皆さんこんにちは!
セガゲームス、開発サポート部の麓です。
毎月お送りしているSEGA Tech blogも読んでいただいている皆さんのおかげを持ちまして来月でまる2年。
これからもセガグループが持っているいろいろな技術の種を紹介していきたいと思っています。
そして今回で三回目となるCEDEC登壇者の紹介です。
来月にパシフィコ横浜で開催されるゲーム業界最大のカンファレンス
CEDEC 2018 会期:2018年8月22日(水)~8月24日(金)
に今年もセガグループから多くの登壇者が名前を連ねています!
それでは今回もセッションと登壇者紹介に加え、ここでしか見れない講演内容の見どころと、当日の資料からの抜粋を(セッションとラウンドテーブルに限り)紹介します。
セッション
モバイルタイトルにおける横断的な機械学習によるレベルデザイン支援システムの構築と運用
セッションの内容
セガゲームス開発統括部で実際に開発・運営中のタイトルに導入した、レベルデザイン&デバッグを自動化とAIにより支援するシステムの概要紹介と、そのシステム構築フロー、運営ワークフローを説明します。
3タイトル4事例を紹介しながら実際のシステム紹介に加え、導入する際に重要なこと、各タイトルでどのように運用されているか等も紹介します。
・事例1:「D×2 新・女神転生 リベレーション」におけるクエスト難易度調整支援
・事例2:「D×2 新・女神転生 リベレーション」におけるマップ設計支援
・事例3:「コトダマン」におけるデッキ調整・報酬設定支援
・事例4:新規タイトル事例(予定)
また現在検討中のユーザー動向を利用したより高度な支援システムの構想をお話しします。
株式会社セガゲームス 開発統括部 ディレクター/シニアプログラマ 松田 剛
8月22日(水) 11:20 〜 12:20
資料スナップショット


講演内容についてのコメント
機械学習の導入が各業界で進んでおりますがゲーム業界でもその流れが進んでおります。
本セッションでは実際にセガゲームスで使用されている機械学習の活用例とそのワークフローの
紹介を通じて、より面白いゲームを制作するための創意工夫の一環を知っていただけると思います。
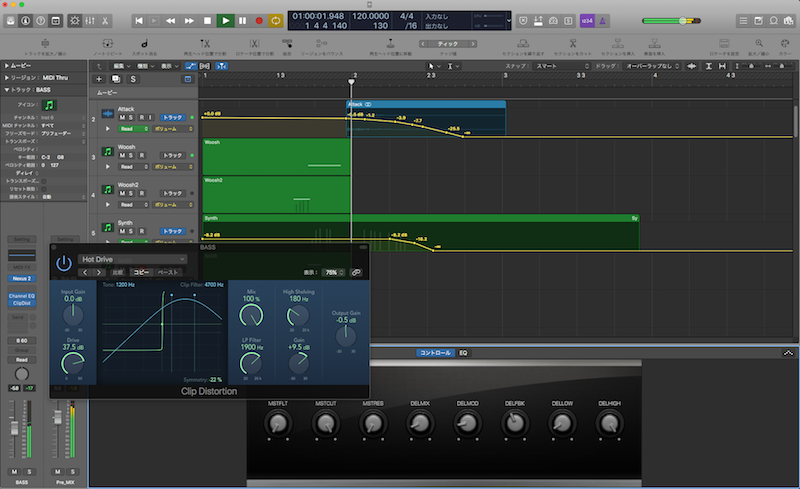
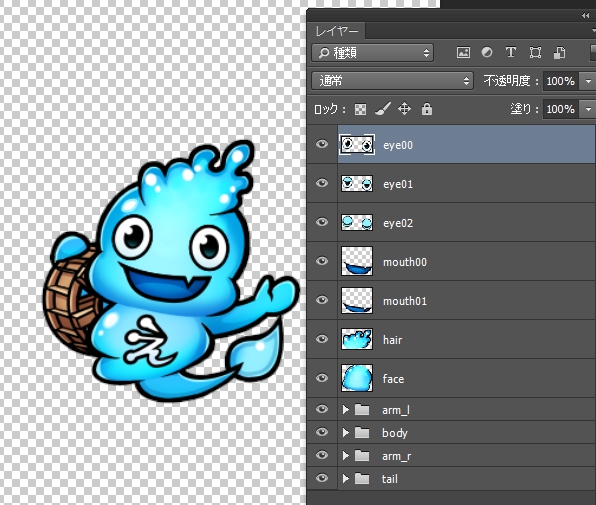
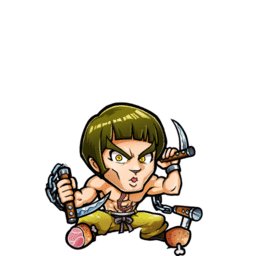
