切り替えることができます。後述の「複数の機能を1つのシェーダーにまとめる」の場合では内部的にシェーダーバリアント数が増えてしまう問題が出ますが、以下の機能の切り替えについてはバリアント数は全く影響しませんので、どんどん使うと良いと思います。
- アルファブレンドモード指定
- ZTestのモード指定
- ZWriteのON, OFF
- カリングモード指定
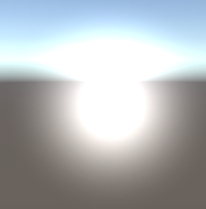
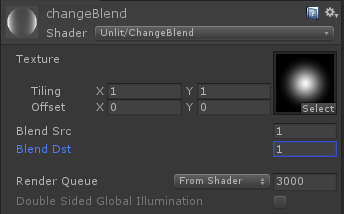
これはブレンドモードをパラメータで変更した例です。上が標準ブレンド(SrcAlpha, OneMinusSrcAlpha)で、下が加算(One, One)です。設定する数字はUnityの定義するBlendModeという列挙体のもつ値で決まっています。ここではSrcAlpha = 5, OneMinusSrcAlpha = 6, One = 1となります。




シェーダーソース側では以下のように書きます。Propertiesブロックで定義した値をBlend指定に与えてあげます。
Properties
{
_MainTex("Texture", 2D) = "white" {}
_BlendSrc("Blend Src", Float) = 0
_BlendDst("Blend Dst", Float) = 0
}
Blend [_BlendSrc] [_BlendDst]
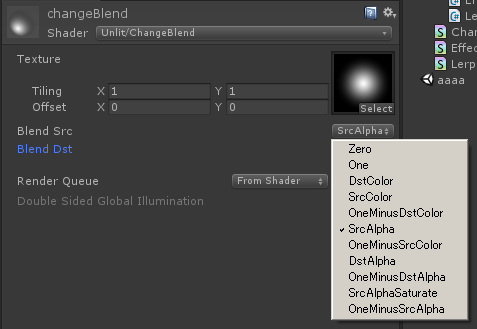
値を調べて入れるのは手間が多く間違いを誘発しますので、プロパティの値を列挙体の名前から選んで指定する機能を使うとより便利になります。以下のように書きます。
Properties
{
_MainTex("Texture", 2D) = "white" {}
[Enum(UnityEngine.Rendering.BlendMode)]_BlendSrc("Blend Src", Float) = 0
[Enum(UnityEngine.Rendering.BlendMode)]_BlendDst("Blend Dst", Float) = 0
}

同じように、ZTestについても与える値はCompareFunctionという列挙体の値を使いますが、指定は似たようなものです。
[Enum(UnityEngine.Rendering.CompareFunction)]_ZTestMode("ZTest Mode", Float) = 0
ZTest [_ZTestMode]
ZWriteはOFF = 0, ON = 1です。0と1を切り替える場合は、[Toggle]という指定を付けるとインスペクター上ではチェックボックスとなるので便利です。
[Toggle]_ZWriteParam("ZWrite", Float) = 0
ZWrite [_ZWriteParam]
カリング指定はCullModeという列挙体の値を使います。
[Enum(UnityEngine.Rendering.CullMode)]_CullMode("Cull Mode", Float) = 0
Cull [_CullMode]
全体のシェーダーコードは以下のようになります。
複数の機能を1つのシェーダーにまとめる
こちらはかなり骨太な感じの内容となっていますが、実装方法をマスターすると可能性が広がります。
サンプルとして、グレースケールの元テクスチャに対して、白と黒の部分を別の色に差し替えて利用したいとします。以下のものはフラグメントシェーダーを内容が分かる程度に書いたものです。
fixed4 frag(v2f i) : COLOR
{
fixed4 t = tex2D(_MainTex, i.uv); //テクスチャの色を取得
return t;
}
上のシェーダーがテクスチャの色を表示するだけものに対し、下のものは色を差し替えて表示するものです。
fixed4 frag(v2f i) : SV_Target
{
fixed4 t = tex2D(_MainTex, i.uv); //テクスチャの色を取得
fixed lum = Luminance(t.rgb); //テクスチャの色から輝度を計算
t = lerp(_LerpColorBlack, _LerpColorWhite, lum); //黒に入れる色、白に入れる色を輝度で補間する
return t;
}
これを1つに合体させるには、#ifで処理を切り替えて書き分けるというのがまず最初の作業です。こんな感じになります。
fixed4 frag(v2f i) : SV_Target
{
fixed4 t = tex2D(_MainTex, i.uv); //テクスチャの色を取得
#if _USE_LERP_COLOR
fixed lum = Luminance(t.rgb); //テクスチャの色から輝度を計算
t = lerp(_LerpColorBlack, _LerpColorWhite, lum); //黒に入れる色、白に入れる色を輝度で補間する
#endif
return t;
}
あとは、#pragma multi_compileという指定でキーワードに応じたシェーダーのバリアント(バリエーション)を用意することができます。見かけは1つのシェーダーですが、指定されたキーワードに応じて選ばれるシェーダーが自動的に切り替わるというものです。以下のように書きます。
#pragma multi_compile _ _USE_LERP_COLOR
全体のシェーダーコードは以下のようになります。
これだけだと機能の切り替えがGUIから出来ないので、そちらの部分を作っていきます。機能の切り替えは、マテリアルに対しShaderKeywordを設定することで切り替えることが出来ます。Material.EnableKeywordや、Material.DisableKeywordを使用します。あるいは、Material.shaderKeywordsを直接書き換える方法もとれます。
GUIから操作させるのに一番いいのは、MaterialのInspectorを乗っ取ることで、機能に合わせて必要なパラメータだけを出したり、それに合わせて上記のShaderKeywordを切り替えたりが行えます。
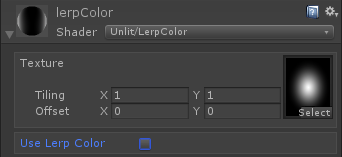
Inspectorを乗っ取らずにキーワードON、OFFだけを行うのであれば、プロパティに指定を加えるだけで簡単に設定が可能ですが、その場合は不必要なパラメータを隠すなどの凝った機能を付けることはできません。プロパティだけで行うには以下にようにします。
[Toggle(_USE_LERP_COLOR)]_UseLerpColor("Use Lerp Color", Float) = 0

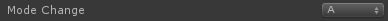
ON、OFFだけの切り替えは上の方法で良いですが、複数の機能を切り替える場合は以下のように書きます。この場合は、Aを選択すると、_USEMODE_AというキーワードがONとなり、Bの場合は、_USEMODE_BがONとなります。
[KeywordEnum(A, B, C)]_UseMode("Mode Change", Float) = 0

さて、一番凝った機能を実装できる方法として、MaterialのInspectorを乗っ取るには、シェーダー側で使用するInspectorのクラス名を指定しておく必要があります。指定があると、そのシェーダーをInspectorで表示した際には指定のクラスで描画される事になります。シェーダーの最後に以下のように書き加えます。詳細についてはUnity公式のこちらを見てください。
CustomEditor "LerpColorInspector"
出来上がったものは以下です。いろいろゴニョゴニョやってますけど、肝となるのはOnInspectorGUI()の中で、shaderKeywordsを取得してきて現在の設定値を得て、それを元にToggleを描画して切り替えスイッチの機能を提供して、また設定値をshaderKeywordsとして書き戻すというところです。
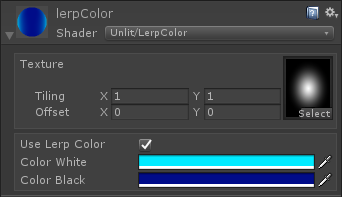
以下の例では、先程のLerpColor機能のオンオフを切り替えるトグルスイッチを描画して、機能を使用しない場合には関連パラメータを表示しないように細工しています。使わないパラメータを隠すことでアーティストに無駄なことをさせないで済むというやつです。こんな感じで、機能ごとに切り替えを作っていくと良いです。




Inspector用のコードは以下のようになります。
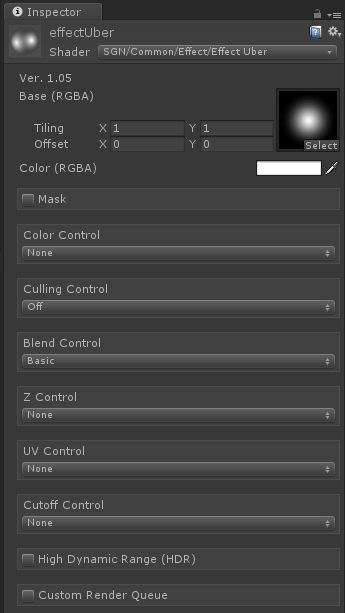
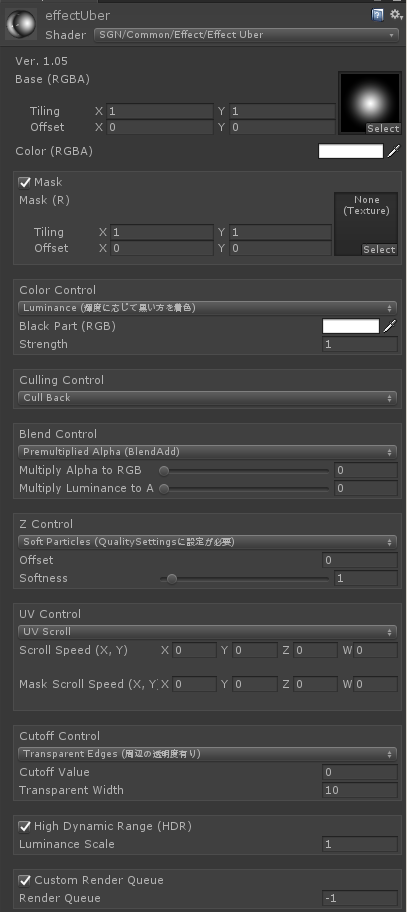
社内で使用しているエフェクト統一シェーダーはこんな感じです

機能別にチェックボックスやドロップダウンでモードが切り替えられるようになっており、選択されたモードに応じて有効な設定値が出るようになっています。色々設定してパラメータがいっぱい出ると以下のように長くなります。

使える機能を列挙すると以下のような感じですが、一部の機能はすでにUnityに標準で備わっていますのでそろそろ使用頻度を考慮しつつ内容の再検討したほうがいいかもしれないとは思っていますが、ご参考になれば幸いです。
- マスク機能
- 色変更機能
- 輝度の暗い方に色を載せる
- 明るい方、暗い方にそれぞれ色を差し替える
- ブレンド機能
- 標準ブレンド
- 加算ブレンド
- 事前α乗算式ブレンド(設定値次第で加算も可能)
- Z値の操作機能
- Zテスト無し(最前面描画)
- Zオフセット
- ソフトパーティクル
- UVの操作機能
- UVスクロール
- パターンチェンジ
- UVミラーリング
- カットオフ機能
- パンチスルー(1bit抜き)
- 半透明カットオフ
- HDR輝度スケーリング
- RenderQueueの値操作
みなさんも一緒に働きませんか?
ここまで読んでくださった方、ありがとうございます。
TAセクションではこのようにアーティストの制作に役立つ環境を提供できるよう力を注いでおります。やりたいことを遠回りせずに行える環境でお仕事したい方はぜひ下記の弊社グループ採用サイトをご確認ください。いっしょに働きましょう!
現在いろいろな職種でアーティストを多数募集しております!
2日間でゲームを作ろう! ~挑戦し続けるSEGA Game Jam~
皆さん初めまして。
セガ・インタラクティブ 第三研究開発部 プログラマの山田です。
普段はアーケードゲームの開発を行っていますが、今回の記事では社内で行っているSGJ(SEGA Game Jam)についてご紹介します。技術的な内容ではありませんが、セガグループのクリエイティビティを養っている活動の一つとして、その様子とメリットをお伝えしたいと思います。
目次
SGJとは?
参加者を募集して即席のチームを作り、テーマに沿ったゲームを短期間で制作するイベントです。
年に1回、世界規模で行われているGGJ(Global Game Jam)の制作期間は48時間ですが、SGJでは34時間とより短めです。
職種や部署に制限はなく、業務ではゲーム開発を行っていない営業部や宣伝部などの方も参加しています。また、普段はプログラマだけど企画をやってみたい!といった試みも気軽に行えます。
SGJは2012年から年に2回ペースで行っていて、先日記念すべき第10回目のSGJが開催されましたので、これからその模様をかいつまんで紹介していきます。
1日目 7/15(土)
8:30~ 受付
朝早くから続々と参加者が集まってきます。


参加者には受付と同時に、こちらのSGJ記念Tシャツと缶バッジをプレゼントしました!