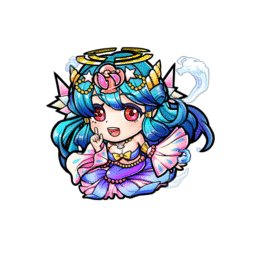
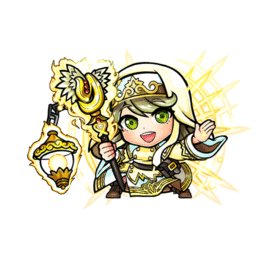
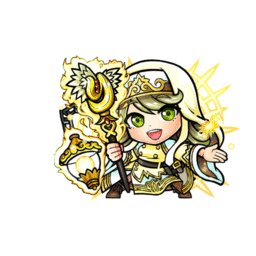
「D×2 真・女神転生リベレーション」におけるアニメーション制作事例〜184体の魅力ある悪魔アニメーションを少人数+アウトソーシングで短期間で制作するヒント~
セッションの内容
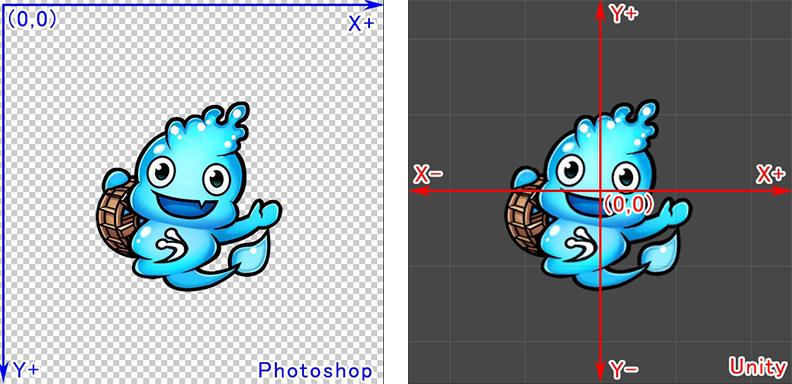
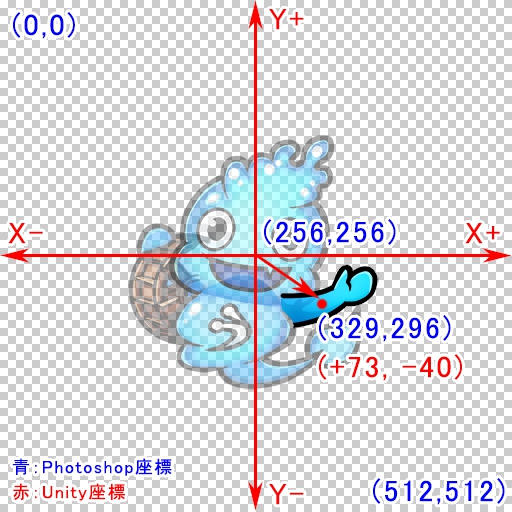
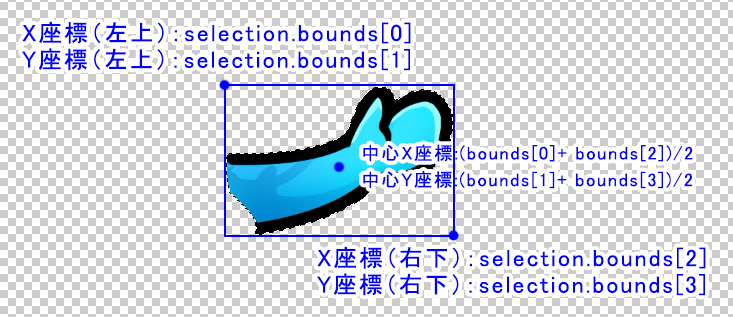
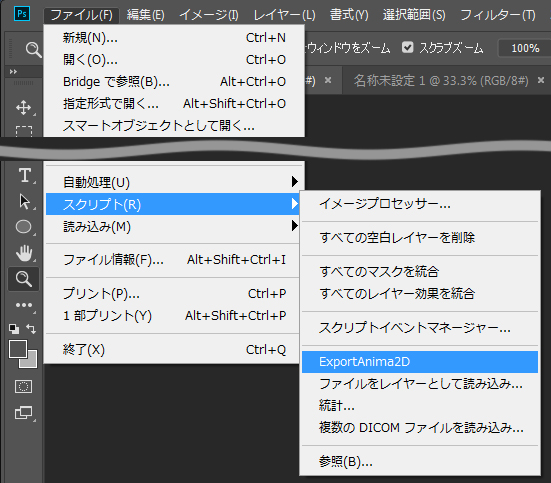
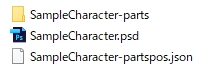
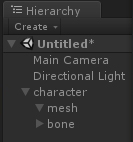
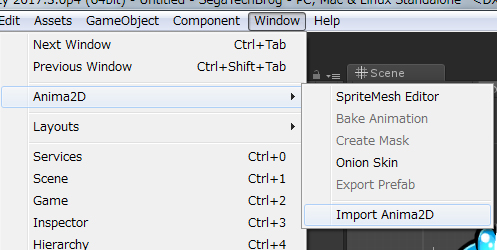
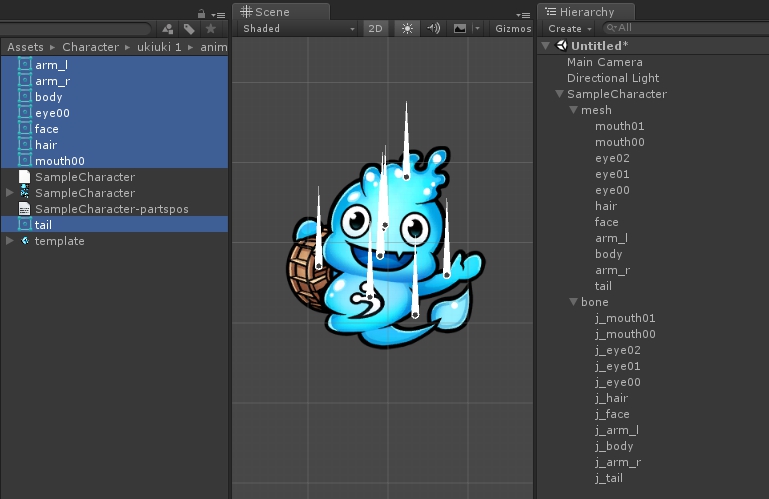
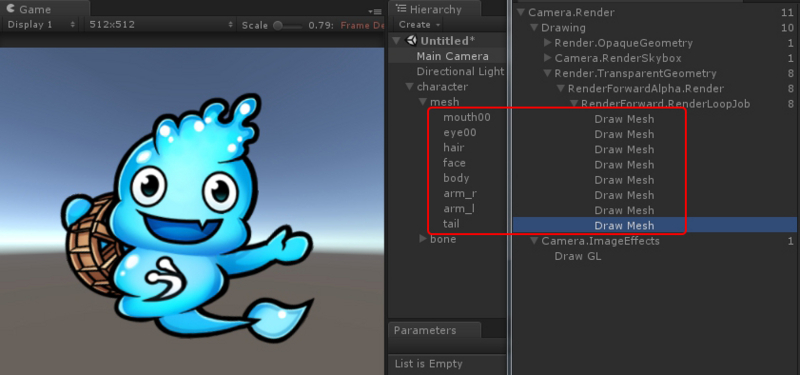
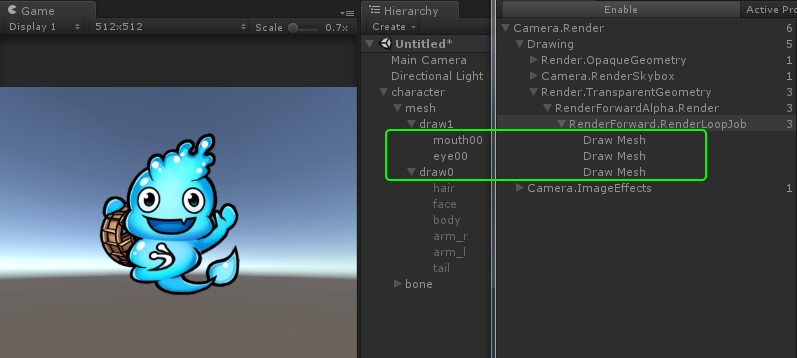
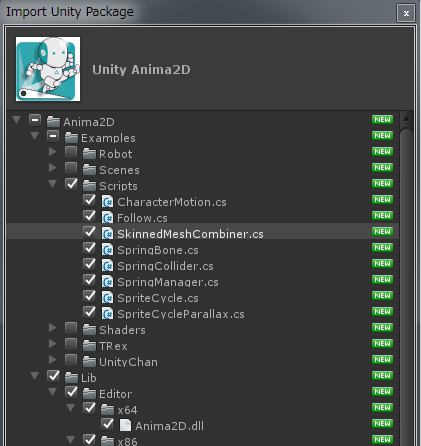
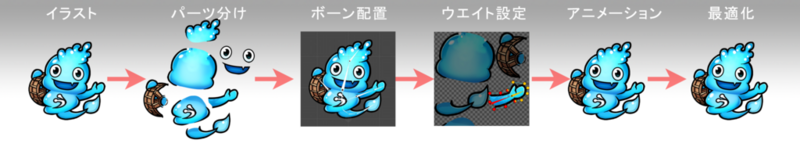
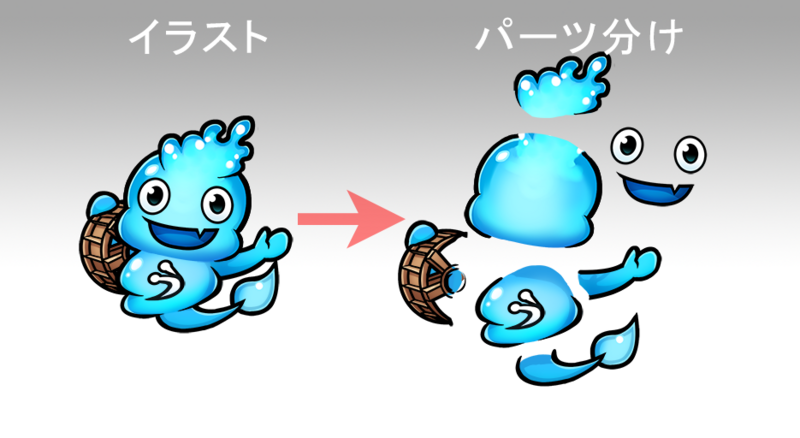
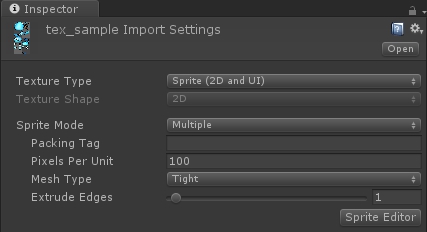
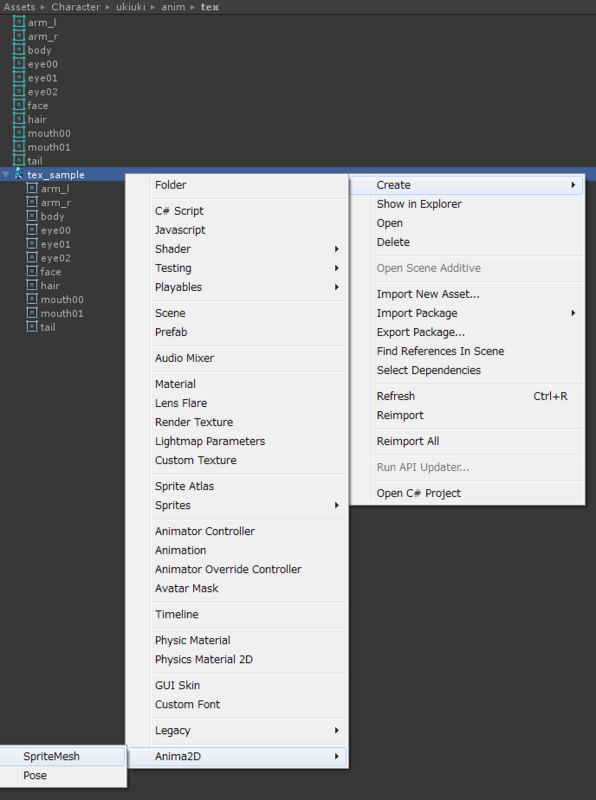
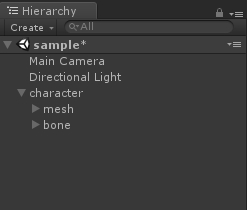
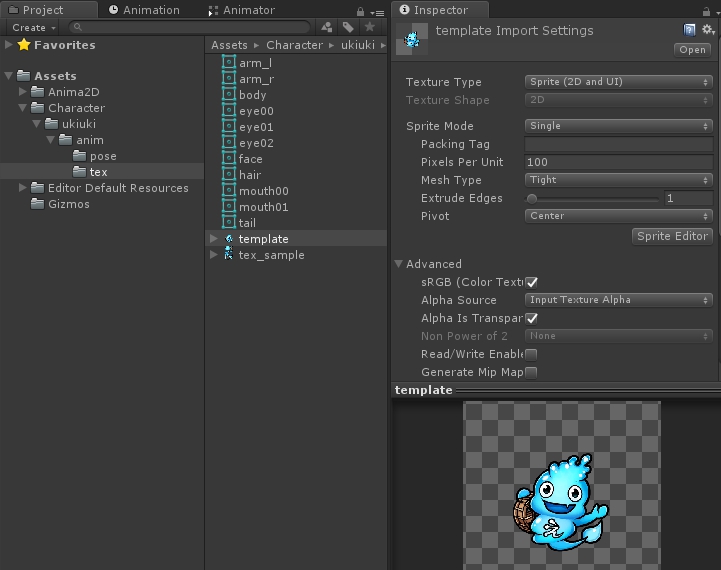
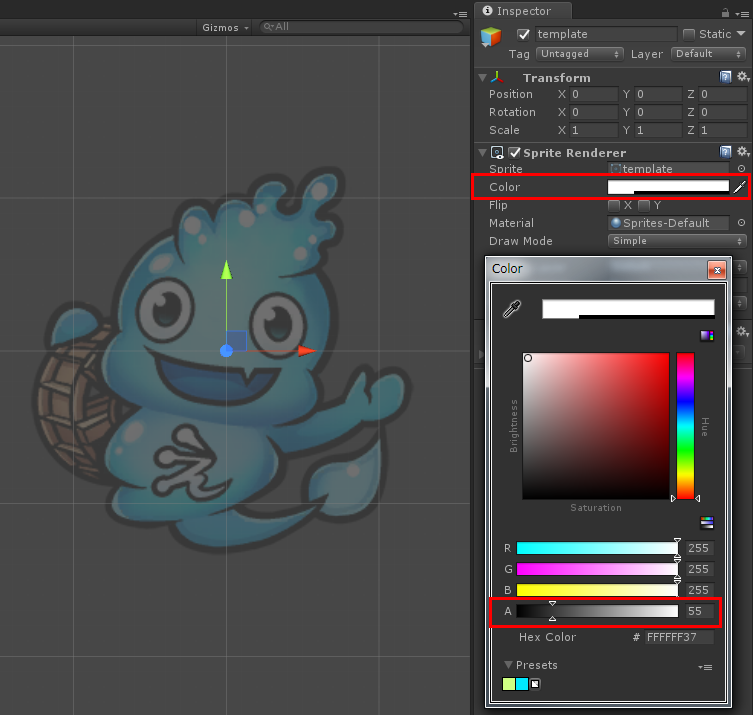
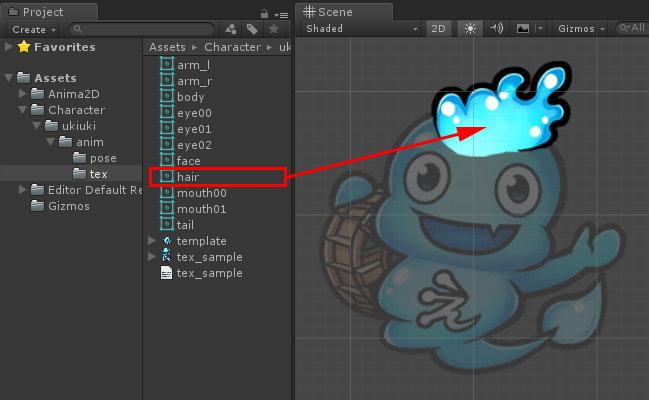
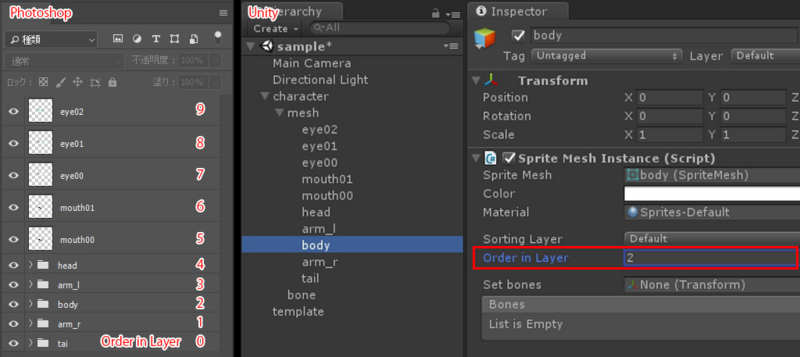
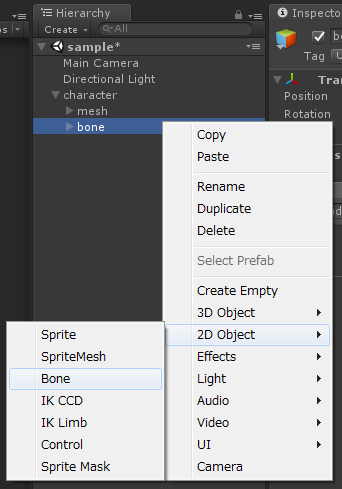
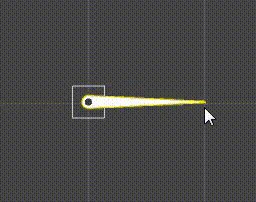
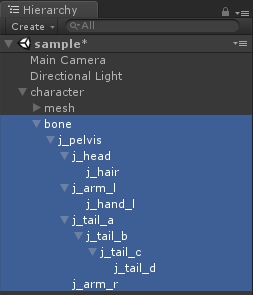
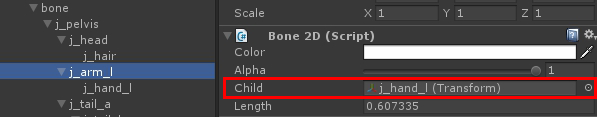
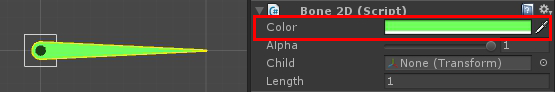
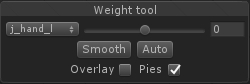
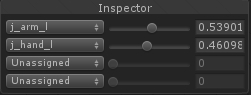
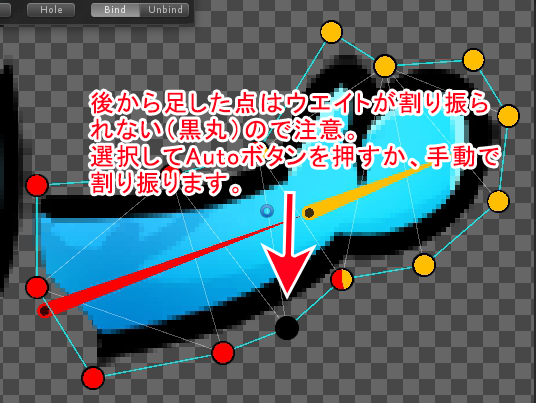
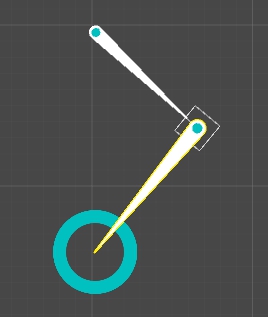
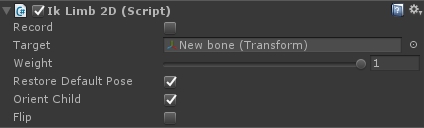
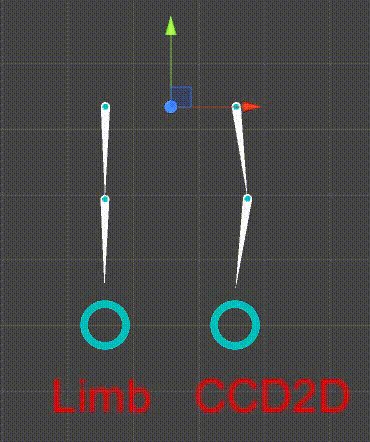
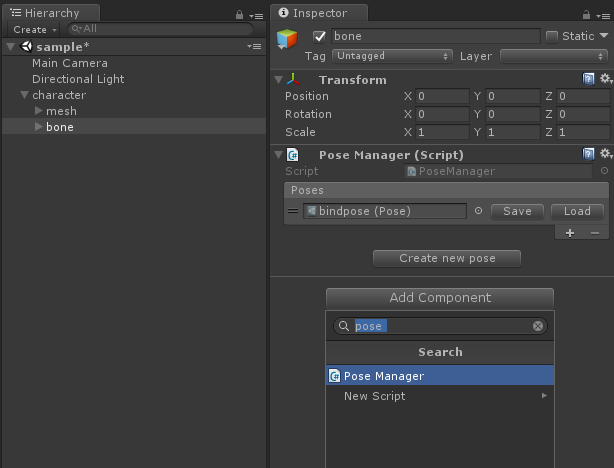
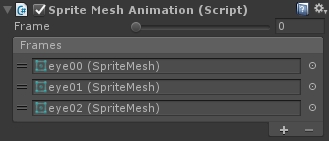
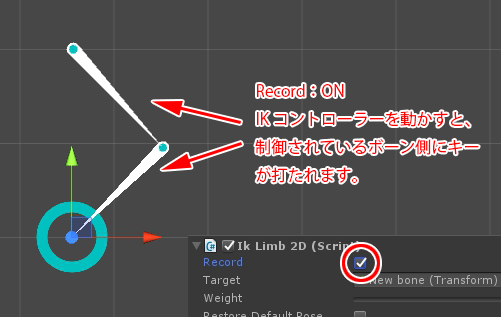
「D×2 真・女神転生リベレーション」におけるアニメーション制作事例を通し大量のユニーク体格のキャラクターのアニメーションアセットを少人数・短期間でどのように外部の協力会社と共に制作したかの実例となります。アニメーションをアウトソーシングする際の会社選定の基準、ワークフロー、発注仕様、チェックバックやリグの考え方について事例を交えながら解説致します。また本作でのデザイン要件、Unityでのアニメーションについて苦労した点とその解決法についても解説したいと思います。また業務効率化に繋がったツールについてもいくつか紹介させて頂く予定です。アニメーション制作をアウトソーシングする際のヒントになればと思います。
株式会社セガゲームス 開発統括部アート&デザイン部TAセクション リードテクニカルアーティスト 亀川 祐作
8月22日(水) 16:30 〜 17:30
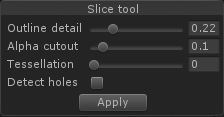
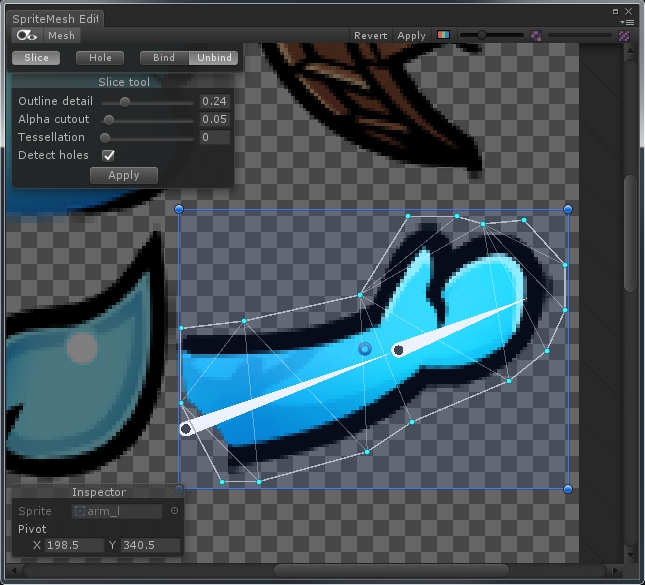
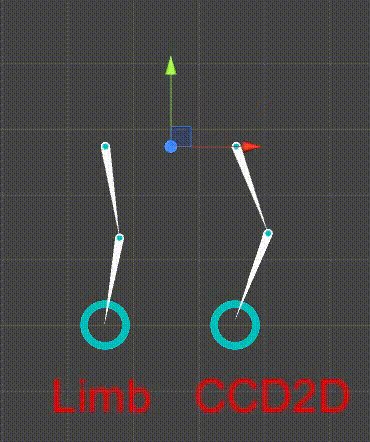
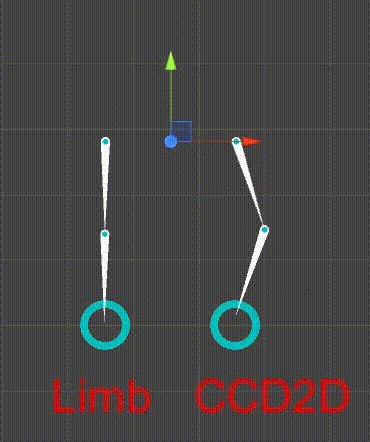