記念Tシャツのデザインを担当してくれた茂呂さんです。
人との繋がりを大事にしながら楽しいSGJになるようにという思いを込め、エネルギーが沸いてくるようなデザインにしたそうです!

開会式までの時間を利用して、事前に募集していたテーマの候補に対し1人3票で投票します。

9:00~ 開会式・テーマ決定・チーム分け
今回は30名の参加者が集い、SGJが開幕します。


各自簡単に自己紹介をした後、テーマを決定します。
投票で得票数の多かったものの中からサイコロを振った結果、今回のSGJのテーマは「ライブ」に決まりました!

テーマの候補から参加者の趣味嗜好が伺えますね(笑)
このテーマ次第で制作するゲームが大きく変わってきます。
過去には「シバエビ」なんてテーマもありました。
次にチーム分けを行います。
参加者が使いたいツールやチャレンジしてみたいことなどをある程度考慮した結果、今回は5チームで制作をすることになりました。
制作開始!
開会式が終わるとチーム毎に分かれ、それぞれアイデア出しを始めます。


VRゲームを作ると意気込んでいたチームは早速機材を触り始めます。


昼食
そうこうしている内に昼食タイム。
アイデア出しも続けながらチームの親睦も深まります。



昼食の後は企画発表会に向けて作業が始まります。




15:00~ 企画発表会
作業時間もつかの間、企画発表の時間です。
この時点でチーム名やタイトル名を決めてもらっています。





機械学習を取り入れたゲームに挑戦するチームも!

制作再開!
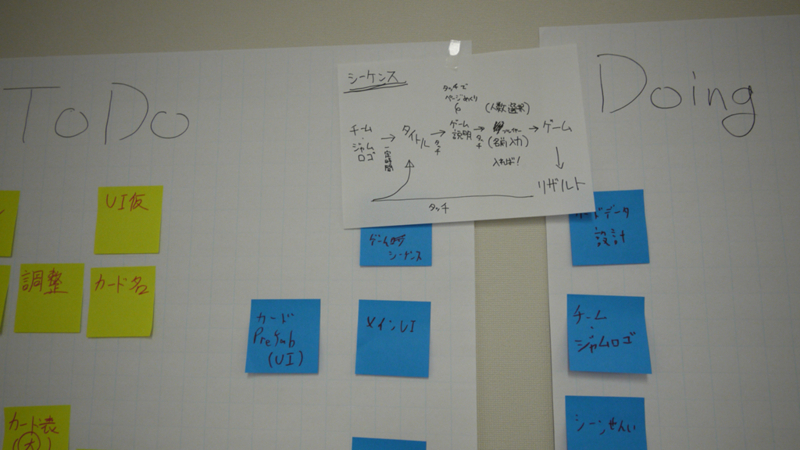
企画発表の後はα版発表に向けて本格的に動くものを作り始めます。
短時間でやるからこそタスクやスケジュール管理も疎かにはできません。







第10回記念として、これまでSGJで制作されたゲームの展示コーナーも用意しました。
その数なんと53!
OculusやLeapMotionなどの特殊なデバイスで遊ぶゲームもあります。

中でもTobii EyeXのアイトラッキングシステムを使ったゲームが注目を集めた模様。
見学者や、参加者が休憩中に遊んで賑わいました。
見学に来てくださった「つくる女」の大河原さん。

20:00~ α版発表会
開会式から早11時間!α版発表会の時間です。
軽食で英気を養いながら発表に聞き入ります。

まだ大雑把ですが、各チーム動くものができています。




制作再開!
α版が終わると再び作業の時間になりますが、明日もあるのであまり無理はしません。
残っているタスクを確認して、今日中にやるものや明日のβ版までにやるものを決めておきます。




キリの良いところまで終えたら1日目終了です!お疲れ様でした!

2日目 7/16(日)
2日目の朝は各チーム毎に決めた時間から作業が始まります。



12:00~ β版発表会
午前が終わると共にβ版の発表です!
デザインやサウンドのデータも入ってきて、α版からの変化が伺えます。





12:30~ 昼食
β版発表の後は完成に向けて腹ごしらえ!腹が減っては戦ができません。
お寿司やピザに加えて、


今回は第10回記念ということでケーキも用意しました!


左に写っているのは嬉しそうに「祝」の部分を貰う私。

この後レッドブルと一緒に食べていたらお腹を壊しました……。
制作再開!
腹ごしらえができたら完成に向けてラストスパートをかけます。
時間との戦いになるので優先度が低いタスクは潔く除外してバグを直したり、入念にゲームバランスを調整したりとゲームのブラッシュアップを行います。





そしてついに……
19:00 制作終了!

やり切ったという人もいればやり残したという人もいますが、これから最終発表会が始まります。

19:15~ 最終発表会
動画でお伝えできないのが心苦しいですが、どのチームもしっかりゲームができていました!
チーム:ゴトトラ
迫りくるおっさん達を掻い潜り、セガハードガールズをライブ会場に導こう!



チーム:好きなことして生きていく
YouTuberとして人気を獲得し生計を立てるカードバトル!



チーム:婚活研究開発部
超回復でデカい男になり、ラスボスと結婚せよ!