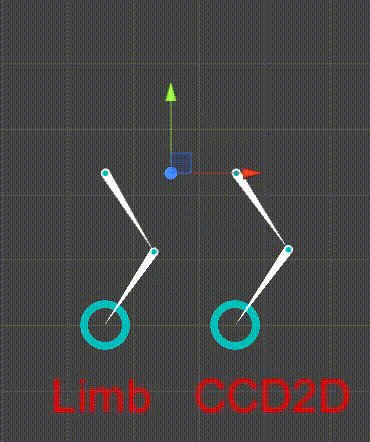
資料スナップショット


講演内容についてのコメント
弊社のモバイル向けゲーム開発では内部は少人数でアセットの量産部分を外部スタジオに依頼する事は日常的となっております。内製とはまた違う苦労があり
特にアニメーション制作を外部に出すという事は比較的難度が高いと考えております。自身も模索しつつやっている部分もありますので、本セッション内容が
最適解だとは考えておりませんが、何か一つでもヒントになれば幸いです。
D×2真・女神転生リベレーションでの新しいUIデザイン制作方法の試みと発見
セッションの内容
D×2真・女神転生リベレーション開発時にUIデザイン組織を担うこととなり、
組織の新しい方向性とUIデザインの表現幅を広げるため、新たにユーザーテスト法とアイトラッカーカメラを交えた調査をプロジェクトに導入いたしました。テストから見えてきたアプリゲームでのUIルールの研究結果や、被験者に制作中のデザインをふれてもらいライブ中継することで、プロジェクト単位でデザイン表現をチャレンジする方法を本作品の表現の説明を踏まえつつ紹介致します。
株式会社セガゲームス 開発統括部アート&デザイン部 UIデザインチームリーダー 良知 将範
株式会社セガゲームス 株式会社セガゲームス 開発統括部 デザイナー 山崎 陽平
8月22日(水) 14:50 〜 15:50
資料スナップショット


講演内容についてのコメント
UIデザインの表現幅を広げるため、ユーザーテストと
アイトラッカーカメラを交えた調査をプロジェクトに導入いたしました。
テストから見えてきたアプリゲームでのUIルールの研究結果や、
プロジェクト単位でデザイン表現にチャレンジする方法を表現の説明を踏まえつつ紹介致します。
プロシージャルゲームコンテンツ制作ブートキャンプ Part 2 実践
セッションの内容
最近日本のゲーム業界でも導入が増えてきたプロシージャル法によるゲームコンテンツ制作。業界を代表するゲーム会社4社から、それぞれの製作現場で実践しているプロシージャル手法によるゲームコンテンツ制作実例を紹介します。
このセッションは2コマ連続のセッションの第2部で、プロシージャル法を使ったより実践的な中~上級の講演内容です。
株式会社セガゲームス 第一CSスタジオ リードアーティスト 伊地知 正治 他
8月23日(木) 11:20 〜 12:20
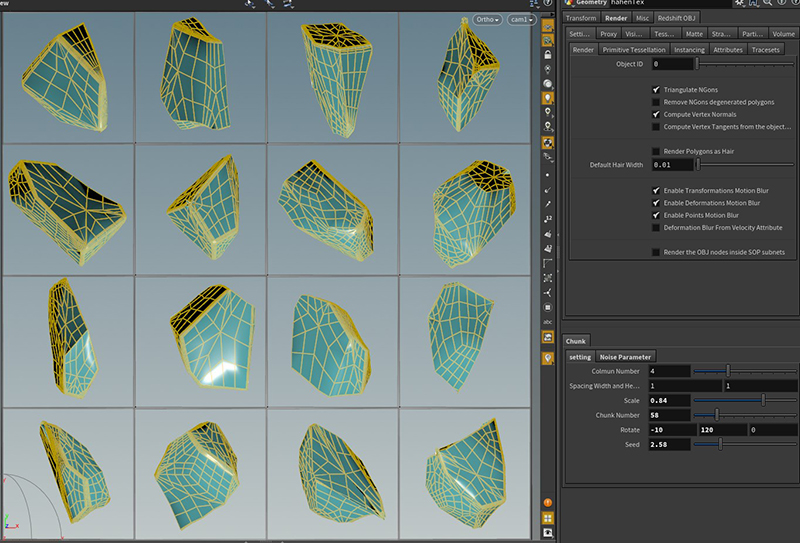
資料スナップショット


講演内容についてのコメント
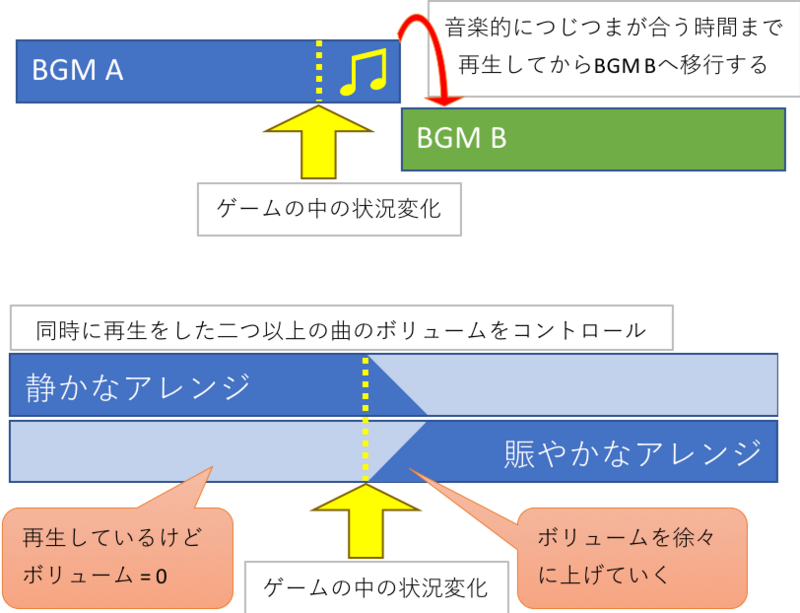
GDC2017でSideFX社より発表されたVertexAnimationTextureという手法を実際に龍が如く極2という製品に使用したエフェクト制作の流れを説明させて頂きます。
この手法はテクスチャに座標や角度などのアニメーション情報を焼き込んでシェーダに計算させ物理破壊、ソフトボディ、流体などの表現を現状で最も高速に描画させるものです。またHoudiniならではのワークフローも効率的で再シミュレーションからデータ生成まで数秒でイテレーションをかける事が出来ます。他にもHoudiniを使用したエフェクト制作のTipsをご紹介致します。まさにHoudiniはエフェクトアーティストにとって福音ともなる技術ですので是非ご聴講下さい。
ラウンドテーブル
プロダクション分野のプラクティスの中で開発における生産性向上のためのツールにフォーカスして議論するラウンドテーブル
セッションの内容
プロダクション分野のプラクティス(手法・技法)の中で、生産性向上に繋がる取り組みについてのラウンドテーブルを行います。
※議論の範囲を限定するために、この回では開発工程でのツールに特化した話題のみ扱います。
「生産性の向上を支援するツール」、「生産性を可視化・計測するツール」、「効果のあった事例」、「効果は測定できていないが導入した例」、「ツールで解決したい課題」にまつわるトピックを参加者それぞれが持ちより、情報共有や発展性のある議論を目指します。
ラウンドテーブルを効率的に進めるため、以下のレギュレーションを設定します。
[トピックの分類]
・生産性の向上を支援するツール
・生産性を可視化・計測するツール
・効果のあった事例
・効果は測定できていないが導入した例
・ツールで解決したい課題
[レギュレーション]
1. トピック登録:
生産性向上のためのツールに関する議題をお持ち下さい。
セッション会場内にホワイトボードを用意しますので、そちらに議題をお書き下さい。
2. 優先入場
議題を事前に登録して頂ける方は優先入場可能とします。セッション開始時間前に入室する事ができます。
聴講のみ希望もしくはその都度発言の方は、セッション開始時間直前に入室可能となります。
3. 進行
提出して頂いた議題を基に、議論を進めます。