チーム:がんばれ加藤くん1号
ロボットを学習させてゴールを目指そう!



チーム:SPACE BOULDER 7
VR+宇宙空間でボルダリング!



発表会の後に皆で試遊会。VRが大人気です!


最後に集合写真をパシャリ。SGJで繋がるセガグループの輪!

2日間お疲れ様でした!
SGJの効果
さて、第10回SGJの模様を凝縮してご紹介しましたが、参加者には一体どのような効果があるのでしょうか。
毎回アンケートを集計して効果を測定しているので、今回の結果を一部公開します。


参加者の多くはSGJの経験が今後の業務にも活用できそうだと感じていることがわかります。
また、どのあたりに効果があったと感じたかという質問に対しては、第一に『モチベーションアップ』、次いで『人脈』、『ゲーム作りの経験』、『スキルアップ』という結果でした。
人により効果は様々ですが、モチベーションや人脈といった目では見えにくい部分に高い効果があることがわかります。私自身もSGJを通して初めて会った人が沢山いますし、SGJで初めて使ったツールもあります。
短期間で行うGame Jamの特性上、経験やスキルアップといった直接的な効果は他と比べて低くなっていますが、逆に短期間で行えるからこそ、「次はこうしてみよう」とか「これはうまくいった」といった振り返りがすぐに行え、繰り返し行うことで経験やスキルアップの効果はさらに高くなると私は考えています。
運営側もこうしたフィードバックを受けつつ毎回振り返りを行い、より有意義なSGJになるよう試行錯誤しています。
まとめ
SGJを開催し始めてから早6年、計10回のSGJを行ってきましたが、参加者からは概ね高い評価を得られていて、横の繋がりが深まるきっかけにもなっています。
この記事を読んでくださった方がGame Jamに興味を持ち、各地で行われているGame Jamに参加することで何かを得るきっかけになれば幸いです。
もちろん、私たちセガグループに加わり一緒にゲームを作りたいという方も大歓迎です!
もしご興味を持たれましたら、セガグループ採用サイトをご確認ください。
採用情報|株式会社セガ・インタラクティブ
採用情報|株式会社セガゲームス -【SEGA Games Co., Ltd.】
モデル協力:セガ・ハード・ガールズ
セガ・ハード・ガールズ公式 HP:http://shg.sega.jp/
公式twitter:アソビン教授(セガ・ハード・ガールズ) @SHG_Official
TVアニメ『Hi☆sCoool! セハガール』公式HP:
http://shg.sega.jp/anime.html
(C)SEGA /セハガガ学園理事会
CEDEC 2017 セガグループセッション紹介
皆さんこんにちは!
セガゲームス、開発サポート部の麓です。
このSEGA Tech BlogもCEDECの記事が2回めとなり、オープンより1年経過しました。
月日の流れの速さを感じ、技術の発展の速さに目まぐるしさも感じる今日このごろです。
皆様にとってこの一年、どんな時間を過ごされたのでしょうか?
さて、いよいよ来週に迫ったゲーム業界最大のカンファレンス
CEDEC 2017 会期:2017年8月30日(水)~9月1日(金)
ですが、今年もセガグループからも多く登壇することになっています。
今年はCEDEC登壇者及びセッションを紹介に加えて、ここでしか見れない講演内容の見どころと、当日の資料からの抜粋を一部の講演者から頂いてますのであわせて紹介していきます。
Technical Artist Bootcamp 2017 vol.1 「Automation for TA」(前半)
セッションの内容
「TA育成チュートリアル:自動化」をテーマにTAに必要な知識の学習
1.「プログラマに頼らず使えるようになる。Jenkinsを使ったTA向け自動化入門」
プログラマがいつも便利に使っているJenkins。TA(を目指す)方ならアレをうまく使ってデザイン作業の自動化もできないかと考えた事はないでしょうか。本セッションではできるだけ難しい言葉を使わずに、受講者が自分でJenkins環境を作って自動化できるようになる手順を説明します。
株式会社セガゲームス 開発技術部 ビルドエンジニア 粉川 貴至 他
8月30日(水) 11:20〜12:20
資料スナップショット


講演内容についてのコメント
「プログラマに頼らず使えるようになる。Jenkinsを使ったTA向け自動化入門」という事で、普段TAの方々が携わっているDCCツール周りの作業の自動化をJenkinsにやらせてみるための入門講義です。
せっかくのブートキャンプなので、当日はデモをお見せしながら実際に動かすところを中心にレクチャーする予定です!
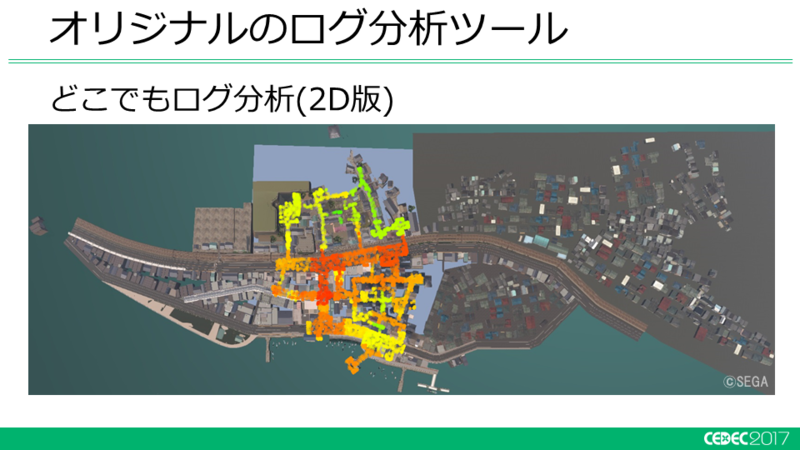
無料で始める!「龍が如く」を面白くするための高速デバッグログ分析と自動化
セッションの内容
ゲーム開発では、テストプレイやツール使用中等、様々な状況でログが発生します。
本セッションでは、「龍が如く6 命の詩。」の開発期に発生する
デバッグログ(Printf出力したものやゲームプレイログを含む)を、
オープンソースの組み合わせ(Fluentd + Elasticsearch + Kibana)により収集・蓄積・分析し、
オートテスト(自動プレイテスト)、Jenkins、Redmine等と連携することで、
開発とテストのコストを削減し、ゲームの品質や面白さの向上につなげた事例についてご紹介いたします。
株式会社セガゲームス 第1CSスタジオ リードプログラマー 阪上 直樹
8月31日(木) 11:20〜12:20
資料スナップショット