4. 議題・議事録の公開
提出して頂いた議題と、議事録は後日CEDEC Digital Libraryに公開予定です。
株式会社セガゲームス 開発技術部 ビルドエンジニア 粉川 貴至
株式会社セガゲームス 開発技術部 プログラマー 竹原 涼
8月23日(木) 13:30 〜 14:30
講演内容についてのコメント
過去のCEDECでも何度かプロダクション分野のラウンドテーブルを開催している粉川です。
(どういう話題が扱われるかイメージしづらい方は、CEDiLで過去のラウンドテーブルの議事録を確認してみてください。)
今回は「生産性向上のためのツール」と少し視点を変えたテーマになっていますが、
働き方改革⇒生産性向上⇒自動化・効率化⇒ツールによる解決や課題(⇒ビルドエンジニア・QAエンジニアの活動)
と話題が繋がっていくイメージでこのテーマを設定させて頂きました。
いつものように自動ビルド・自動テストや構成管理ツール周りの話題が集まるのか、
生産性という観点から今まで考えなかった切り口の話題が出るのか、
それは当日集まったみなさん次第です。
ご参加、お待ちしています!
若手テクニカルアーティストの育成とその役割について話すラウンドテーブル
セッションの内容
本ラウンドテーブルは、昨年度の「若手テクニカルアーティスト(以下、TA)の業務効率改善への貢献、育成について話すラウンドテーブル」についての議論に続くものです。
TAとはベテランのアーティスト、プログラマが行う業種であるものというもの認識がありました。しかし、その需要からTA業務を行う若手を育成する動きが見受けられます。
そこで、各社で育てられた若手のTA複数名をラウンドテーブルへと参加していただき、どのような業務を割り当てる事がTAとしての知見を深め、育成に繋がるかをラウンドテーブルと言う形で突き詰め共有し、業界への貢献へとつなげていきたいと考えています。
本ラウンドテーブルは次の2つの議題を主に話し合う予定です。
◆若手TAの活用事例
:若手としてTA業務を行う者たちは、どんな成果を上げることが出来るのか、
どのような業務を割り振ることが成長につながるのか等について議論を行う
◆若手TAの育成に向けての活動
:実体験をもとにした育成への工夫や、その成果。
育成に着手したいがそれを実行できない会社などの理由やその対策などを議論する。
開場後、ラウンドテーブル開始までに、「若手TAの活用事例」について先行して議題を1、2個募集します。話したい話題がある人はぜひご意見ください!