講演内容についてのコメント
ゲーム開発におけるログ分析と自動化は、各社様々な創意工夫をされていると思います。
本セッションでは、コンシューマかつシングルプレイが主体のゲームでも、開発期のデバッグログを集めて分析し、自動化と組み合わせることで、ゲームのクオリティアップに貢献できた事例をご紹介いたします。
帰ったらウチでも試してみようと感じていただけるような講演を目指して鋭意準備を進めておりますので、お気軽に聞きに来ていただけると嬉しいです。
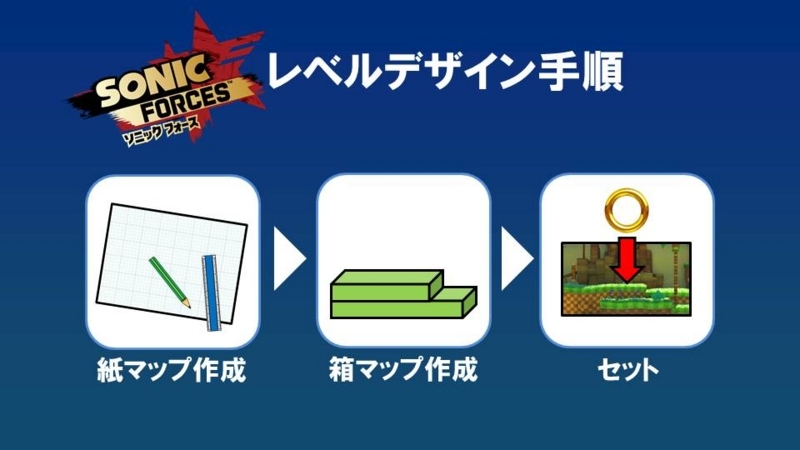
高速「体験」を生み出すレベルデザイン ~ソニックフォースの「セット」手法~
セッションの内容
レベルデザインは、プレイヤーを観察しながら調整を続けていくことが必要ですが、ポイントを押さえずに調整を続けても全く良くなっていきません。
本セッションでは、2017年冬発売予定のソニックシリーズ最新作「ソニックフォース」(アクションゲーム)の「セット」(ステージ内にオブジェクトを配置する作業)を例に、レベルデザインを行なう上でのポイントと検証改善の過程をご紹介します。
株式会社セガゲームス コンシューマーコンテンツ事業部 第2CSスタジオ プランナー 神谷 聖子
9月1日(金) 16:30〜16:55
資料スナップショット


講演内容についてのコメント
アクションゲームのステージのオブジェクトの配置について話をしようと思います。どんなことを考えながら調整しているのかを、動画を使いながら丁寧に説明していきますのでどなたでもお気軽にお越しください!!
若手テクニカルアーティストの業務効率改善への貢献、育成について話すラウンドテーブル
セッションの内容
年々需要が高まってきたテクニカルアーティスト(以下、TA)としての業務効率化。
しかし、TAは技術的な興味や知識も必要とされ、そのため一般的には経験を積んだアーティストもしくはプログラマーの中から、さらに素養が有った場合の人がなる、というレアケースが多いと聞きます。
若手もしくは新人からTAとして業務をし、業務改善や効率化への貢献は出来ないのでしょうか。TAを育てていくという考えに繋げていくことは出来ないでしょうか。
登壇者として名前を挙げているのは、新卒ながらTAとして業務経験を積んだ2人です。その経験をサンプルケースとして、ラウンドテーブル形式で参加者の方々と議論を交わしましょう。
TAとして求められる業務に若手のうちから参加していくことによる業務改善と、それによりTAを育成していく可能性を生み出し、業界への貢献につなげられる事を目標とします。
株式会社セガゲームス オンラインコンテンツ事業部 開発サポート部 エンジニア 清水 宣寿 他
8月30日(水) 16:30〜17:30
資料スナップショット

講演内容についてのコメント
本セッションは、当日会場に来てくださった参加者の皆様と共に議論を交わし合うラウンドテーブル形式のセッションです。
若手や新人にテクニカルアーティスト業務ができるのか、テクニカルアーティストの育成には何が必要か、
といった内容について、共に話し合いましょう。
皆様のご参加をお待ちしています。
GameVFX Bootcamp 2017 ゲームエフェクトの今を4つの視点から
セッションの内容
ハードウェアとプログラム技術の進歩がもたらす表現力の向上により、ゲームのビジュアルを強化するVFX(エフェクト)の重要性は増し続けています。
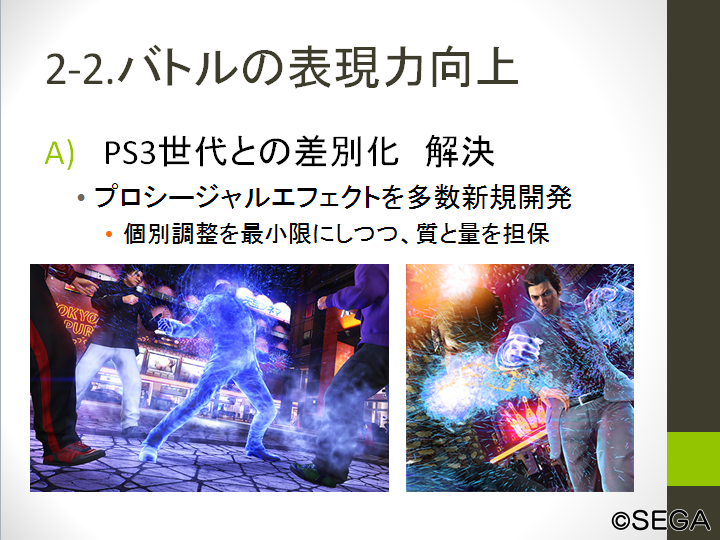
フォトリアルを追及するもの、差別化のため独自のビジュアルを突き詰めるものなど、多種多様のタイトルがさまざまなプラットフォーム上で進化を続け、目指す表現に最適なエフェクトを突き詰めるため多くのアーティストが試行錯誤を続けています。
その中で、希少性・専門性から他に比べて共有されることの少ないエフェクト制作の現状を「アーケード」「モバイル」「コンシューマ」そして「教育」の4つの側面から切り取ります
・ゲーム全体のビジュアルにおいてエフェクトがどうあるべきか、ディレクションの観点から(マジシャンズ・デッド他)
・少人数で複数のモバイルPJを開発する際の人員管理フロー、並行してR&Dを行うノウハウ、Unity環境での効率化の実態(セガネットワークス)
・最新コンソール向けタイトルにおけるエフェクト作業の全容とそのポストモーテム(龍が如く6 命の詩。)
・ゲームにおけるエフェクト制作を理解し、その技術を身に着けるための教育(実際の現場における社内研修用資料を例に)
などを通し、2017年におけるゲームエフェクトの現状を多面的に理解し、学ぶためのセッションになっております。
株式会社セガゲームス CSOLカンパニー 第一CSスタジオ リードアーティスト 岩出 敬
株式会社セガゲームス ゲーム&デジタルサービス統括本部 IP&ゲーム事業部 開発統括部 アート&デザイン部 リードデザイナー 綿貫 正 他
8月30日(水) 14:50〜17:30
資料スナップショット

講演内容についてのコメント
ゲームにおけるVFX=Visual Effectsは、映画などのそれ(爆発など)だけでなく、爽快感を増すための演出(ヒットマークや軌跡)や、ルールを表すための記号(属性効果)など、様々な役割があります。
このセッションではそんなエフェクトを作る担当者が集まり、アーケード、モバイル、家庭用それぞれで磨かれてきたノウハウを共有します。
普段あまり話される事がないGameVFXの裏側を楽しんで頂けたら幸いです。
スマホゲームで物語を更新し続けること。4年間のストーリー制作コンセプトの変遷をファクトに重ねて
セッションの内容
昨年のセッション「スマホゲームにおけるゲーム性と物語性の“運用で摩耗しない”基礎設計手法~チェインクロニクル3年の運用と開発の事例を交えて~」に対して、モバイルゲームにおける物語について、より突っ込んだ話を、可能ならば実績データを交えて、という声を多く頂きましたので、そのセッションを行わせていただきます。4年間、同タイトルで物語に立てたコンセプトに、どのような結果が返ってきて、そこにどんな対応を行っていったか、その変遷を追っていきます。4年という長さで運営していることによる物語運用の知見、そして物語という作家性の強いコンテンツを運営において大切な「事実に基づく(ファクトベース)の対応」にどう結び付けるかの指針が提示できればと思います。
株式会社セガ・インタラクティブ モバイルインタラクティブ研究開発部 部長 松永 純
8月30日(水) 14:50〜15:50
これからのeSportsへの取り組み ~大会実況システムの開発と運用を通して得られた知見~
セッションの内容
本セッションでは、年間通して多数の大会を開催するセガ・インタラクティブにおける大会運営に関する独自の取り組みをご紹介します。
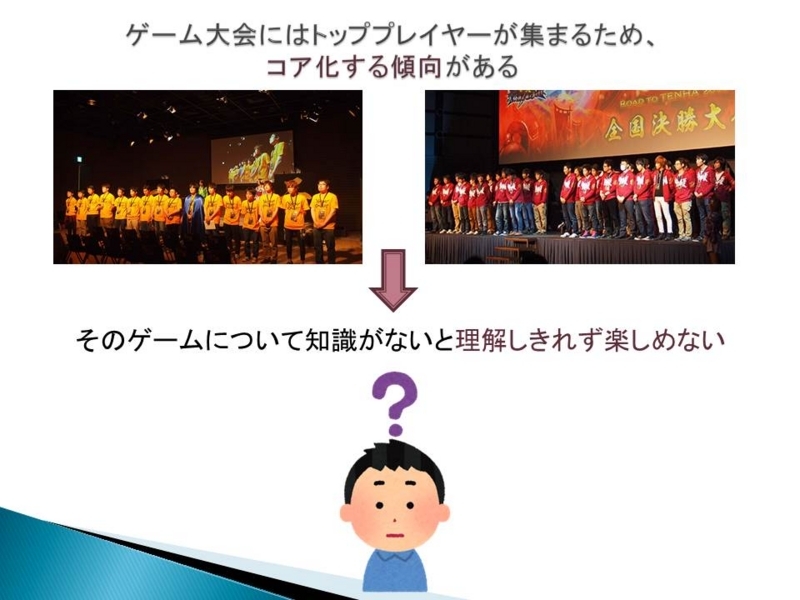
ゲーム大会はその性質上、上級者が集まるため、高レベルなプレイングやコアなファンとの交流が生まれる一方で、ゲーム初心者や未プレイのお客様にはわかりにくいものになってしまうリスクがあります。そこでセガ・インタラクティブではその解決方法として大会実況システムを開発し、これに対応いたしました。
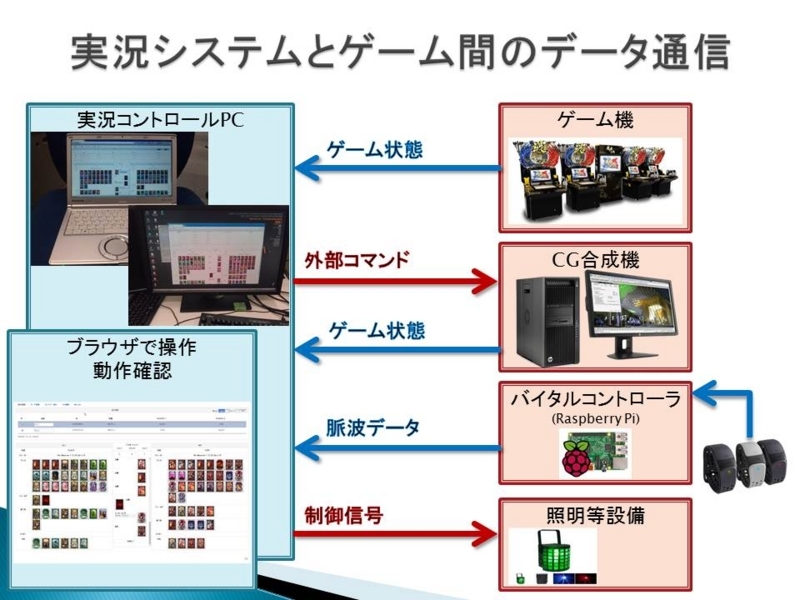
この大会実況システムを使用した弊社アーケードゲームの大会運営や、社内ゲーム大会運営を通して得られた経験を元に、お客様にイベントを楽しんでいただくための技術的な課題解決のプロセスの紹介や、ショービジネスとしてのeSports運営に活かすべき知見、そして弊社の大会運営システムの機能について実施例の映像を交えて解説いたします。
株式会社セガ・インタラクティブ 第一研究開発本部 野口 洋介
株式会社セガ・インタラクティブ 第一研究開発本部 チーフプログラマ 山本 宗平
8月31日(木) 10:30〜10:55
資料スナップショット