株式会社セガゲームス オンラインコンテンツ事業部 開発サポート部 エンジニア 清水 宣寿 他
8月23日(木) 10:00 〜 11:00
講演内容についてのコメント
昨年度のCEDECで「若手テクニカルアーティストの業務効率改善への貢献、育成について話すラウンドテーブル」で登壇させていただいた清水です。
昨年に引き続き、今年も若手テクニカルアーティスト(以下、TA)の育成についてのラウンドテーブルを開催できることになりました。
当日会場にお集まりいただいた参加者の皆さまと共に、若手TAの育成や活用事例などについて話し合いませんか?
一緒に「若手TAが担うべき役割とは何か?」について議論を交わし合いましょう。
皆様のご参加をお待ちしています。
【ラウンドテーブル】ワーママ・ワーパパたちの働き方改革を共有しよう!そして、何か新しい行動を興してみよう!
セッションの内容
※こちらのラウンドテーブルはタイムシフトパス以外のすべての受講パスで受講可能です※
2017ラウンドテーブル、「WM(ワーキングマザー)開発者の悩みとその解決策を共有しよう!-ワークライフバランス実現のためのTIPS」 参加後、セガで行ってきた、セガWMたちの動きに関して共有します。
セガでのその後1年の動きを説明後、前回同様、5~7人程度のグループに分かれて、皆さんの会社では、この1年でどのような動きがあったか、働きかけを行ったか、等、情報の共有をしていただきます。
(できれば、1グループに最低1人は男性に入っていただきたいと思っています。男性の皆さん、どうぞ、躊躇せず輪に入ってきて下さいね!大大大歓迎です!)
その後、グループごとに発表。
他社事例の情報を共有し、各自、自社へ持ち帰り。
それぞれの会社で、何か新しい1アクションを興していただきたいと思っています。
業界の、これからの働き方改革に繋げていきましょう!
勇気を共有できるようなラウンドテーブルにしたいです。
※ラウンドテーブル後は、希望者を募りランチ交流会の開催を検討中。(自費)
CEDECでの出会いを、大切に繋げてきたいです。
「夜の交流会には参加できないけど、ランチタイムなら!」
という方は是非に!
株式会社セガゲームス IP&ゲーム事業部 開発統括部 企画開発運営部 茂呂 真由美
株式会社セガ・インタラクティブ 第二研究開発本部 デザイナー 鈴木 こずえ
8月23日(木) 11:20 〜 12:20
講演内容についてのコメント
貴方は、職場に何を望みますか?