講演内容についてのコメント
弊社ゲーム大会で運用しているゲーム大会実況システム、運用を始めてかれこれ2年となりました。
システム開発の経緯から、これまでの運用で得られた知見などをこの機会にご説明できればと考えています。
ゲーム実況放送やゲームイベントに興味のある方はどなたでもお気軽にお越しください。
[芸術科学会(Nicograph)×CEDECコラボセッション] 芸術と科学の融合とTechnical Artist
セッションの内容
近年、コンピュータエンタテインメント業界では高い技術力と表現力を必要とするため、テクニカルアーティスト、テクニカルディレクタの需要がますます高まっています。この分野では,芸術と科学の双方を理解し,それを制作のパイプラインの中で実現していく,人材が求められます.また,Siggraphなどのアカデミックな世界でのCGの研究成果を理解し,それらを応用し作品の中で利用していく能力が求められます.
本セッションでは,古くから芸術と科学との融合領域を対象に活動する芸術科学会から,この領域の研究と人材育成の先端にいる教員と,ゲーム開発の最前線のパネラーを招き,パネルディスカッション形式で実施します.「いかにしてテクニカルアーティストの人材を育成するか」と「最先端の表現技術の研究とその応用」の視点で,学術界と産業界とともに考える場とします.
※ 本招待セッションは、芸術科学会(Nicograph)とのコラボレーション企画セッションとなります。
芸術科学会の公式サイト: http://www.art-science.org/
株式会社セガゲームス オンラインコンテンツ事業部 開発サポート部 麓 一博 他
8月30日(水) 17:50〜18:50
講演内容についてのコメント
パネルディスカッション形式のこのセッションでは芸術科学会や各分野の先生方や、新進気鋭のゲーム会社の代表の方交え、実際にテクニカルアーティストとして働き、CEDECでもTAラウンドテーブルやTAブートキャンプを企画してきた麓の視点からお話をさせていただき、考える場になればと願っています。
気になるセッションはありましたでしょうか?
それでは8月末と9月初日はパシフィコ横浜 会議センター(神奈川県横浜市西区みなとみらい)で会いましょう!
将来CEDECに登壇してみたいと思っている方。
技術力豊かな、オープンで楽しいゲーム会社で働いてみませんか?
興味を持った人は以下にアクセスしてみて下さい!
採用情報|株式会社セガゲームス -【SEGA Games Co., Ltd.】
※複数社登壇の場合でもセガの社員のみ表記しています
セガ新人日記を別ブログにて新規開設しました!
はじめまして!
セガ・インタラクティブ新人、プランナーのYです!
新入社員として会社に入ったばかりの時に
どんな研修を受けているのか興味はありませんか?
部によって様々な研修のスタイルがあるのですが
今回は、我々セガインタラクティブの第一研究開発本部の
新人研修の様子を紹介させていただきたいと思います!
実は!私たち新人でブログを立ち上げました!!!
このブログでは、特に「プランナー」の研修って何するの?っていうところと
ゲーム制作研修の様子をお伝えします!
こちらのブログで紹介させていただきます!!!!
※技術ブログではありません
めったに出てこないセガの開発者の話を聞けるかも・・・?
セガの一員として研修の様子を精一杯お伝えいたしますので
皆様、宜しくお願い致します!
まだまだ入社したばかりですが、色々なことにチャレンジできる会社です!
セガのモノ創りを体験してみたい方など、もしご興味持たれましたら、
弊社インターンシップサイトをご確認下さいね!
http://sega.co.jp/info/internship/
セガ新人日記もよろしくお願い致します!
デザインデータを共有しよう
セガゲームス、第1CSスタジオ テクニカルアーティストの熊です。
いつもはデザイナーが扱うDCCツール(PhotoshopやMayaなど)のスクリプトを書いたり、プログラマーとデザイナーの仲介役などやっています。
2年ほど前までは背景デザイナーとして普通にデザイン作業をモリモリやっていたんですが、ある日突然コーディングに興味が沸いて今ではPythonやJavascriptをモリモリ書いてます。
そんな経緯なので、プログラマーさんほど書けるわけでもないけど、デザイナーでもない。中途半端な立ち位置で毎日楽しくお仕事させてもらっています。
今日は今まで作った数あるスクリプトの中から一つ、デザインデータの共有ツールをご紹介します。
デザインデータの共有ツールとは?
ここでいうデザインデータというのは、簡単に言うと椅子とか車とかのアセットと呼ばれる部品(パーツ)の事です。
こういうパーツをデザイナーの方がコツコツと作り、部屋や街のステージに配置していきます。
このパーツをデザイナーみんなで簡単に共有出来たら楽だなぁ~と思って、このツールを作りました。
そもそもなぜ必要?
大規模なプロジェクトは、外部開発会社さんも含めるとかなりの人数です。
この人数で一日に作られるデザインデータの数は相当なもので、
誰が何を作ったかを把握する事はもう、ほとんど不可能です。
そうなると、他のデザイナーが並行して制作したパーツや、すでに作ってあるパーツを探せず、同じようなものを個々で作ってしまって、無駄に時間使っちゃった。という事がよく起きるんです。
この時間のロスが多くなるとスケジュールが遅れたり、最悪、製作費の肥大化の原因になっちゃいます。
こういう無駄を防ぐ為にデザインデータの共有ツールは必須なのです。
共有ツール『K_Parts_Studio』紹介!
私が作った共有ツール『K_Parts_Studio』をご紹介します。