会社が変わるのは時間がかかることかも知れません。
しかし、誰かが動かないと、変わることはありません。
弊社も、働き方改革については、まだ手探りな状況です。
職場環境改善のため、私たちにできることは何でしょう?
一緒に考え、協力し、それぞれ自社を成長させていきませんか?
後に続く、後輩たちのためにも。
昨年度スクエニさん主催のラウンドテーブル、「WM(ワーキングマザー)開発者の悩みとその解決策を共有しよう!-ワークライフバランス実現のためのTIPS」の続編として開催します。この流れを止めずに躍動させたいです。
ラウンドテーブルの結果をそれぞれの職場に持ち帰り、新しい行動を興す、最初の一歩の手助けになると嬉しいな、と思い、企画しました。
「ラウンドテーブル」ですので、テーブルについてディスカッションに参加していただきます。貴方の悩みや、貴社での動きなどを、是非教えて下さい!
「どうしても見学だけしたい」という方は、テーブルトークが聞こえる場所までご移動下さいね。(離れて見ていても、会話が何も聞こえないので…)
ラウンドテーブル後は、希望者を募りランチ交流会の開催を検討中。(自費)
CEDECでの出会いを、大切に繋げてきたいです。
「夜の交流会には参加できないけど、ランチタイムなら!」
という方は是非に☆
ランチは、雰囲気変えて、ざっくばらんに交流したいですね♪
貴方とお話しできることを、楽しみにしています。
パネル・ディスカッション、他
オンラインゲームのこれまでとこれから ~国内主要オンラインゲームのスタッフが送るパネルディスカッション~
セッションの内容
CEDECは今年で20周年を迎えます。
ゲーム業界もこれまで長くの年数を重ねてきましたが、ここ20年の歩みの中で忘れてはいけないジャンルがあります。
それが「MMORPG」に代表されるオンラインゲームです。
1997年にMMORPGの先駆けである『Ultima Online』がサービス開始となり、その後、国内でも様々なオンラインゲームが開発されました。
オンラインゲームといえば、これまでにない広大なステージ、とことんやり込める奥深さとコンテンツ量、そして何より、遠く離れた他のプレイヤーとのつながり。
これらの魅力的な要素を備え、多くのオンラインゲームがユーザーを虜にしました。
あれから20年が経ち、現在のゲーム業界はスマートフォンアプリが話題の中心になりつつありますが、その中でも、長年サービスを続け、まだまだユーザーの心を掴んで離さない多くのオンラインゲームがあります。
そのような魅力あふれるオンラインゲームの主要タイトルに関わるスタッフを一同に会し、これまでのオンラインゲームの開発・運営、これからのオンラインゲームの未来を、熱く語ろうではないか!というパネルディスカッションとなります。
●講演概要
◇各タイトル、登壇者の紹介
◇主要テーマによるディスカッション
・オンラインゲームの企画から立ち上げ
・オンラインゲームの開発・運営秘話 ~直面する課題と解決に向けて~
・オンラインゲームが業界にもたらしたもの
・オンラインゲームとユーザーとのつながり
◇皆さんから事前に募集したテーマに応じたディスカッション
・聞きたい疑問質問、話してほしいテーマなどを募集します!
◇さいごに
・これからのオンラインゲームの未来
株式会社セガゲームス オンライン研究開発部 『PSO2』シリーズプロデューサー 酒井 智史 他
8月22日(水) 13:30 〜 15:50(休憩含む)
ゲームグラフィックス20年の進化とこれから
セッションの内容
本セッションはTRY-Zの西川善司氏をモデレータ、ゲストに株式会社セガゲームスの厚孝氏、ソニー・インタラクティブエンタテインメントの山田裕司氏をお迎えしてゲームグラフィックスの20年を振り返り、その進化とこれからの期待を語るトークセッションです。20年とは世代を跨ぐ月日です。CEDECには幅広い年齢層の開発者が参加していますが、若い人にとってはレトロなゲームがむしろクールという価値感もでてきています。壮年の世代にとっては青春のハードかもしれません。各時代ごとに当時の制約を超える工夫や発明があり、限界を突破する進化を続けてきました。その進化の内容やきっかけを知ることは、今の開発にも生かせる大きな刺激となることでしょう。内容はグラフィックス寄りの話題を基本軸としていますが、映像表現、カメラ演出、アニメーションなど幅広く取り扱います。
株式会社セガゲームス コンシューマコンテンツ事業部 第1CSスタジオ アドバンスト・テクノロジー開発チーム チームマネージャー 厚 孝 他
8月23日(木) 13:30 〜 14:30
次世代QAとAI 〜ゲーム開発におけるAI活用に正しく向き合うために〜
セッションの内容
近年、AI分野の研究は大きく進捗しており、様々な業界で活用事例が増えてきました。こうした流れはゲームドメインにおいても起こっており、各社様々な試みが進んでいます。このパネルディスカッションは、ゲーム業界全体でどのようにAIと向き合うべきかを考えるきっかけになることを目的としております。
今回はAIの適応領域の中でも、特に開発・運用の品質管理に関わるユースケースにフォーカスし、話を展開していきたいと思っています。AIというと大きな期待値が先行してしまいがちですが、本セッションでは、モバイル・コンシューマ領域で実際にAI活用に取り組んでいるメンバーを集め、「現在の課題は何か」「AIに何ができて何ができないのか」「導入する際の障壁はなにか」といった現実的な目線で議論を広げていきます。
株式会社セガゲームス 第1CSスタジオ リードプログラマー 阪上 直樹 他
8月22日(水) 17:50 〜 18:50
ここまでで紹介したセッションのなかに聴講したい!と思ったものはありましたか?
弊社だけでなく、多くの高レベルな講演の集まるCEDECは、8月の22~24日はパシフィコ横浜 会議センター(神奈川県横浜市西区みなとみらい)で開催されます。
それでは皆さんCEDECでお会いましょう!
私達は将来CEDECに登壇してみたいと思っている、技術に興味のある方を求めています。
以下にアクセスして一緒に働いてみませんか?
採用情報 | セガ企業情報サイト
※複数社登壇の場合でもセガの社員のみ表記しています
©SEGA