このツールを制作するに当たって、いくつかコンセプトがありました。
・パーツの登録、修正、利用が簡単で直感的あること
・検索方法が豊富であること
・起動が速いこと
・絶対に間違った登録が出来ないようにすること
・とにかくシンプルであること
まずはサクッと使い方を紹介します
1.モデルを用意

まずはモデルを用意します。
2.フォルダ名、ファイル名、タグ、説明の欄に記入

次に項目に必要な情報を記入します。
これで登録に必要な作業は終わりました!
3.登録!

登録すると、全自動で登録作業が行われます。
4.登録されたパーツを確認

ちゃんとスクリーンショットが撮られて登録されていれば成功です。
5.スクリーンショット画像をクリックしてシーンにインポート

シーンにインポートします。
リファレンスとかで持ってくる事が出来ます。
6.あとは自由に配置

一連の流れはこんな感じです。
登録から利用までスムーズに行う事が出来ました!
パーツの登録、修正、利用が簡単で直感的あること
特に登録の部分が非常に大事です。
デザイナーがめんどくさいと感じた瞬間に登録がされなくなります。
登録がされないと利用されなくなり、すぐにツールがゴミ箱行きになっちゃいます。
まずは登録が簡単であること。
これは絶対に外せません。
これを実現する為にさまざまな情報を自動取得させて、デザイナーが登録時に必要な作業は
・フォルダ名
・ファイル名
・タグ付け
・説明
のみとなりました。
このくらいであればそんなに負担になりませんね。

検索方法が豊富であること
検索がちゃんと実装されていないと、これもまた誰も使わなくなります。
ツールを作る時、自分でめんどくさいと感じた事はみんな同じように感じています。
まずは、自分がこれ簡単で便利~♪と思えるレベルまで持っていく事が大事だと思います。
検索機能にしても、こういう検索出来ないのかなぁ?と思ったら
どんなに大変でも実装するべきです
今回は登録したすべてのキーワードでの検索とタグ検索(複数可)を実装しました。

起動が速いこと
起動の速さもまた大事です。
レスポンスの良いツールはストレスが少なく、利用されやすくなります。
非常に大事ですね。
絶対に間違った登録が出来ないようにすること
間違ったデータを登録しようとするとエラーになり、修正方法をメッセージで誘導します。
何が間違ったのか? 何を修正すればいいのか?
これを明示的に指示する事で大きなミスは格段に減ります。
例外に対するケアも非常に大事な要素です。
とにかくシンプルであること
こういう統合ツールは非常に機能が多くなり、煩雑になりがちです。
ですが、手軽に使ってもらうにはシンプルである事が最重要となります。
表向きシンプルでありながらも、内部は複雑な関数の塊という形が理想ですね。
ボタンの数や配置に気を遣う必要があります。
ユーザビリティを大事に。
(とは言っても、やはりボタン数は多くなりがちです・・・)

モード切り替えの際など、今の状態を一目で分かるようにUIカラーを変更しています。
使う人の気持ちを考える
このツールを作った時、一番に考えたのはインターフェースの見やすさや使いやすさでした。
デザイナーの作業というのは非常に複雑で、日々さまざまなツールの機能を利用して一つの絵を完成させていきます。
単に作業しているだけでも大変なのに、そこにさらに複雑なルールや膨大な数のボタン群を見せられても、ウンザリするだけです。
テクニカルアーティストというのはデザイナーとプログラマーの気持ちを理解出来る唯一の存在です。
いかに複雑なシステムをデザイナーが扱いやすい構成に落とし込めるかが課題になります。
たくさんの機能を搭載するかではなく、どれだけシンプルな構成に出来るかを重要視する事が大事です。
コミュニケーションは大事
ここまで書くと、ずっとPCに向かって黙々とコーディングしているように思えますが、
実はけっこうな頻度で仕様についての話し合いや情報交換をしています。
丸一日ずっと仕様決めの為に色々な人と話す事もあります。
誰が何の作業で困っているのか?昨日までの仕様は変わっていないのか?というのをしっかりと把握していないと、
頼まれたツールが完成した頃にはもう、必要なくなっていた・・・。
なんて悲しい事になってしまいます。
テクニカルアーティストって、コミュニケーション能力も大事なんです♪
まとめ
というわけで、一通りツールの説明からツールを作る時に心掛けている所などを書かせていただきました。
書きながら今までの仕事を振り返っていたんですが、やはり、周りのデザイナーの皆さんの協力があったからこそ、いくつものツールが完成してきたんだと感じました。
テクニカルアーティストの仕事は多岐に渡りますが、デザイナーとプログラマーの間を行き来出来るちょっと面白い立場です。
デザインをロジカルに考えることが出来る方や、毎日新しい課題に取り組むのが好きな方はきっと、楽しめると思います。
こんな仕事してみたい!と思っていただける方がいましたら、ぜひ一緒に働きましょう!
ご興味を持たれましたら、弊社グループ採用サイトをご確認ください
採用情報|株式会社セガゲームス -【SEGA Games Co., Ltd.】

